-
AuthorPosts
-
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 24, 2016 at 12:06 am #962502Hello,
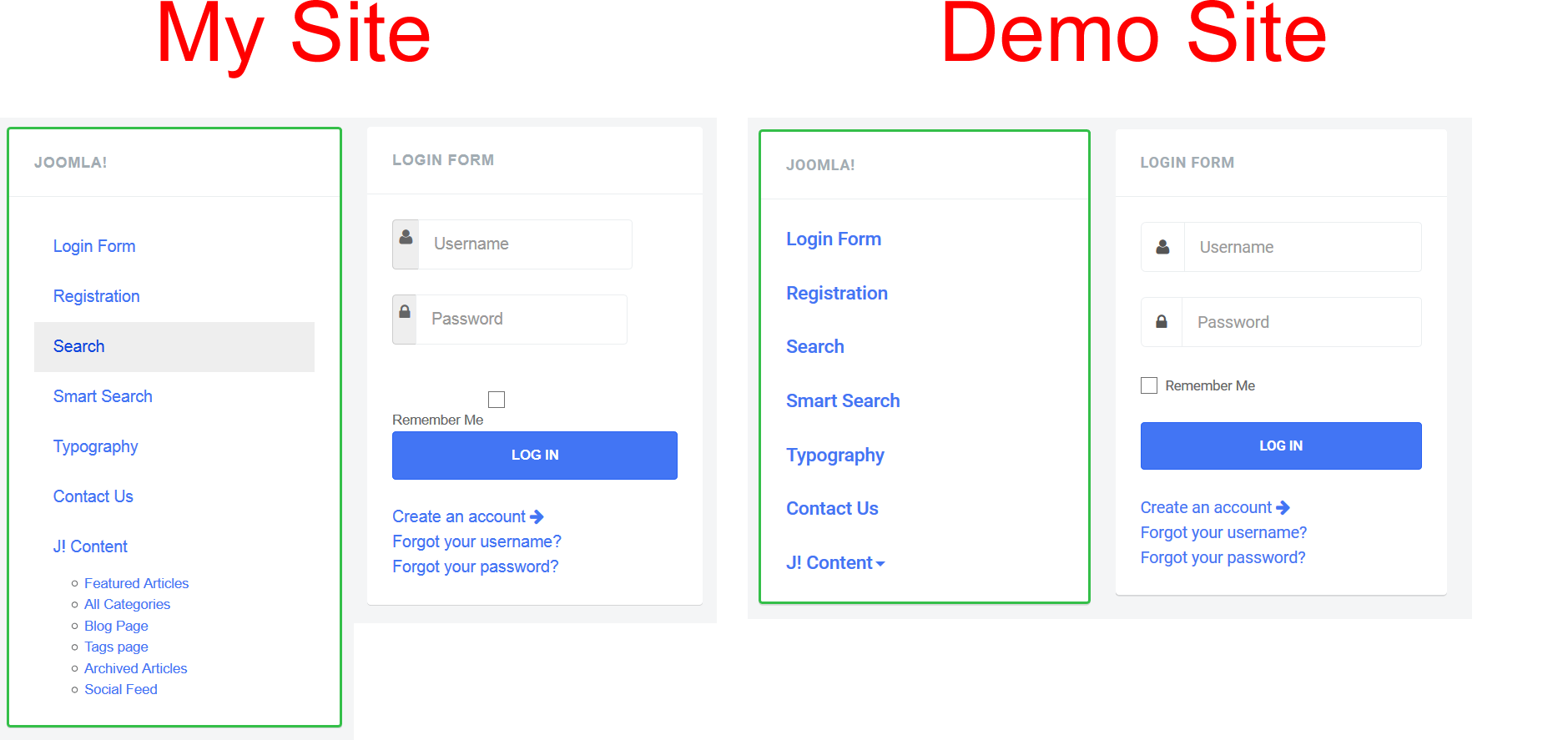
I just noticed that classes are missing from some of my tags causing styling issues. For example, in the Joomla! module with the green border located above the fold on the Dashboard page, the html source for the
<ul class="nav nav-pills nav-stacked">But instead it looks like this:
<ul class="nav menu">This is only one example. There are others. Does anyone know why these classes would suddenly be missing and what I can do to fix the problem?
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 24, 2016 at 2:52 am #962529Hi
can u post the site URL here and give me screenshot and illustrate the part where missed the classes .
The classes are defined in the PHP files and same comes on front end , Did u checked demo site also for this issue ?c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 24, 2016 at 3:26 pm #962771Hi,
Unfortunately, I’m working on localhost and can’t upload right now. The demo site works correctly. I also installed a second testing site on my localhost, and a fresh install of Intranet with stackieas components also works correctly. I haven’t checked the php files yet. I’m thinking it’s probably a jQuery conflict with another third-party component. Maybe jQuery is removing the classes on the fly. It’s not producing an error in my console, so it’s difficult to isolate the problem. I’m going to go through each component/module/plugin, one-by-one in reverse order of install and see if I can solve the problem by trial and error.
Thanks for getting back to me on this. Hopefully, I’ll figure it out sometime today.
Cheers
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 24, 2016 at 6:31 pm #962806Hi,
I am still having a difficult time solving this problem. However, I have more information:
- I noticed that the Joomla! menu module in the "sidebar" position has the same html structure and classes as the Joomla! menu module in the "off-canvas" position. They are supposed to have different classes.
For example, the Joomla! menu module in the "sidebar" position in the Joomlart Intranet demo has the following html structure and classes:
<div class="t3-module module mod-highlight item-1 isotope-item" id="Mod126"> <div class="module-inner"> <h3 class="module-title "><span>Joomla!</span></h3> <div class="module-ct"> <ul class="nav nav-pills nav-stacked "> <li class="item-342"><a href="/index.php/en/login-form" >Login Form</a></li> <li class="item-343"><a href="/index.php/en/registration" >Registration</a></li> <li class="item-344"><a href="/index.php/en/search" >Search</a></li> <li class="item-345"><a href="/index.php/en/smart-search" >Smart Search</a></li> <li class="item-523"><a href="/index.php/en/typography" >Typography</a></li> <li class="item-346"><a href="/index.php/en/contact-us" >Contact Us</a></li> <li class="item-491 deeper dropdown parent"> <a class="dropdown-toggle" href="#" data-toggle="dropdown">J! Content<em class="caret"></em></a> <ul class="dropdown-menu"> <li class="item-349"><a href="/index.php/en/j-content/featured-articles" >Featured Articles</a></li> <li class="item-350"><a href="/index.php/en/j-content/all-categories" >All Categories</a></li> <li class="item-352"><a href="/index.php/en/j-content/blog-page" >Blog Page</a></li> <li class="item-355"><a href="/index.php/en/j-content/tags-page" >Tags page</a></li> <li class="item-357"><a href="/index.php/en/j-content/archived-articles" >Archived Articles</a></li> <li class="item-504"><a href="/index.php/en/j-content/social-feed" >Social Feed</a></li> </ul> </li> </ul> </div> </div> </div>However, mine looks like this:
<div class="t3-module module mod-highlight item-1 isotope-item" id="Mod126"> <div class="module-inner"> <h3 class="module-title "><span>Joomla!</span></h3> <div class="module-ct"> <ul class="nav menu"> <li class="item-342"><a href="/login-form" >Login Form</a></li> <li class="item-343"><a href="/registration" >Registration</a></li> <li class="item-344"><a href="/search" >Search</a></li> <li class="item-345"><a href="/smart-search" >Smart Search</a></li> <li class="item-523"><a href="/typography" >Typography</a></li> <li class="item-346"><a href="/contact-us" >Contact Us</a></li> <li class="item-491 deeper parent"><a href="#" >J! Content</a> <ul class="nav-child unstyled small"> <li class="item-349"><a href="/j-content/featured-articles" >Featured Articles</a></li> <li class="item-350"><a href="/j-content/all-categories" >All Categories</a></li> <li class="item-352"><a href="/j-content/blog-page" >Blog Page</a></li> <li class="item-355"><a href="/j-content/tags-page" >Tags page</a></li> <li class="item-357"><a href="/j-content/archived-articles" >Archived Articles</a></li> <li class="item-504"><a href="/j-content/social-feed" >Social Feed</a></li> </ul> </li> </ul> </div> </div> </div>which is the same as the html structure and classes of the Joomla! menu located in the ‘off-canvas" position.
The result is that the Joomla! menu on my dashboard looks like this:
PLEASE SEE SCREENSHOT ATTACHED
You will notice in the screenshot that my Joomla! menu is styled like the Joomla! menu in the "off-canvas" position, despite the fact that it is located in the "sidebar" position. Furthermore, as you can see from the html source comparison above, the classes in my Joomla! menu in the "sidebar" postion are the same as the classes of the Joomla! menu in the "off-canvas" position.
So the question is:
Why does my Joomla! menu located in the "sidebar" position of the dashboard page have the same classes as the Joomla! menu located in the "off-canvas" position? The classes should be different.
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 25, 2016 at 2:14 am #962848Hi
kindly put the site live and post the site temp super user details via Private reply , So that i can check this issue .c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 25, 2016 at 4:10 am #962888Hi,
Thank you for your time. Unfortunately, I’m working locally right now and cannot upload site. If you don’t think it’s possible to troubleshoot without accessing the site, I will need to put the problem aside until a future date when I can upload it.
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 25, 2016 at 5:38 am #962898Hi
in this case its hard to assume things without checking what exactly you are facing .
You can share details when site is online.1 user says Thank You to Pankaj Sharma for this useful post
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 25, 2016 at 4:09 pm #963057Thank you! I’ll keep you posted 🙂
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
c45rs82wVm9y 8 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Missing Classes
Viewing 8 posts - 1 through 8 (of 8 total)