-
AuthorPosts
-
miku Friend
miku
- Join date:
- May 2012
- Posts:
- 80
- Downloads:
- 47
- Uploads:
- 30
- Thanks:
- 25
- Thanked:
- 2 times in 1 posts
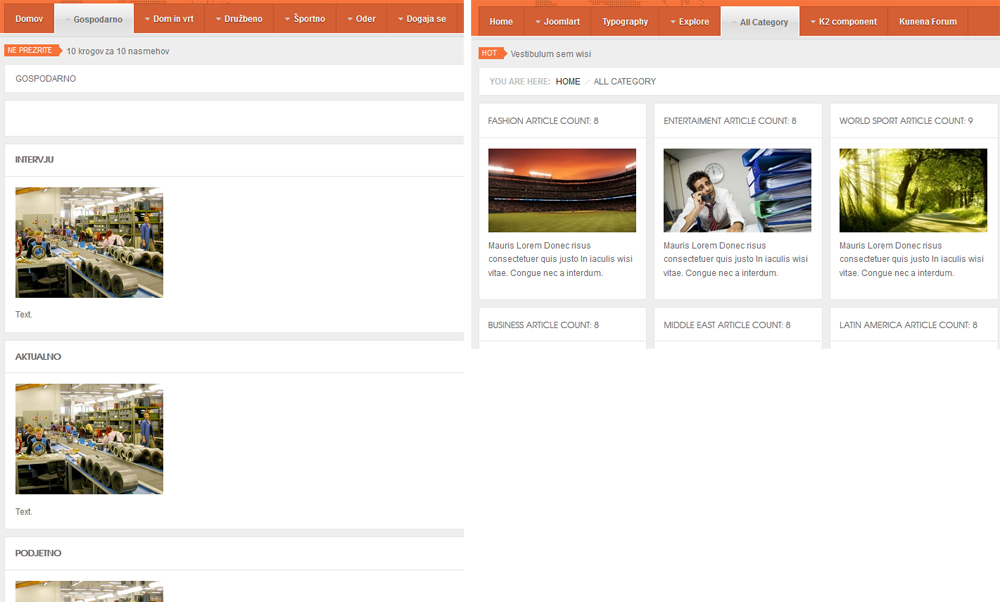
June 4, 2012 at 9:23 am #177804I would like to have categories sorted horizontally like demo (to have 3 columns – see attachment), not vertically one under other. Where can I edit this?
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
June 6, 2012 at 1:54 am #456180Hi Miku
Please provide your site link, on our demo Categories blog is horizontal.Regards,
miku Friend
miku
- Join date:
- May 2012
- Posts:
- 80
- Downloads:
- 47
- Uploads:
- 30
- Thanks:
- 25
- Thanked:
- 2 times in 1 posts
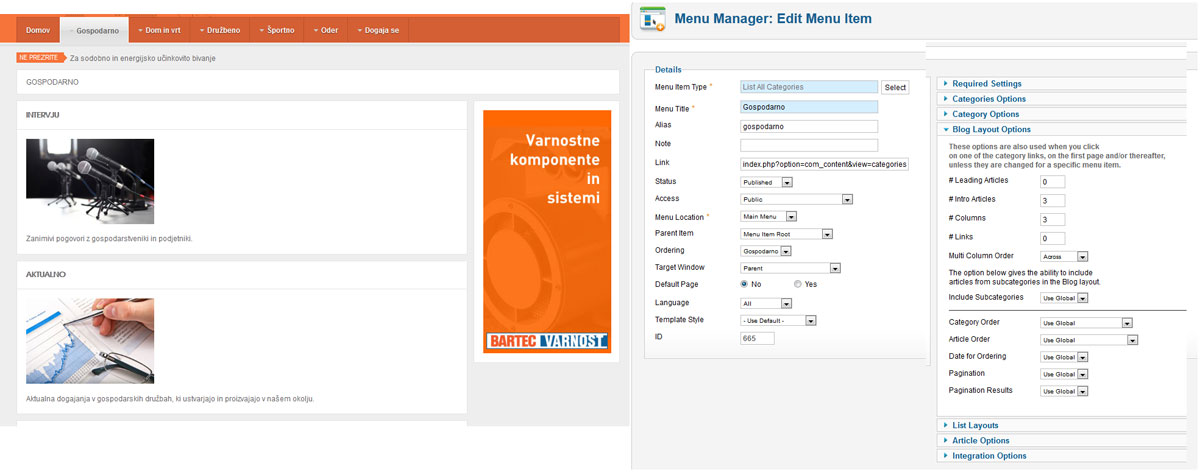
June 6, 2012 at 10:59 am #456285I have site still on localhost, in attachment you can see my menu item. I tried to change all the possibilities, but it is still the same.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 6, 2012 at 11:27 am #456287It might be a css fix. We need the site online to look into the issue and suggest you
miku Friend
miku
- Join date:
- May 2012
- Posts:
- 80
- Downloads:
- 47
- Uploads:
- 30
- Thanks:
- 25
- Thanked:
- 2 times in 1 posts
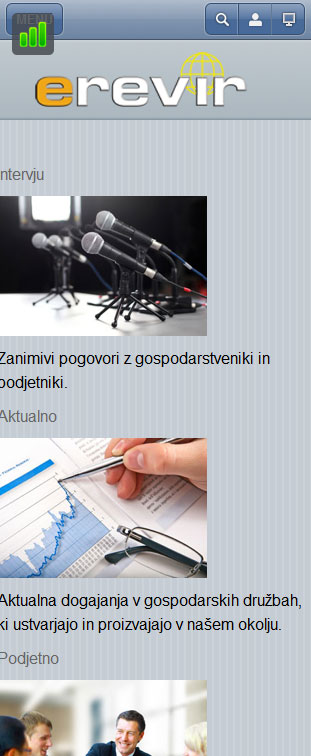
June 6, 2012 at 11:59 am #456296It’s now on link http://milantest.biz/erevir/. You can also see that on mobile desktop look of this is strange. By the way, where can I translate mobile version from english to slovene?
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 6, 2012 at 12:47 pm #456301Go to this File http://milantest.biz/erevir/templates/ja_nex/css/template.css
Add this codediv.categories-list ul li {
float: left;
margin: 0 9px 0 0;
width: 32%;
}
.categories-list li .view-category .category-desc{
min-height:242px;
}Note: If you Find my Post useful please click on the Thanks Icon
miku Friend
miku
- Join date:
- May 2012
- Posts:
- 80
- Downloads:
- 47
- Uploads:
- 30
- Thanks:
- 25
- Thanked:
- 2 times in 1 posts
June 6, 2012 at 12:56 pm #456303Thanks, works now, but don’t you find mobile version of that view looks strange? Is it possible to eliminate this view on mobile version? Where can I translate mobile version from english to slovene?
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
June 7, 2012 at 2:13 am #456365Hi Miku
Please edit in templates/ja_nex/css/iphone/template.css fileRegards,
<em>@miku 323901 wrote:</em><blockquote>Thanks, works now, but don’t you find mobile version of that view looks strange? Is it possible to eliminate this view on mobile version? Where can I translate mobile version from english to slovene?</blockquote>1 user says Thank You to HeR0 for this useful post
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
HeR0 12 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum