-
AuthorPosts
-
yourch Friend
yourch
- Join date:
- April 2011
- Posts:
- 39
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
December 11, 2014 at 8:26 am #203479Hello,
I like Uber template , but noticed a really concerning issue. No H1 ! and you know how important this is for SEO…
Is there any possibility to have the core joomla Menu/Page Display/ Show Page Heading works with UBER ?
Because even if set to “yes” , there’s no H1 in the code of the page.Or at least the ACM Module Header Tag working ? ACM Module / Advanced / Header TAG !
Eragon H Friend
Eragon H
- Join date:
- July 2014
- Posts:
- 468
- Downloads:
- 1
- Uploads:
- 39
- Thanks:
- 5
- Thanked:
- 156 times in 149 posts
December 12, 2014 at 8:57 am #558497Hi,
1. The Page Heading will not work with pages using the layout “home”. This because the layout “home” doesn’t have content position “Component” to show the content of “Menu item type” such as “Category Blog”. But if you use the layout “default”, Page Heading will works
2. In ACM latest version, we overrides the code to show Module Title, and the tag is h3
<div class="section-inner <?php echo $helper->get('block-extra-class'); ?>" <?php if($blockImg): echo 'style="'.$blockImgBg.'"'; endif; ?>>
<?php if($module->showtitle || $helper->get('block-intro')): ?>
<h3 class="section-title ">
<?php if($module->showtitle): ?>
<span><?php echo $module->title ?></span>
<?php endif; ?>
<?php if($helper->get('block-intro')): ?>
<p class="container-sm section-intro hidden-xs"><?php echo $helper->get('block-intro'); ?></p>
<?php endif; ?>
</h3>
<?php endif; ?>I would like to suggest 2 workaround below
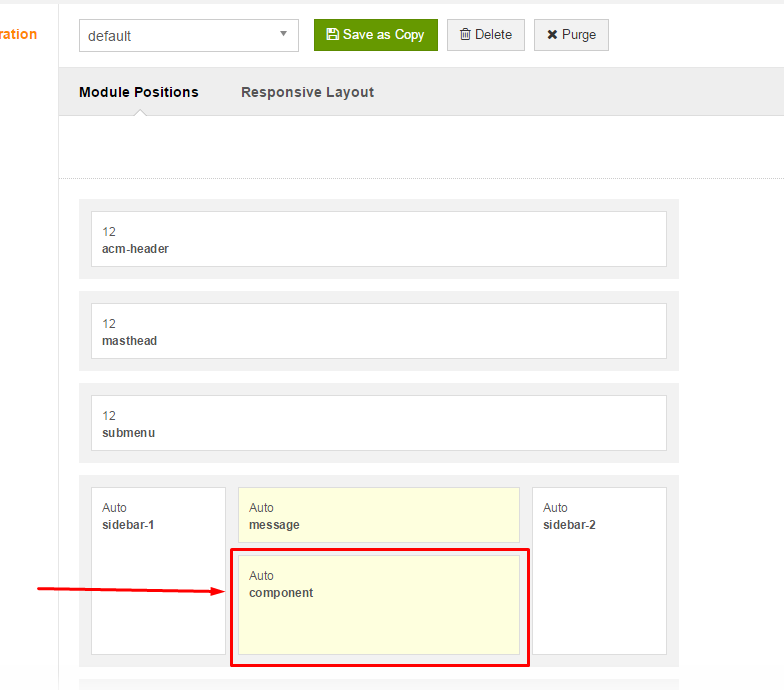
1. Add content position to layout “home”. Then assign the menu to a blank article
>> Result:2. Chose a block that you want to change the title from h3 to h1, then edit the code above
Eragon H Friend
Eragon H
- Join date:
- July 2014
- Posts:
- 468
- Downloads:
- 1
- Uploads:
- 39
- Thanks:
- 5
- Thanked:
- 156 times in 149 posts
December 12, 2014 at 9:02 am #558498For the 1st work around: Add content position to layout “home”. Then assign the menu to a blank article
1. Edit the file root/template/uber/tpls/blocks/home.php
From:
<!-- HOME POSITION -->
<div class="wrap sections-wrap <?php $this->_c('home') ?>">
<jdoc:include type="modules" name="<?php $this->_p('home') ?>" style="T3section" />
</div>
<!-- //HOME POSITION -->
To:
<!-- HOME POSITION -->
<div class="wrap sections-wrap <?php $this->_c('home') ?>">
<jdoc:include type="component" />
<jdoc:include type="modules" name="<?php $this->_p('home') ?>" style="T3section" />
</div>
<!-- //HOME POSITION -->2. Create a blank article
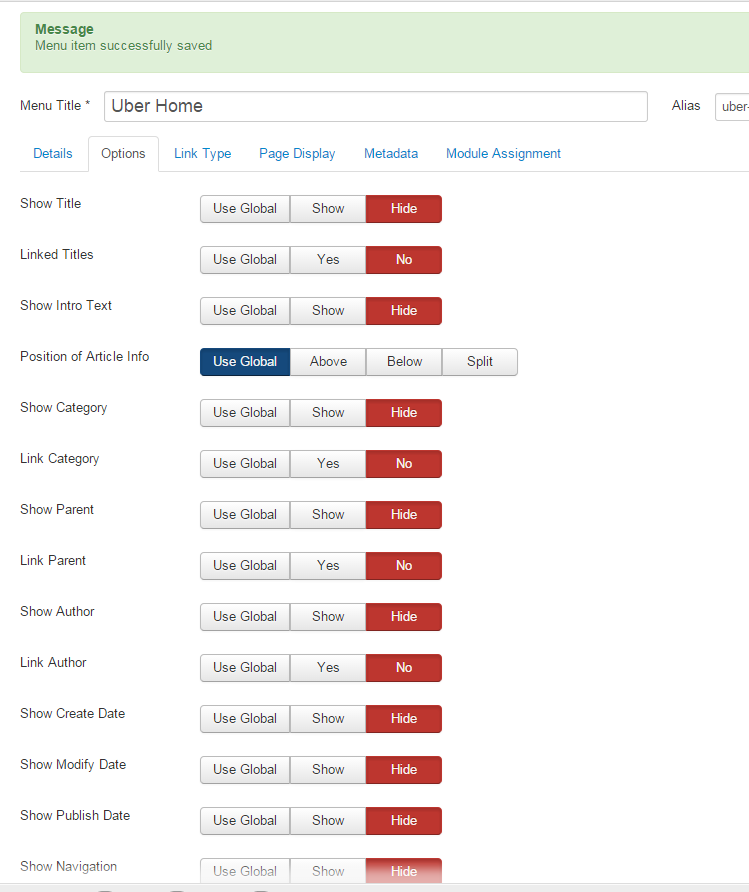
3. Configure the Home menu item
a. Menu item type: Single article >> Choose the blank article above
b. Tab: Options: Hide all options >>
c. Tab: Page Display: Select “Show Page Heading” >> Enable
Eragon H Friend
Eragon H
- Join date:
- July 2014
- Posts:
- 468
- Downloads:
- 1
- Uploads:
- 39
- Thanks:
- 5
- Thanked:
- 156 times in 149 posts
December 12, 2014 at 9:09 am #558500For the 2nd work around.
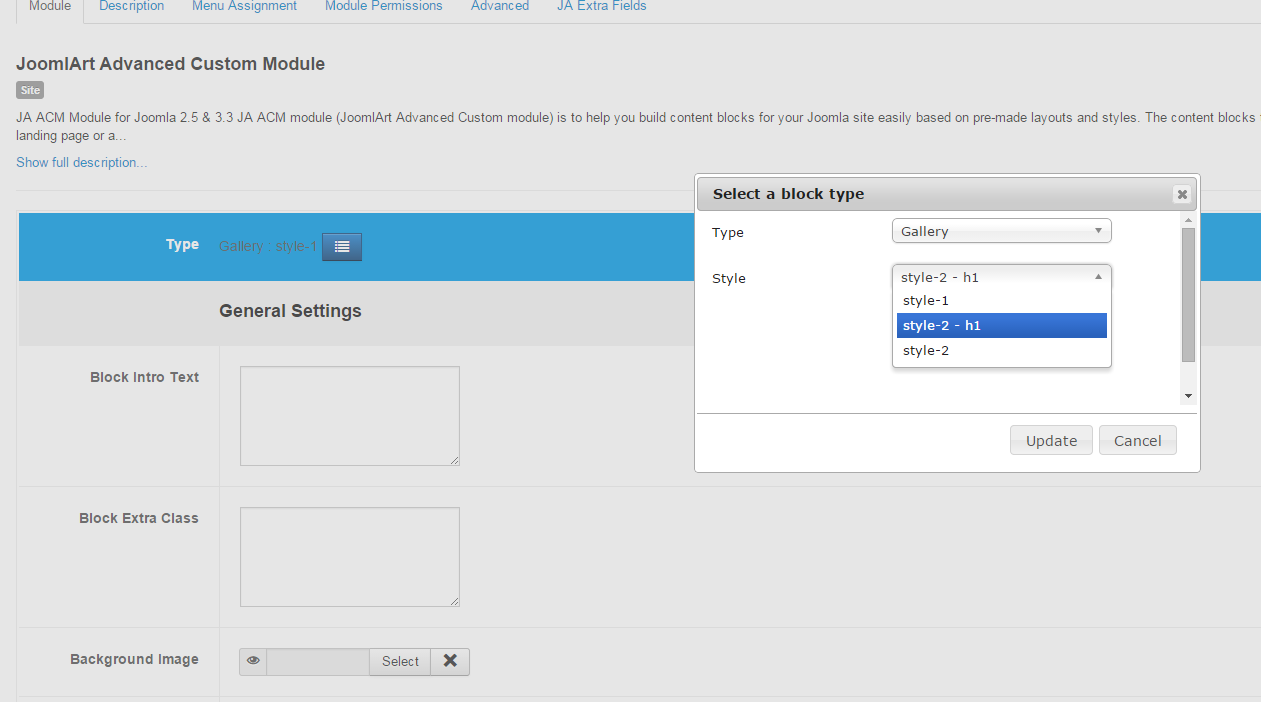
1. Select the Style of Block that you want to show the title with H1 tag (For example: style 2 of Block “Gallery”)
2. Make a copy of this style and rename to “style-2 – h1.php”
This file is located at root/templates/uber/acm/gallery/tmpl/
3. Edit this file to change the h3 to h1
From:
<h3 class="section-title ">
<?php if($module->showtitle): ?>
<span><?php echo $module->title ?></span>
<?php endif; ?>
<?php if($helper->get('block-intro')): ?>
<p class="container-sm section-intro hidden-xs"><?php echo $helper->get('block-intro'); ?></p>
<?php endif; ?>
</h3>
To:
<h1 class="section-title ">
<?php if($module->showtitle): ?>
<span><?php echo $module->title ?></span>
<?php endif; ?>
<?php if($helper->get('block-intro')): ?>
<p class="container-sm section-intro hidden-xs"><?php echo $helper->get('block-intro'); ?></p>
<?php endif; ?>
</h1>4. Select this style from module configuration >>
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
December 17, 2014 at 11:24 pm #559002Can’t you just make your own h1 in whichever ACM mod you’re using? Let say you use a slideshow, you could use something like,
<h1>This is my header</h1>
<p>This is my text</p>I have done something similar to call buttons onto the gallery images when hovering.
To be honest I would prefer templates not to hard code any h1’s as you’ll find it causes more problems with dupe h1 pens than it solves, especially when it’s so easy to add a h1 to virtually any element with text.
Thanks,
Richard1 user says Thank You to gringo211985 for this useful post
Eragon H Friend
Eragon H
- Join date:
- July 2014
- Posts:
- 468
- Downloads:
- 1
- Uploads:
- 39
- Thanks:
- 5
- Thanked:
- 156 times in 149 posts
December 18, 2014 at 1:38 am #559008Hi Richard,
Yes. Adding h1 by hard code is easy, but it will cause more problem when you maintain your site. That is reason why I suggested 2 workarounds above.
Best regards,
Eragon Hrobbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
July 20, 2015 at 6:08 pm #578061can you add to all ACM blocks this code?
cuzz I don’t like the content block in the page .. mostly used the ACM blocks to build the page.
so I run into that problem with the SEO. H1 is pretty important.oops,, reading more and just have to look for the code H3 .. just didn’t pop up in the Hero file.
robbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
July 20, 2015 at 6:08 pm #644352can you add to all ACM blocks this code?
cuzz I don’t like the content block in the page .. mostly used the ACM blocks to build the page.
so I run into that problem with the SEO. H1 is pretty important.oops,, reading more and just have to look for the code H3 .. just didn’t pop up in the Hero file.
robbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
July 20, 2015 at 6:08 pm #742985can you add to all ACM blocks this code?
cuzz I don’t like the content block in the page .. mostly used the ACM blocks to build the page.
so I run into that problem with the SEO. H1 is pretty important.oops,, reading more and just have to look for the code H3 .. just didn’t pop up in the Hero file.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 22, 2015 at 9:53 am #578279<em>@robbenr 483884 wrote:</em><blockquote>can you add to all ACM blocks this code?
cuzz I don’t like the content block in the page .. mostly used the ACM blocks to build the page.
so I run into that problem with the SEO. H1 is pretty important.oops,, reading more and just have to look for the code H3 .. just didn’t pop up in the Hero file.</blockquote>
You can give me the sample some ACM blocks on Uber template what do you want to change that? I will help you to check it further
robbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
August 3, 2015 at 5:44 pm #648079sorry for the delay Ninja, I ran a check on the https://toolbox.seositecheckup.com and that page came up with that info . My page almost doesn’t use any “normal” content so I have a lot of those ACM modules.
I was wondering if I could set a H1 heading in those, or a H2.My startpage has a Hero module with the text: DOLPHIN BOOT TRIP
it would be nice if this could be found with a H1 Header.Or am I seeing this whole thing wrong and should I resolve this in an other way.
big noob when it comes to this.thx in advance Ninja or others. 🙂
result of seositecheckup
<h1> Headings Status
Your page does not contain any H1 headings. H1 headings help indicate the important topics of your page to search engines. While less important than good meta-titles and descriptions, H1 headings may still help define the topic of your page to search engines.<h2> Headings Status
Your page does not contain any H2 headings. H2 headings help describe the sub-topics of your webpage to search engines. While less important than good meta-titles and descriptions, H1 and H2 headings may still help define the topics of your page to searchrobbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
August 3, 2015 at 5:44 pm #744326sorry for the delay Ninja, I ran a check on the https://toolbox.seositecheckup.com and that page came up with that info . My page almost doesn’t use any “normal” content so I have a lot of those ACM modules.
I was wondering if I could set a H1 heading in those, or a H2.My startpage has a Hero module with the text: DOLPHIN BOOT TRIP
it would be nice if this could be found with a H1 Header.Or am I seeing this whole thing wrong and should I resolve this in an other way.
big noob when it comes to this.thx in advance Ninja or others. 🙂
result of seositecheckup
<h1> Headings Status
Your page does not contain any H1 headings. H1 headings help indicate the important topics of your page to search engines. While less important than good meta-titles and descriptions, H1 headings may still help define the topic of your page to search engines.<h2> Headings Status
Your page does not contain any H2 headings. H2 headings help describe the sub-topics of your webpage to search engines. While less important than good meta-titles and descriptions, H1 and H2 headings may still help define the topics of your page to search Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 4, 2015 at 3:13 am #648117You can change the heading of this module to H1 with the solution below
Open templates/uber/acm/hero/tmpl/style-5.php file
find and change
<div class="hero-heading <?php echo $heroHeadingSize; ?>">
<?php echo $heroHeading; ?>
</div>
to
<h1 class="hero-heading <?php echo $heroHeadingSize; ?>">
<?php echo $heroHeading; ?>
</h1>
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 4, 2015 at 3:13 am #744364You can change the heading of this module to H1 with the solution below
Open templates/uber/acm/hero/tmpl/style-5.php file
find and change
<div class="hero-heading <?php echo $heroHeadingSize; ?>">
<?php echo $heroHeading; ?>
</div>
to
<h1 class="hero-heading <?php echo $heroHeadingSize; ?>">
<?php echo $heroHeading; ?>
</h1>
robbenr Friend
robbenr
- Join date:
- June 2014
- Posts:
- 44
- Downloads:
- 54
- Uploads:
- 0
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
AuthorPostsThis topic contains 18 replies, has 5 voices, and was last updated by
 Ninja Lead 9 years, 5 months ago.
Ninja Lead 9 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum