-
AuthorPosts
-
November 28, 2017 at 1:49 pm #1077373
Hello,
I am working with the JA Small Biz theme and am having trouble understanding how to align my button to the right of a box. Or should this be fluid/flex? Regardless, I would like to work with all screen sizes.
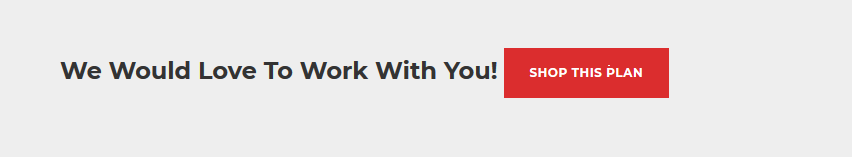
<div class="container h-100 d-flex"> <div class="jumbotron my-auto"> <h3 class="display-3">We Would Love To Work With You! <a class="btn btn-lg btn-primary" href="component/com_vikappointments/Itemid,227/id_ser,12/view,servicesearch/">Shop This Plan</a></h3> </div> </div>See screenshots for how the button is currently showing on the page and cms page.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 3:33 am #1077568Hi
You can apply flot: right style property on the button and width 100% to make it responsive,
I am unable to give the exact code as it needs me to check this on your site.
You can try this and if it does not work, just share the URL of the article I will let u know how to move it in the right side,Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 30, 2017 at 1:44 am #1077878Hi
Use this code for the button<a class="btn btn-primary btn-lg; float:right; width: 100%;" href="/component/com_vikappointments/Itemid,227/id_ser,12/view,servicesearch/" style=" float: right; ">Shop This Plan</a>And it will move to right side: http://prntscr.com/hh27ri
Regards
1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-