-
AuthorPosts
-
April 14, 2016 at 4:38 pm #918072
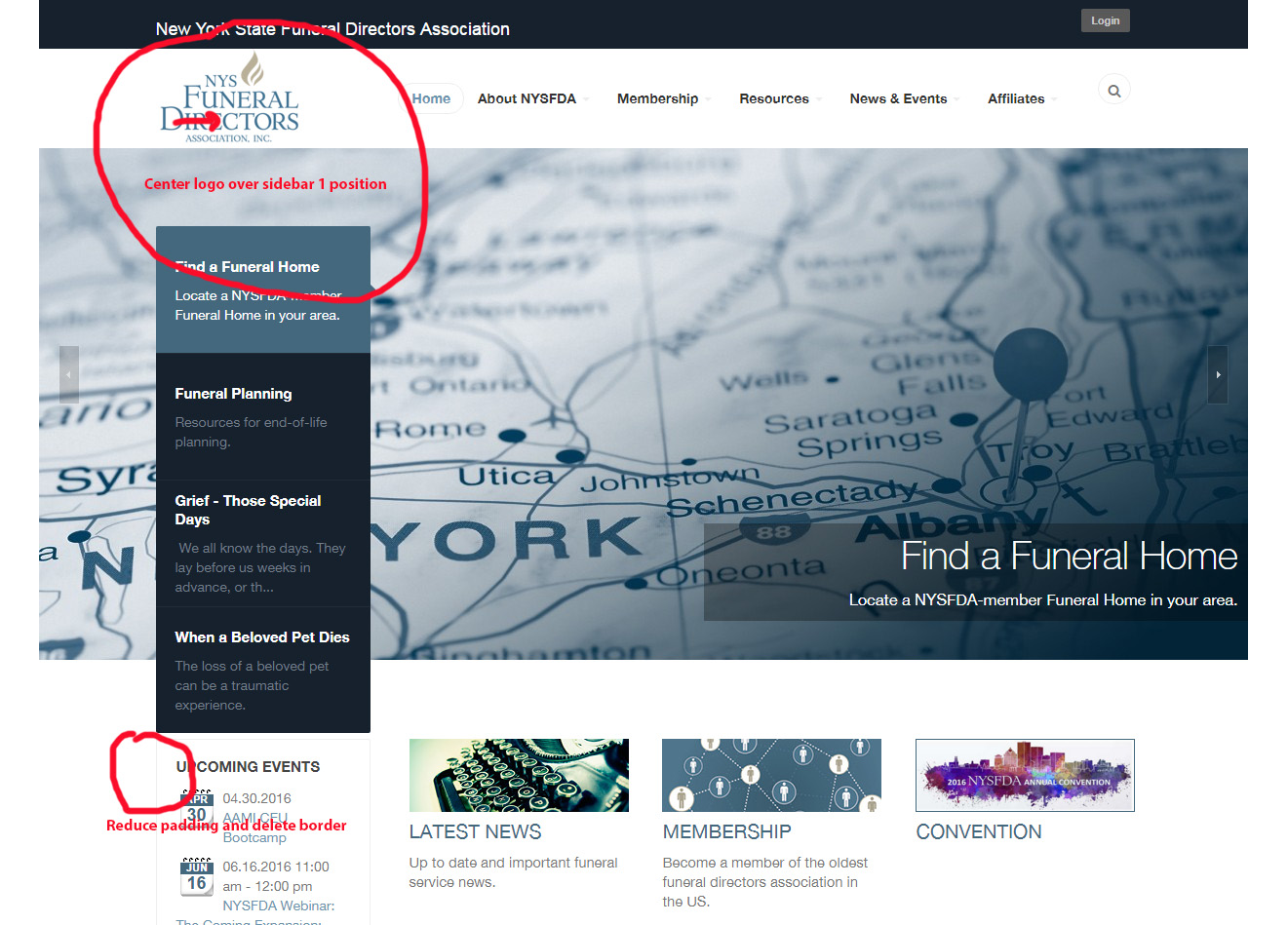
Hello, can you tell me if there is a way to position our logo in the header of our site so that it is centered above the "sidebar 1" position. It is currently displaying like it is left justified. We have already applied some custom css so that the logo appears bigger (found here: templates/ja_biz/local/css/themes/nysfda_theme/template.css)
Also, where can I adjust the "sidebar 1" padding? The space between the sidebar content and the border is too much. Can you also tell me where I can delete the border that appears around all sidebar elements?
Please see attached screenshot.
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 15, 2016 at 1:21 am #918172Hi
Add below code in custom.css file to move the logo in right side to put it in the line of sidebar.logo { padding-left:20px;}Regarding the Padding its applied on the main container for both sides .
You can add below code in custom.css file and decrease the value of 100px@media (min-width: 1200px){ .main-container { margin: 0 100px!important; }}Here u can see padding : http://prntscr.com/ase6xu
April 15, 2016 at 1:29 pm #918330Thank you. When you say add the code to the custom.css file, which custom.css are you referring to? Can you give me the file path? Thanks.
Also, for the padding issue. I was referring to the space between the sidebar border and the content inside the sidebar container. Please see screenshot. As well as removing the border.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 15, 2016 at 2:37 pm #918349Hi
yes below code is for sidebar@media (min-width: 1200px){ .main-container { margin: 0 100px!important; }}set value of 100px like 10px or 0px to remove padding .
Path : templates/ja_biz/css/custom.css file
If file is not present kindly create it and add the code.1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 7 months ago.
Pankaj Sharma 8 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum