-
AuthorPosts
-
keytianemouzar Friend
keytianemouzar
- Join date:
- November 2017
- Posts:
- 69
- Downloads:
- 74
- Uploads:
- 79
- Thanks:
- 2
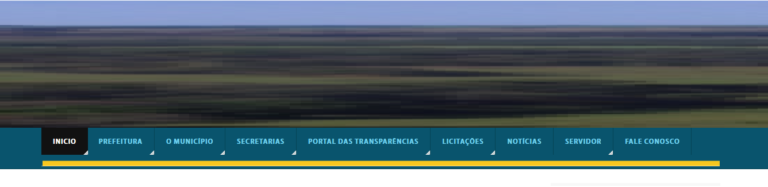
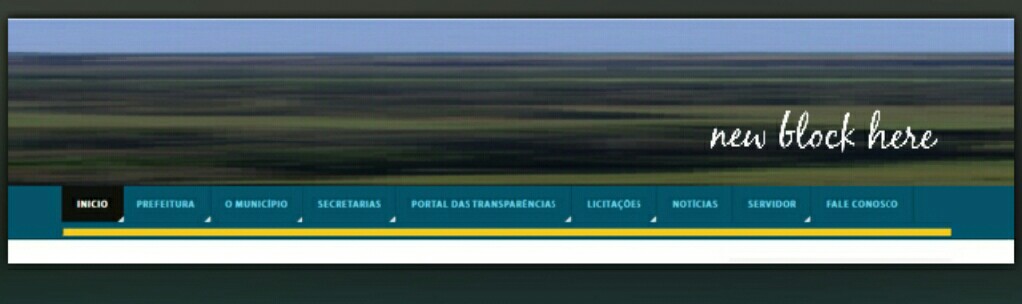
March 5, 2018 at 2:57 am #1095199Hi, I know how to create new blocks, but I need to create a new block on top of the logo. My logo is big and occupies every head, and I need the logo to be in the bottom of the block.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 5, 2018 at 7:21 am #1095245Hi,
Could you share the credentials of your site: URL, ADmin + FTP account? and tell me the block and new position you’re showing the logo at, I will take a look.
Regards
keytianemouzar Friend
keytianemouzar
- Join date:
- November 2017
- Posts:
- 69
- Downloads:
- 74
- Uploads:
- 79
- Thanks:
- 2
March 6, 2018 at 12:56 am #1095429This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 6, 2018 at 3:38 am #1095478Hi,
This template is built with T3 framework which implements Bootstrap so when you create block, it should follow the Grid system, at this moment, it seems that the block you created is not correct, within a row class, the total grids inside should be equal to 12: http://prntscr.com/inevu8
You can try to create a new block above the header block, don’t include the ‘container’ class so it can display fully, then create a new position, add a module (which shows the logo) and assign to that new position.
Regards
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih