-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 5, 2018 at 5:10 pm #1090175Hi there,
I have tried to add an additional Block above my Main-nav ‘Menu’ so I can have a contact number etc.
But I have followed the instructions provided by ‘charles99‘ in this post: link and I’ve also tried both top-bar and topbar files from the Healthcare & Uber template and neither are working.
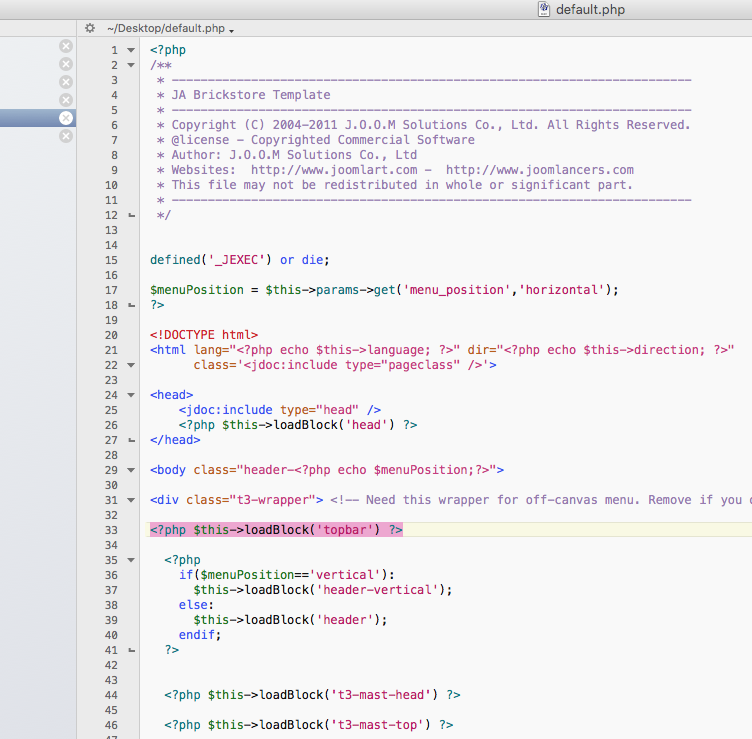
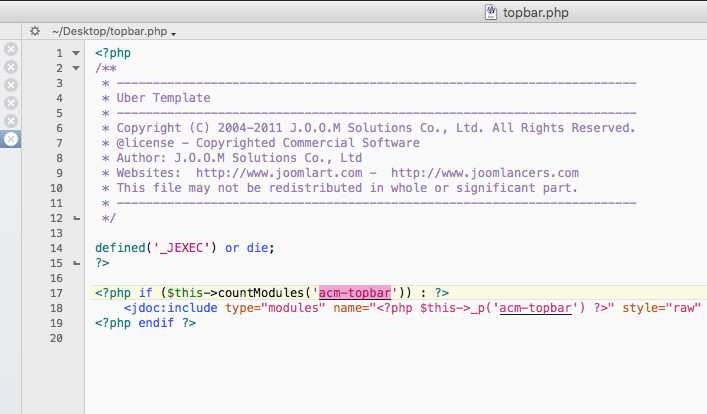
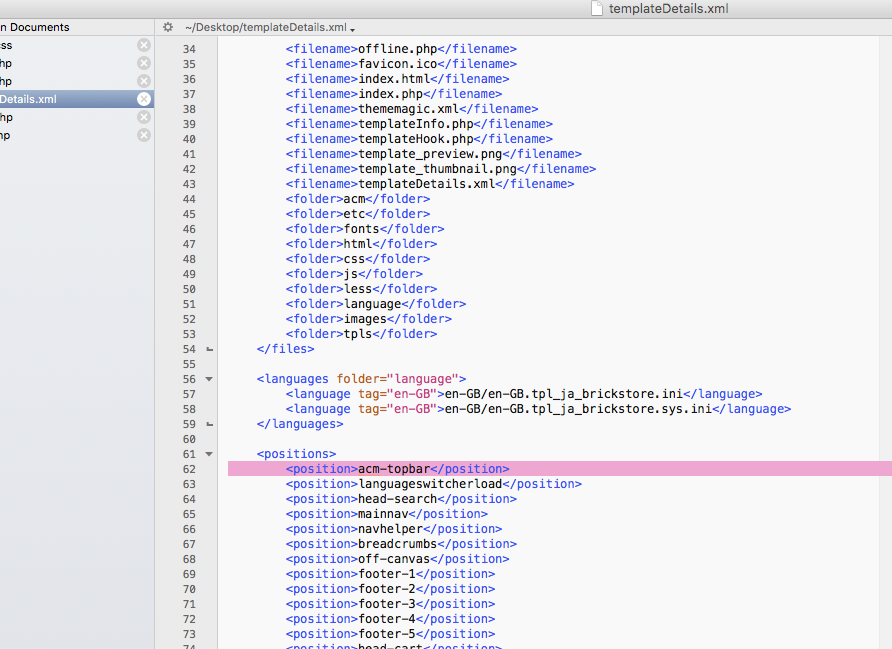
I have also added the additional lines below, to to both the default.php & templateDetails inside my templates folder – see attached screenshots of files and nothing seems to be working!!
<?php $this->loadBlock(‘topbar’) ?>
acm-topbar
Please help!
-
This topic was modified 6 years, 10 months ago by
Ch1vpH.
-
This topic was modified 6 years, 10 months ago by
Ch1vpH.
-
This topic was modified 6 years, 10 months ago by
Ch1vpH.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 6, 2018 at 2:50 am #1090242Hi,
Did you try to load that topbar block into this layout? root/templates/ja_brickstore/tpls/fullwidth.php
Or share me the credentials of your site: URL, Admin + FTP account so I can check for you.
Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 6, 2018 at 2:27 pm #1090365Ok great thats working thanks!
One thing that I’m trying to do now though is make to sticky/fixed at the same pixels my normal menu is!
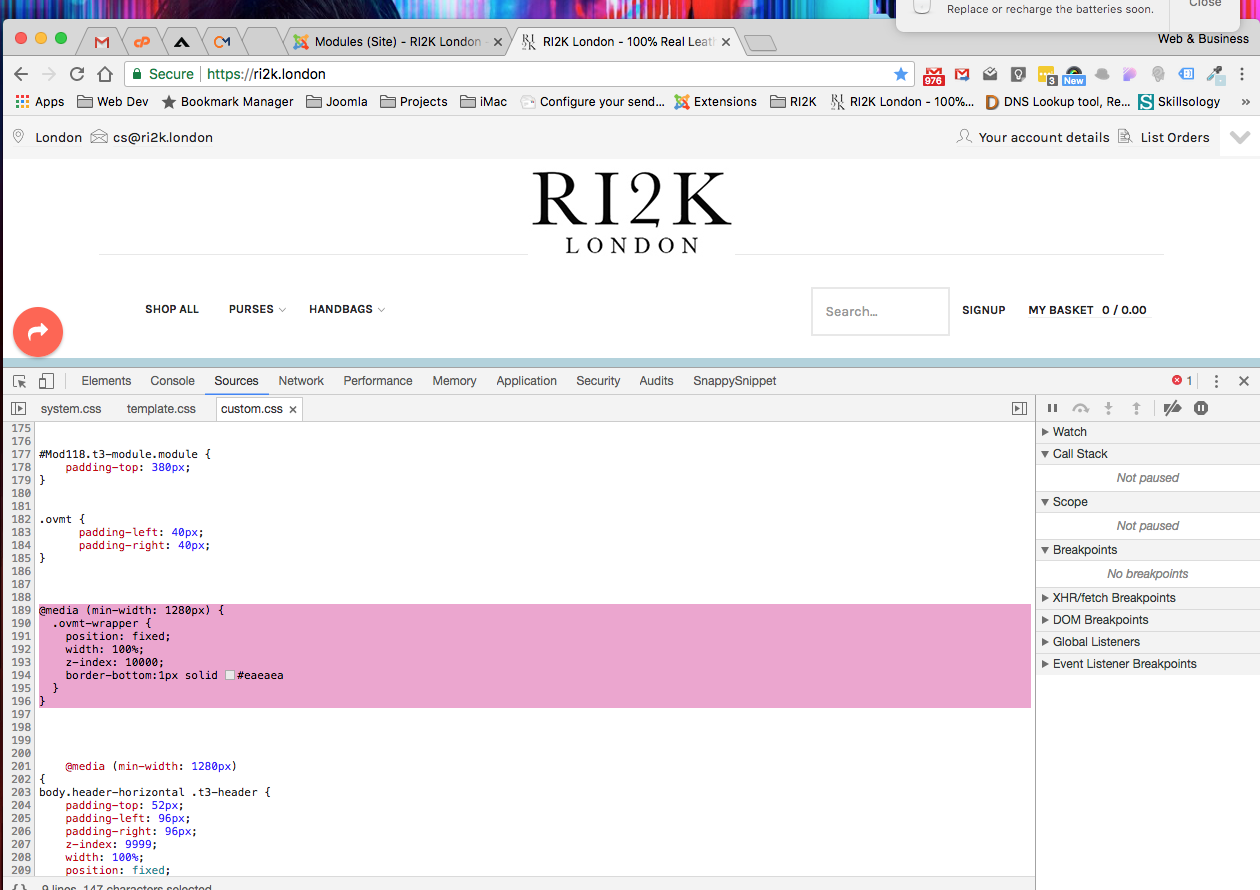
I’ve tried to copy the same code that makes my Main Menu sticky down to 1280px but the new toolbar I’ve added it this topbar position doesn’t work – please see the live page here: https://ri2k.london/my-account
`@media (max-width: 1280px)
{
.ovmt-wrapper {
padding-left: 96px;
padding-right: 96px;
z-index: 9999;
width: 100%;
position: fixed;
background: #ffffff;
border-bottom:1px solid #eaeaea}
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 7, 2018 at 2:32 am #1090490You can try this tweak:
@media (min-width: your_desired_width_here) { .ovmt-wrapper { position: fixed; width: 100%; z-index: 10000; } }Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 8, 2018 at 9:54 pm #1090911Hi there – That’s great I’ve added a bit on padding here and there so it now works well!
The only problem now though is that I cannot seem to fix an issue with my JA Promo Bar’s ‘Control Button’ which is being covered by my new toolbar after the set amount of pixels of 1280px, that is the same number of pixels that the fixed/sticky menu comes in to effect though!
Is there a way to have the Promo Bar’s ‘Control Button appear on-top of my new toolbar??
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 9, 2018 at 2:29 am #1090932Hi,
Could you change the position of the promobar module to the same position as the top bar? Because, it seems to be assigned to masthead which appears behind the topbar block.
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 10, 2018 at 5:11 pm #1091257Hi there,
I’ve tried that option (which should have occured to be beforehand) but even with the PromoBar as ‘ordering’ position 1 and then my toolbar set to ‘ordering’ position 2 (while both set to the new top-bar) the ‘Control Button’ still seems to disappear behind my new ‘toolbar’ module after clicking the hide up arrow?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 21, 2018 at 2:23 am #1092817Hi,
Kindly share the credentials of your site, I will take a look.
Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 22, 2018 at 5:19 pm #1093314This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum