-
AuthorPosts
-
January 26, 2011 at 1:58 pm #159341
I want to display a module without borders. Is there a ready made suffix for that purpose or do I need to modify the code? Please advise, thanks
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
January 27, 2011 at 8:25 am #374032You can add this at end of template.css file::
#ja-wrapper .moduletableborderless{border:0 none;}
and then use borderless suffix for specific module
Suffix addition tutorial::
http://www.joomlart.com/forums/topic/module-class-suffix-styles-basic-to-enhance-your-modules-2/
Paul Wallen Friend
Paul Wallen
- Join date:
- September 2014
- Posts:
- 140
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 35
- Thanked:
- 5 times in 1 posts
May 9, 2011 at 12:08 am #390320<em>@aman204 217918 wrote:</em><blockquote>You can add this at end of template.css file::
#ja-wrapper .moduletableborderless{border:0 none;}
and then use borderless suffix for specific module
Suffix addition tutorial::
http://www.joomlart.com/forums/topic/module-class-suffix-styles-basic-to-enhance-your-modules-2/</blockquote>
This doesn’t work for me to remove the border around a module. I tried some different variations of it and I still can’t get a module suffix to remove the border around a module. Any other specific ideas? thank you
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
May 9, 2011 at 6:04 am #390332<em>@paulwallen 239234 wrote:</em><blockquote>This doesn’t work for me to remove the border around a module. I tried some different variations of it and I still can’t get a module suffix to remove the border around a module. Any other specific ideas? thank you</blockquote>
Can you provide a link to your site and also, Please provide in screenshot of specific module where you have applied this suffix to
Paul Wallen Friend
Paul Wallen
- Join date:
- September 2014
- Posts:
- 140
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 35
- Thanked:
- 5 times in 1 posts
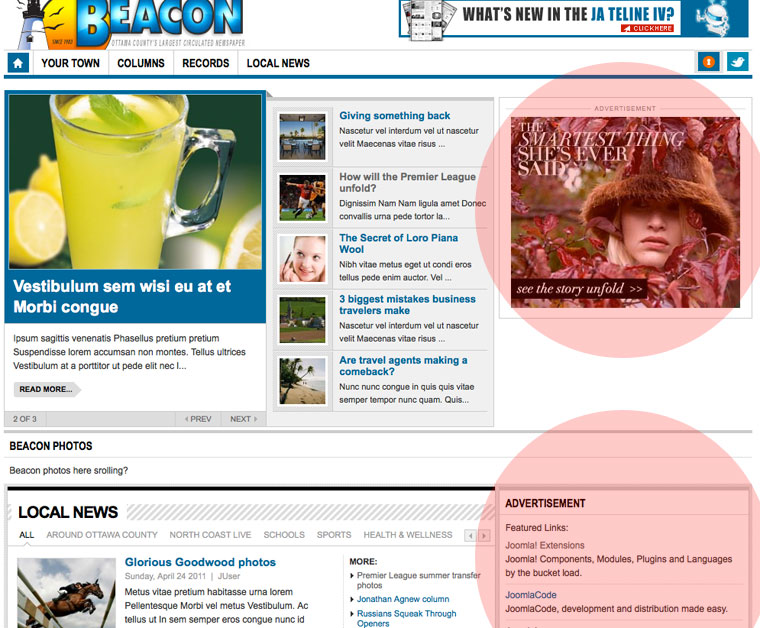
May 9, 2011 at 11:08 am #390403Here is the link: http://thebeacon.net/2011/
I want to be able to remove the border and padding in the “sl1-r” and “colmass” at least.
Thank you for your help.
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
May 10, 2011 at 6:26 am #390491<em>@paulwallen 239343 wrote:</em><blockquote>Here is the link: http://thebeacon.net/2011/
I want to be able to remove the border and padding in the “sl1-r” and “colmass” at least.
Thank you for your help.</blockquote>
The module suffix doesnt seem to be added to specific module as suggested in post earlier
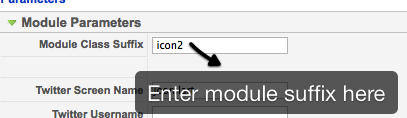
Please view screenshot which illustrates as to where you have to enter the desired suffix. In this case, borderless
Paul Wallen Friend
Paul Wallen
- Join date:
- September 2014
- Posts:
- 140
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 35
- Thanked:
- 5 times in 1 posts
May 10, 2011 at 11:13 am #390558<em>@aman204 239462 wrote:</em><blockquote>The module suffix doesnt seem to be added to specific module as suggested in post earlier
Please view screenshot which illustrates as to where you have to enter the desired suffix. In this case, borderless</blockquote>
I understand that part and I’ve done that a million times. The problem is the correct code in the template.css to make that active.
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
May 11, 2011 at 5:46 am #390710<em>@paulwallen 239538 wrote:</em><blockquote>I understand that part and I’ve done that a million times. The problem is the correct code in the template.css to make that active.</blockquote>
The above code will surely work. Please ensure for following steps::
1) Ensure to have css file writable where the code has been added
2) Try to disable css compression to troubleshoot
3) Please dont leave any gaps while entering module class suffixHope this helps 🙂
Paul Wallen Friend
Paul Wallen
- Join date:
- September 2014
- Posts:
- 140
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 35
- Thanked:
- 5 times in 1 posts
May 11, 2011 at 11:19 am #390774<em>@aman204 239737 wrote:</em><blockquote>The above code will surely work. Please ensure for following steps::
1) Ensure to have css file writable where the code has been added
2) Try to disable css compression to troubleshoot
3) Please dont leave any gaps while entering module class suffixHope this helps :)</blockquote>
Ok. I tried that again and checked those things and still cannot remove the border and background color behind the module.
thesportsjury Friend
thesportsjury
- Join date:
- May 2011
- Posts:
- 10
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
May 23, 2011 at 12:36 am #392369I have the same problem for “sl1-r” and “colmass”. The code works for most of the module positions, just not the aforementioned ones.
thangnn1510 Friend
thangnn1510
- Join date:
- October 2014
- Posts:
- 1608
- Downloads:
- 0
- Uploads:
- 80
- Thanks:
- 73
- Thanked:
- 278 times in 256 posts
May 24, 2011 at 7:04 am #392587@paulwallen: I no longer see border at your 2 positions now. Did you fix it?
@thesportsjury: Could you give us the link?Paul Wallen Friend
Paul Wallen
- Join date:
- September 2014
- Posts:
- 140
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 35
- Thanked:
- 5 times in 1 posts
May 24, 2011 at 11:45 am #392667Here’s what I used and it seems to work in the sl1-r position, put it at the end of template.css:
#ja-topsl1 .ja-box .moduletable-nostyle{
border: none !important;
background: none !important;
padding: 0 !important;
margin: 0 !important;
}Then -nostyle in the module suffix
My problem is that this still does not get rid of the padding and margin around the modules. I haven’t figured out how to get rid of that yet.
It would be nice if one of the Joomlart template designers could tell us quickly since they would know exactly.thangnn1510 Friend
thangnn1510
- Join date:
- October 2014
- Posts:
- 1608
- Downloads:
- 0
- Uploads:
- 80
- Thanks:
- 73
- Thanked:
- 278 times in 256 posts
May 27, 2011 at 4:33 am #393100Please try add more this:
#ja-topsl1 .ja-box .moduletable-nostyle .ja-box-ct{
border: none !important;
background: none !important;
padding: 0 !important;
margin: 0 !important;
}That will help.
June 29, 2011 at 5:13 pm #399163Please
I need this solution for the position “right-2”. A module without border.
I have added this to template.css
#ja-right2 .ja-box .moduletable-nostyle {
border: none !important;
background: none !important;
padding: 0 !important;
margin: 0 !important;
}but not “funfou” rs (in portuguese)
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
June 29, 2011 at 8:55 pm #399208Please post a link to your site and also make sure css optimization is set to “No” in the template manager.
AuthorPostsThis topic contains 22 replies, has 8 voices, and was last updated by
khartoumgateway 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum