-
AuthorPosts
-
July 19, 2017 at 4:04 pm #1049846
HI,
All call buttons to the action were rounded under the old ja Brisk template.
How to do the same with this theme?
RegardsJuly 19, 2017 at 4:27 pm #1049858I got there almost everywhere with thememagic 🙂
I still have "add to cart" Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 1:32 am #1049939Hi
Did you fix it with ThemMagic?Regards
July 20, 2017 at 7:22 am #1050029 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 7:35 am #1050043Hi
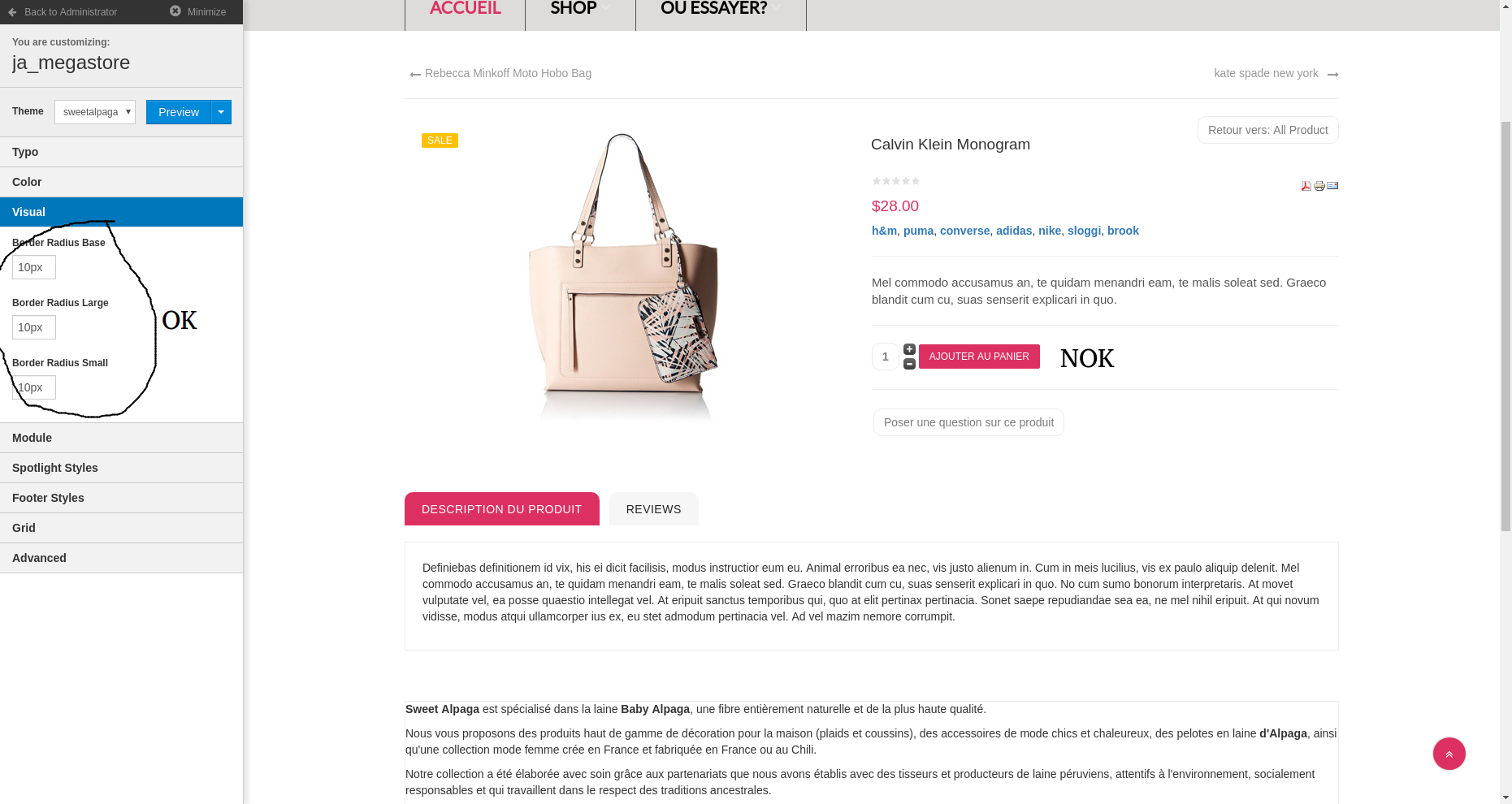
If you still not help kindly share the URL of site with a screenshot and add the details in the screenshot.
Its hard for me to assume the issue with few works description.Regards
July 20, 2017 at 7:41 am #1050044Hi,
I am sorry.
I thought you understood.
I wish a rounding of buttons.
I found the solution except for the button "ajoutter au panier" (add to card)
is that clearer ?I gave my access codes this morning.
I will gladly give access to the site
https://v6.sweetalpaga.com/Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 8:54 am #1050089Thanks
It’s works 🙂 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 9:04 am #1050094You are welcome!
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 4 months ago.
Pankaj Sharma 7 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
call buttons to the action were rounded
Viewing 9 posts - 1 through 9 (of 9 total)