-
AuthorPosts
-
Jeancarlos Rodriguez Friend
Jeancarlos Rodriguez
- Join date:
- September 2014
- Posts:
- 252
- Downloads:
- 46
- Uploads:
- 29
- Thanks:
- 21
- Thanked:
- 3 times in 1 posts
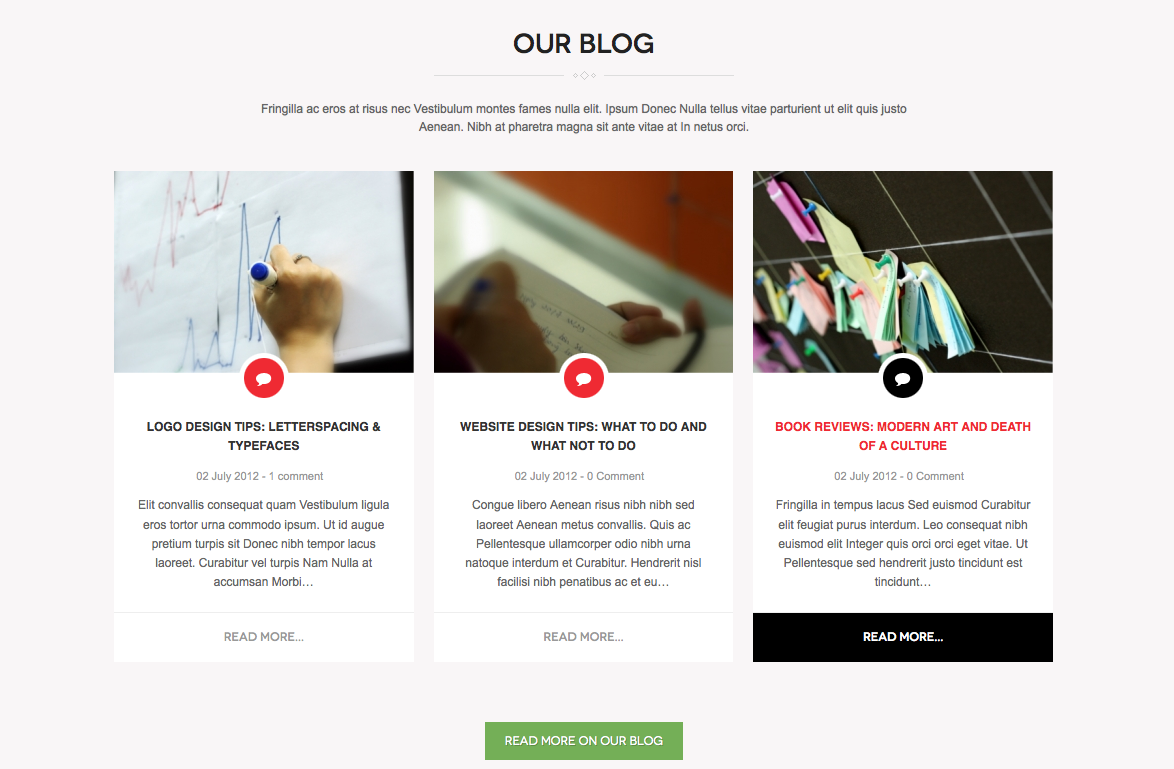
August 12, 2014 at 5:27 pm #200464I need to showcase 3 product images that link to an article or an external link. Is there anu way that It can look like this.
this is from another joomlart template ja_zite.or if you have another suggestion within this template.
thanks
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 12, 2014 at 9:27 pm #545720Are you talking about adding this new block and display?
It CAN be done, but it will take a bit of effort – which is beyond the scope of general Forum Support.
My suggestion would be to try the following . . . .
1. Inspect the CSS of the section of the JA-Zite template you’re looking at (e.g. with Firebug)
2. Download the JA-Zite template files (quickstart files preferred)
3. Figure out which module/component that element is related to within the JA-Zite template
4. Make sure your JA-Nuevo template has that module/component
5. Try to transpose the styling of the module from JA-Zite to your JA-Nuevo templateꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ Friend
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀
- Join date:
- April 2008
- Posts:
- 100
- Downloads:
- 9
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 39 times in 32 posts
August 19, 2014 at 1:23 pm #546538I got to be agree with @tomc, you need to put a bit effort to accomplish your goal..
here’s a rough step you might consider
1. go to your JA Zite’s package, copy k2_content_home and its content from *root*/templates/ja_zite/html/mod_k2_content and put it under *root*/templates/ja_nuevo/html/mod_k2_content
2. create a new k2 content module from your module manager, and have it set like this guide. Assign designated category and have it published on position features-intro-1
3. create custom.css under *root*/templates/ja_nuevo/css/
4. open k2.css located under *root*/templates/ja_zite/css/, find the comment /* Modules: K2 content ( Home ) */ and copy the css code from there onward, paste it to your newly created custom.css
5. save it, and refreshhere’s what it look like on nuevo’s quickstart
-
1 user says Thank You to ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ for this useful post
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 3 voices, and was last updated by
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ 10 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum