-
AuthorPosts
-
jeanpaulbindo Friend
jeanpaulbindo
- Join date:
- August 2014
- Posts:
- 24
- Downloads:
- 10
- Uploads:
- 9
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 15, 2014 at 3:07 pm #201331Hi all,
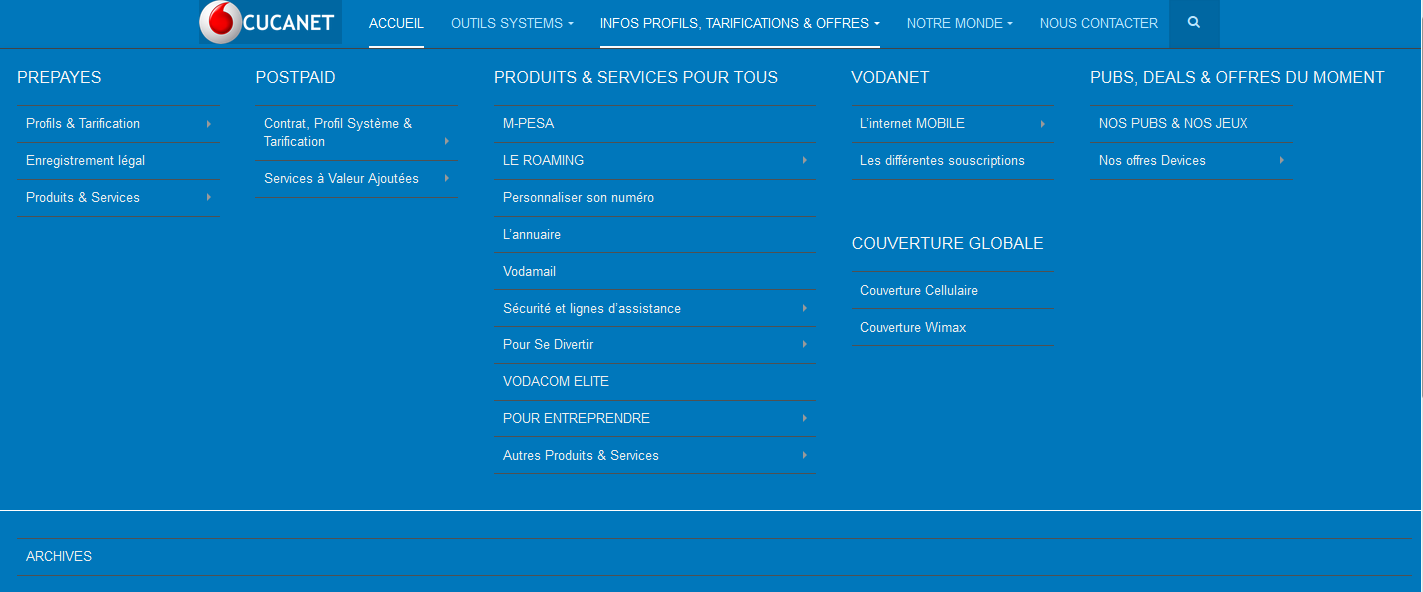
Sorry, I’m back with another weird question. I’d like to change the megamenu background color, from the #444 to something like #0077bb. Also, I’d like to have a hover effet : when the mouse pass, to have the text in blue too (#007bb) on a white (#fff) background.
I don’t know if I’ve located the correct file do to so : templates.purity_iii.less.megamenu.less.
Please, any help would be great.
Thanks a lot.
jeanpaulbindo Friend
jeanpaulbindo
- Join date:
- August 2014
- Posts:
- 24
- Downloads:
- 10
- Uploads:
- 9
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
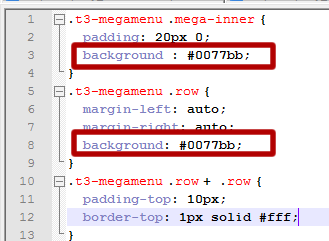
September 15, 2014 at 3:35 pm #549554An update : by adding some css tags into the file I named above, I got the begining of a solution I think; plaese have a look :
What remains is that effect I’m looking for : to have a blue text with a withe background while the mouse is passing over.

Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
September 16, 2014 at 7:23 am #549669Hi @jeanpaulbindo,
To customize your site, please make sure you enable Development Mode first, then you can use Firebug to see which line of code should be changed.
1 user says Thank You to Adam M for this useful post
jeanpaulbindo Friend
jeanpaulbindo
- Join date:
- August 2014
- Posts:
- 24
- Downloads:
- 10
- Uploads:
- 9
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 17, 2014 at 9:03 am #549844Hi Adam,
Thanks for the tips, I finally solved it with following the official docs and the custom.css “trick” 😀
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
jeanpaulbindo 10 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum