-
AuthorPosts
-
wnrdesign Friend
wnrdesign
- Join date:
- July 2011
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 2
- Thanked:
- 4 times in 1 posts
September 13, 2012 at 6:43 pm #180672Hello everyone,
I think I found a bug, we are currently developing our website based on your JA_Wall.
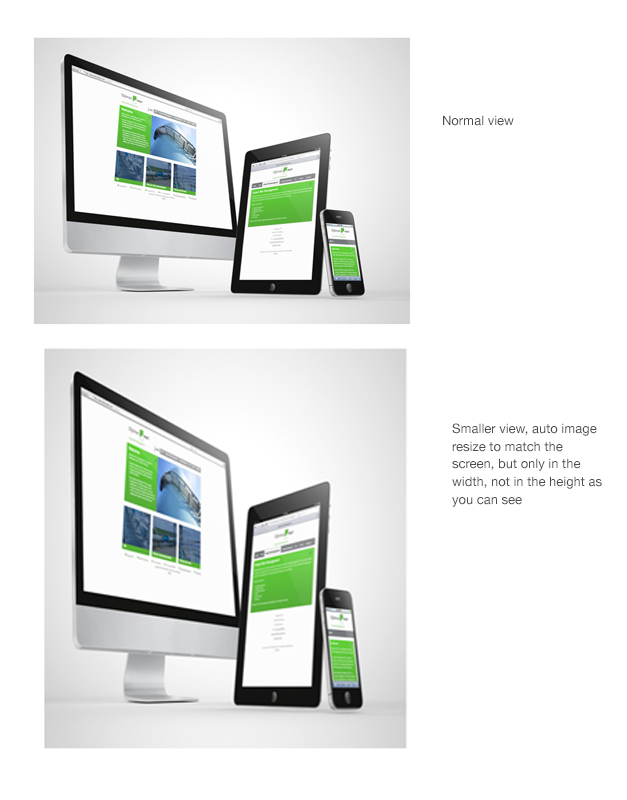
But when I resize the window to a smaller size (for example tablet or mobile theme). The width of the image adjusts fine on what you should expect. But the height will not adjust automaticly.
Any help will be very nice on this one.
I have an image in the attachment which will explain the problem a little bit better.
Kind regards,
Wouter de Vries
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
wnrdesign Friend
wnrdesign
- Join date:
- July 2011
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 2
- Thanked:
- 4 times in 1 posts
September 17, 2012 at 3:02 pm #467268Found it out!
I’t only appears on the content pages. To get this working ok, you need to edit 1 line in ja_wall/css/core.css
Line number: 128
Change:
[PHP]
img {
max-width: 100%;
}
[/PHP]To:
[PHP]
img {
height: auto;
max-width: 100%;
}
[/PHP]October 28, 2013 at 4:05 am #510330it is really strange. normally the image resizing codes will contail resize height and width at the same time. thank you for the codes up here. can anyone tell me has the problem be solved. here is one image SDK , i am using some of its codes.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
way110 11 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
BUG – Image dynamic resize only adjusts width
Viewing 4 posts - 1 through 4 (of 4 total)