-
AuthorPosts
-
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 5, 2014 at 5:52 am #199426Hello,
I’m new to Joomla and JoomlArt 😀
BUT, I’m not new to forums. Prior to posting this thread, I went through and read EVERY SINGLE thread relating to the Sugite template, all 8 pages :p I’ve also read through the entire Documentation and every side article linked from that page. With that disclaimer, this post isn’t an implementation issue, but a functionality one.The problem, a bug I would say, present in Sugite 1.1.0 is that the expandable menus cannot be collapsed on tablets or phones. When the drop down arrow is pressed for a menu item, the sub categories expand perfectly. However, when a user attempts to close them, instead of closing, they are taken to the main menu link instead.
Steps to Replicate issue:
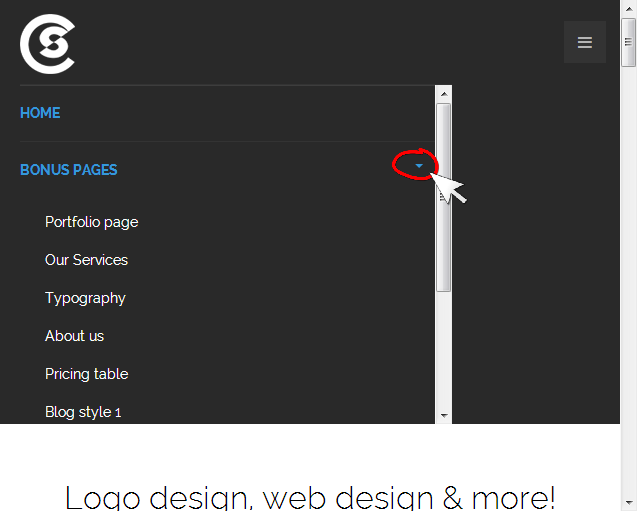
1. Click on drop down arrow on menuMenu Expands
2. Click on drop down menu again to collapse
Does not collapse but redirects
This is a major UI hickup that detracts from the user navigation experience. Hopefully, it is an easy fix.
Site URL: http://callitscience.com/
Version: Latest Quickstart installation. Minimal customizations (i.e. logo, favicon)
Incubation Period: Tested on multiple devices and OS. Bug present on phone, tablet, and resized desktop window.


 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 7, 2014 at 3:44 am #541330HI yangyangli
I checked your site . but i have not found those menus items
see this
As you mentioned when you goes to menu drop down it will open and ,
when you want to close it drop part it will redirect you to that menu .
First of all the menu drop down is working on hover .
If you want to close the submenu items, just click out side the menu bar .
because when you click on Bonus page for closing the submenu it means you are opening that menu item .
see thisHope it helps
-
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 7, 2014 at 7:22 am #541348<em>@pankajsharma 435425 wrote:</em><blockquote>
…First of all the menu drop down is working on hover…
</blockquote>Apology for this misleading statement. Actually, there are two triggers for dropdown menu items: one is “Hover” and the second one is “Click” but I have a feeling that you already know that, judging on the evidence of your meticulous testing and thorough report 🙂
To your question, I feel you have a point as we indeed have many instances in Joomla control panel itself, where we expand and collapse elements by clicking on the same item, like main menus and their sub-menu items, for example:
To expect the same conventional behavior from elements and items placed on front pages would only make sense. One example of such behavior implemented can be found at http://demo.joomla.org::
Having said that, (as far as JA Sugite is concerned) I don’t find the current expanding and collapsing behavior of a menu item and its sub-menu items for smaller screens as a bug as there is a logic in it. Whatever dropdown trigger you select, – hover or click, to expand a menu item with its sub-menu items, for both triggers you have to make an “away” step to collapse them.
In case of the “hover” trigger, you have to hover over a menu item to expand it and hover “away” from it – to collapse it. In case of the “click” trigger, you have to click on a menu item to expand it and click “away” from this menu item to collapse it. Seems logical to me.
Would be nice though to hear what our developers would say on this point.
Regards,
Alex
-
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 7, 2014 at 10:56 pm #541449My apologies for confusing you with the link to my website. I made some edits, removed a few menu items, which was why you weren’t seeing the screenshots I posted.
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 7, 2014 at 11:03 pm #541450Hi there,
<em>@yangyangli 435575 wrote:</em><blockquote>My apologies for confusing you with the link to my website. I made some edits, removed a few menu
items, which was why you weren’t seeing the screenshots I posted.</blockquote>If you written this for me, I’ve tested if the overlay that you described exists in our JA Sugite using my own local JA Sugite sandbox.
Cheers,
Alex
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 7, 2014 at 11:10 pm #541451Thank you for understanding the bug I pointed out. Your explanation confirmed what I thought.
<em>@alexsmirnov 435449 wrote:</em><blockquote>
In case of the “hover” trigger, you have to hover over a menu item to expand it and hover “away” from it – to collapse it. In case of the “click” trigger, you have to click on a menu item to expand it and click “away” from this menu item to collapse it. Seems logical to me.
</blockquote>
The logic behind the clicks make sense to you, but probably because you’ve thought about it much! For the user, basic functionality should be self evident and require no thought. Also, remember the issue I’m referring to exists on phones and tablets so CLICKs are the only trigger. For mobile browsing, users have been conditioned to think that if pressing a button expands a menu, then pressing the button again will collapse it. The parallel for desktops is what you described, clicking or hovering over a menu expands it, then clicking or hovering away collapses it. There are two world in conflict here 😉It would be great if the the little drop down arrows exhibited the same functionality as:
Beautiful drop down menu!
<em>@alexsmirnov 435449 wrote:</em><blockquote>
Would be nice though to hear what our developers would say on this point.
</blockquote>I would like to know what they think about this issue. For me, the issue doesn’t currently pose a problem as I have no need for submenus. However, there are others that use this template and everything can be improved.
-
2 users say Thank You to yangyangli for this useful post
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 7, 2014 at 11:11 pm #541452<em>@alexsmirnov 435576 wrote:</em><blockquote>Hi there,
If you written this for me, I’ve tested if the overlay that you described exists in our JA Sugite using my own local JA Sugite sandbox.
Cheers,
Alex</blockquote>
It was for @pankajsharma1 user says Thank You to yangyangli for this useful post
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 7, 2014 at 11:19 pm #541453A similar problem exists with the “Return to Top” button. Clicking it leaves it in a permanent on-hover state.
After it’s clicked, it remains highlighted.
Only when the user clicks away does it return to it’s initial state.
The button should have the same behavior as these:
These are really small issues. The fact I’m pointing them out attests to how perfect Sujite is!
-
1 user says Thank You to yangyangli for this useful post
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 8, 2014 at 3:27 am #541466Hi there,
Thank you for your great input into workings of our JA Sugite navigation. I am now referring what we discussed here to our developers for their assessment.
Regards,
Alex
1 user says Thank You to alexsmirnov for this useful post
yangyangli Friend
yangyangli
- Join date:
- July 2014
- Posts:
- 72
- Downloads:
- 0
- Uploads:
- 39
- Thanks:
- 22
- Thanked:
- 12 times in 1 posts
July 8, 2014 at 3:48 am #541469@alexsmirnov Thank you. I’m extremely glad I joined the JA community. The templates are beautiful but most of all, it feels like a community where I can learn and grow. JA Sugite appears to be quite new and popular which should bode well for future updates!
Note: I’m going to leave this thread open so any future updates on the situation can be added.
2 users say Thank You to yangyangli for this useful post
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 4 voices, and was last updated by
Adam M 10 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
[BUG] Drop Down Menu Does Not Collapse
Viewing 11 posts - 1 through 11 (of 11 total)