-
AuthorPosts
-
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 25, 2014 at 8:28 pm #200000site: http://amv.dev.dnsnetworks.ca/
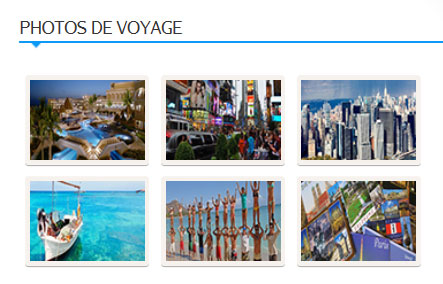
Within my “Photos de voyage” module – I removed the class suffix of “_travel” since my client didn’t want the blue background but now you cant really see the border of the photos (since they were white on blue and now it’s white on white) … Anyway is it possible to make it a light blue color ?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 28, 2014 at 11:11 am #543617You can try to do this way
Open templates/ja_travel/css/template.css file
Change
span.highslide-img a {
background-color: #F6F2ED ;
float: left;
margin: 5px;
padding: 4px;
}
To
span.highslide-img a {
background-color: blue;
float: left;
margin: 5px;
padding: 1px;
}
Once done, clear cache from admin area
1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
 Ninja Lead 10 years, 5 months ago.
Ninja Lead 10 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
border color around photos to blue
Viewing 2 posts - 1 through 2 (of 2 total)