-
AuthorPosts
-
webdojo Friend
webdojo
- Join date:
- May 2015
- Posts:
- 116
- Downloads:
- 42
- Uploads:
- 12
- Thanks:
- 22
- Thanked:
- 3 times in 3 posts
April 21, 2017 at 1:18 pm #1027989Hi there,
i would like to change some thumbnails in a category-blog module without affect the others. This is the link of the website
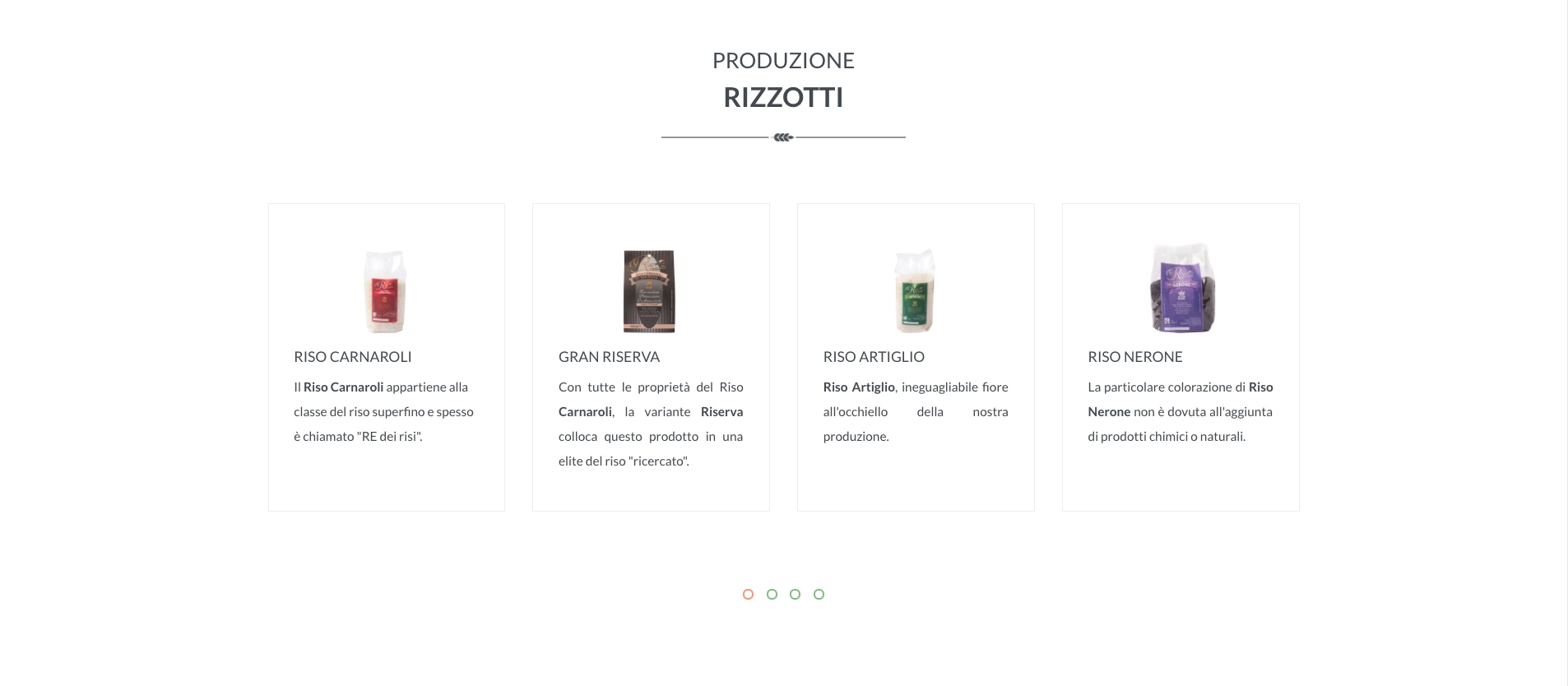
I left a screen of the module i want change in the home pageThanks in advance
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 23, 2017 at 2:17 am #1028154Hi
In your screenshot, it’s showing the Featured slider and the images are the intro image of the articles.
If you want to change the images, Open the article > options > images&link.
Change the intro image.Regards
webdojo Friend
webdojo
- Join date:
- May 2015
- Posts:
- 116
- Downloads:
- 42
- Uploads:
- 12
- Thanks:
- 22
- Thanked:
- 3 times in 3 posts
April 24, 2017 at 1:42 pm #1028488I’m sorry, i made a mistake. What i meant was to change the size of the thumbnails. Obviously if i change one of them i change all of them. What i need is to make a custom class for some thumbnails of a specific "category-blog" module
thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 25, 2017 at 1:50 am #1028583Hi
add below code in custom.css file and change the width value as per needs.article-slider .news-border .media-object img { width: 200px; }it the current value of the images.
Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 8 months ago.
Pankaj Sharma 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
category-blog module thumbnail
Viewing 4 posts - 1 through 4 (of 4 total)