-
AuthorPosts
-
December 10, 2017 at 5:59 pm #1080115
Hello and thanks for your help as I refine my site.
I have two css issues I hope you can help with.
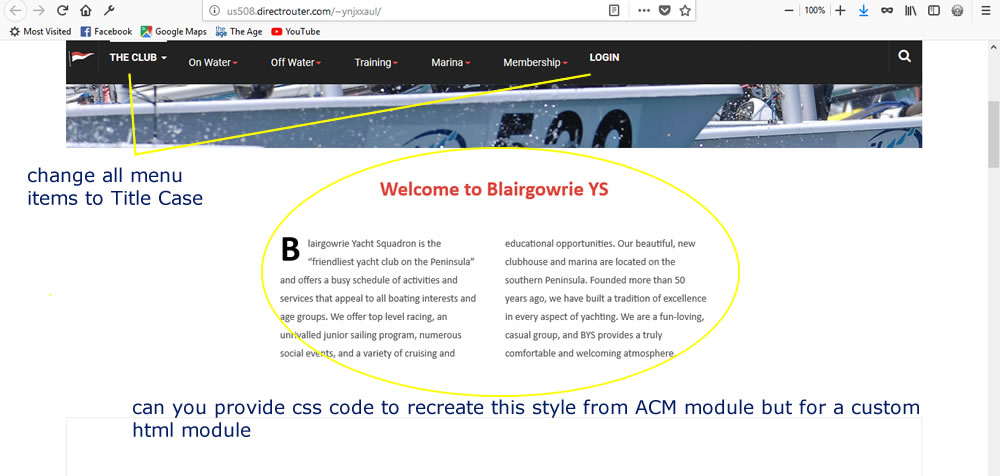
If you look at the attached screenshot, you can see that the first and last main menu items are all uppercase. They need to be Title Case like the other menu items. I have tried multiple css tweaks to fix this but have not been able to succeed. Can you provide the css code to do this please?Also, I am using the ACM module and Features Intro in the section position and want to retain the introduction style like shown on the screenshot. If I use the ACM module, it wants to insert blocks underneath which I don’t want.
I’ve created a custom html module to try and clone the way the introduction looks but can’t get the 2 column format and wide spaced margins right.
Can you help with css code to mimick the ACM module and Features Intro style in a custom html module?
Alternatively, how can I comment out the Features Boxes from appearing below the Intro text in the ACM module?
I hope all this makes sense.
Thanks, JR
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 11, 2017 at 1:55 am #1080172Hi
For the menu item add below code in custom.css file.navbar-nav > li > a { text-transform: capitalize; }For the ACM module kindly share a screenshot and illustrate the changes how you want to display it so i can check this request.
Regards
December 11, 2017 at 4:02 am #1080196Thank you, the capitalize snippet worked well.
With the second request, the screenshot I attached showed the format and style highlighted with the yellow circle. Can you see that?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 11, 2017 at 4:39 am #1080205Hi
Here is the custom html code for this module.
You can also get this code using inspect element from the browser and copy the code<div class="module-inner"><h3 class="module-title "><span>Welcome to Blairgowrie YS</span></h3><div class="module-ct"> <div class="acm-features style-1"> <p class="acm-features-intro"> Blairgowrie Yacht Squadron is the “friendliest yacht club on the Peninsula” and offers a busy schedule of activities and services that appeal to all boating interests and age groups. We offer top level racing, an unrivalled junior sailing program, numerous social events, and a variety of cruising and educational opportunities. Our beautiful, new clubhouse and marina are located on the southern Peninsula. Founded more than 50 years ago, we have built a tradition of excellence in every aspect of yachting. We are a fun-loving, casual group, and BYS provides a truly comfortable and welcoming atmosphere. </p> <div class="row equal-height equal-height-child"> <div class="features-item col col-md-12 center ja-animation ja-animate" data-delay="0" data-animation="pop-up"> <div class="features-item-inner" style="min-height: 196px;"> <h3>.</h3> </div> </div> </div> </div></div></div>Regards
December 11, 2017 at 4:53 am #1080208Hello, I applied the code but I don’t believe it worked in the custom html module. The formatting on the homepage looks like the standard format for a custom html module.
Please see the homepage at http://us508.directrouter.com/~ynjxxaul/
Is it possible to do this?
Thanks, JR Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 11, 2017 at 6:37 am #1080219Hi
To get exact same style you have to use firebug or inspect element to check the style applied on JACM and apply the same style in your custom html module
Example http://prntscr.com/hlu9td
Code<div class="module-ct"> <div class="acm-features style-1"> <p class="acm-features-intro" style=" width: 50%; -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; -webkit-column-gap: 60px; -moz-column-gap: 60px; column-gap: 60px; margin-bottom: 75px; text-align: left; margin-right: auto; margin-left: auto; ">Blairgowrie Yacht Squadron is the “friendliest yacht club on the Peninsula” and offers a busy schedule of activities and services that appeal to all boating interests and age groups. We offer top level racing, an unrivalled junior sailing program, numerous social events, and a variety of cruising and educational opportunities. Our beautiful, new clubhouse and marina are located on the southern Peninsula. Founded more than 50 years ago, we have built a tradition of excellence in every aspect of yachting. We are a fun-loving, casual group, and BYS provides a truly comfortable and welcoming atmosphere.</p> <div class="row equal-height equal-height-child"> </div> </div> </div>This way you can copy and apply the style code to custom html module. You can also use your own custom classes and define the code for these classes.
Regards
December 13, 2017 at 3:36 pm #1080988Well done thanks very much for that. I do try to use Firebug and inspect element and do succeed 50% of the time doing my own css mods. It’s when things are bit more complicated I struggle.
Thanks, JR Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 14, 2017 at 1:49 am #1081035You are welcome!
Its the easy way that helps to apply any new style as well.Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum