-
AuthorPosts
-
January 10, 2012 at 5:00 pm #172644
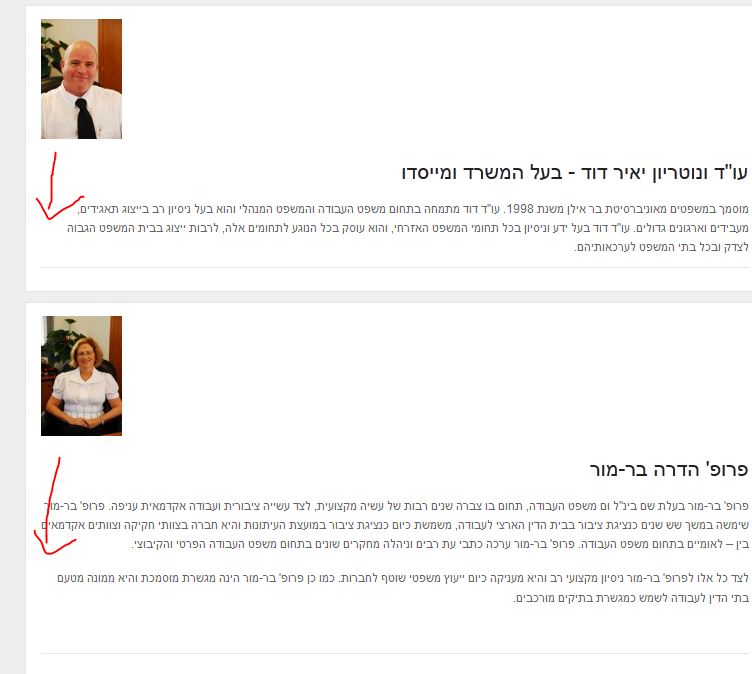
I get the images on top of the article in Category Blog View I am trying to align it to the left.. ( with or without the Content – JA Thumbnail plugin)
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
January 10, 2012 at 6:36 pm #433317To try to best assist you, please provide the url of the site you’re working on
– as well as set “Optimize CSS” to “No” within your Template Manager–General SettingsJanuary 10, 2012 at 8:40 pm #433329http://vps.webpresentit.com/~mdlaw/index.php/team
Optimize CSS is set to NO,TIA
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
January 12, 2012 at 11:59 pm #433652Hi there!
Tom and I came up with a solution for you 🙂
To change the position and alignment of the article image in the blog view you need to change templatesja_nexhtmlcom_contentcategoryblog_item.php. I think there is no other or simpler way to do it. Open the blog_item.php and:cut(!) this code block from line 74
<?php if ($image) : ?>
<div class="article-image">
<?php echo $image ?>
</div>
<?php endif; ?>
and paste it right before this code block.
<?php if ($params->get('show_title')) : ?>
<h2 class="contentheading">
The result should look like this:
</ul>
<?php endif; ?>
</div><?php if ($image) : ?>
<div class="article-image">
<?php echo $image ?>
</div>
<?php endif; ?><?php if ($params->get('show_title')) : ?>
<h2 class="contentheading">
What we just did basically moves the article image into the content area right above the article tile. To make it float left you have to add a statement to your template.css like this:
.article-image {
float:left;
}
If you have any questions, please let us know and reply to this thread 🙂
Cheers
Frank
1 user says Thank You to pixelzombie for this useful post
January 28, 2012 at 8:25 pm #435940Hi Frank
When you follow this step you end up into this problem error on line 91 which is this line [PHP]<?php echo $this->item->event->beforeDisplayContent; ?>[/PHP]
thanks
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
January 28, 2012 at 11:48 pm #435961Hi there,
I attached the file. Please compare them. Maybe there wen’t something wrong in my description or your cutomization 😉
January 29, 2012 at 11:41 am #436008That worked like charm thank you very much Frank appreciated.
As changes we made image to the left is it possible to add auto border or vertical/horizontal space or something around image as i do have this problem now shown in attachment.
Would not be problem few pages but i do have up there all ready more then 1000 content items 😉Thank you
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
January 30, 2012 at 1:17 am #436110Vielen Dank Frank!
That was it.
Works perfect.
:):)
January 15, 2013 at 2:48 am #479741Thank you – Fixed my issue as well
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 5 voices, and was last updated by
niceit 11 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum