-
AuthorPosts
-
October 29, 2016 at 5:32 pm #981671
hi
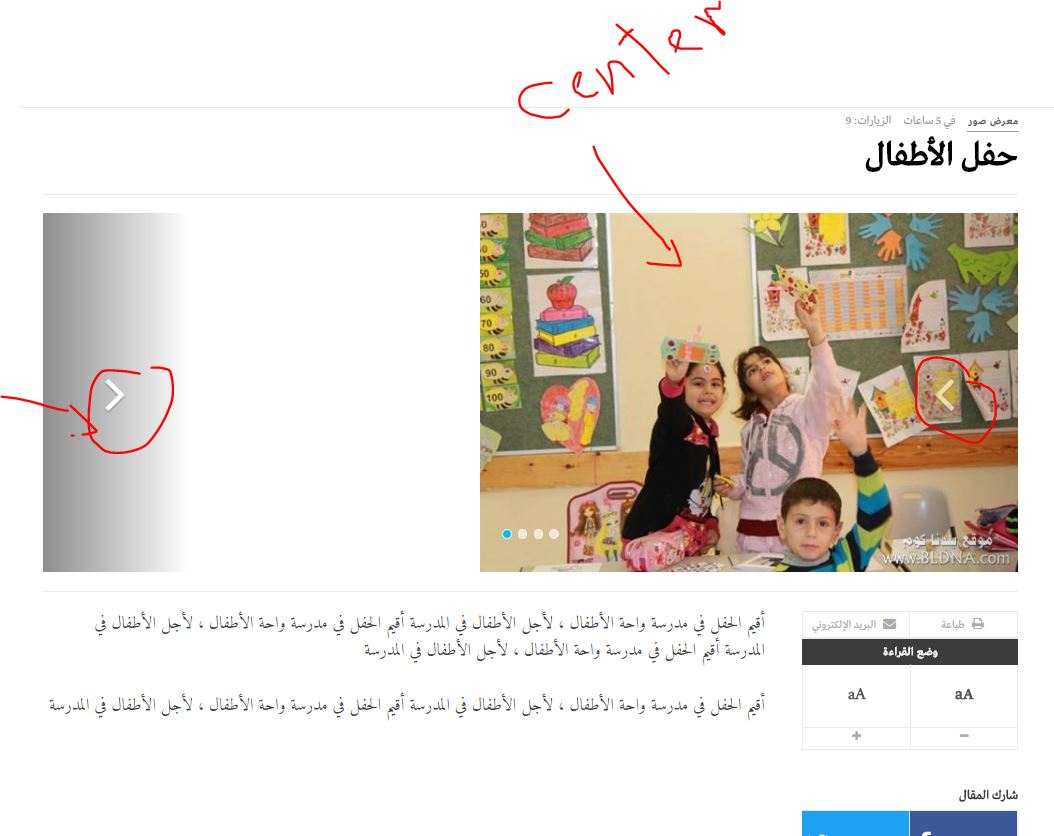
1- how can i make the image appear in the center ?
2- the arrow must be formatted for RTl direction . how can i chage it?http://www.bohooth.org/index.php/activities-time/gallery-item/20-2016-10-29-16-52-59
thanks in advanced
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 31, 2016 at 1:23 am #981892Hi
Add below code in custom.css file to make the image in centerelement.style { } .article-intro img, .article-content img, .item-image img { margin: 0 auto; }For the issue of navigation button, i am sending this bug report to the development team and back to you with further updates on it .
I will reply you on this thread for the same . Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 1, 2016 at 2:40 am #982244Hi
For the arrow issue
Edit line 54 in …/rtl/joomla.less in the template less folder .replace it as below code
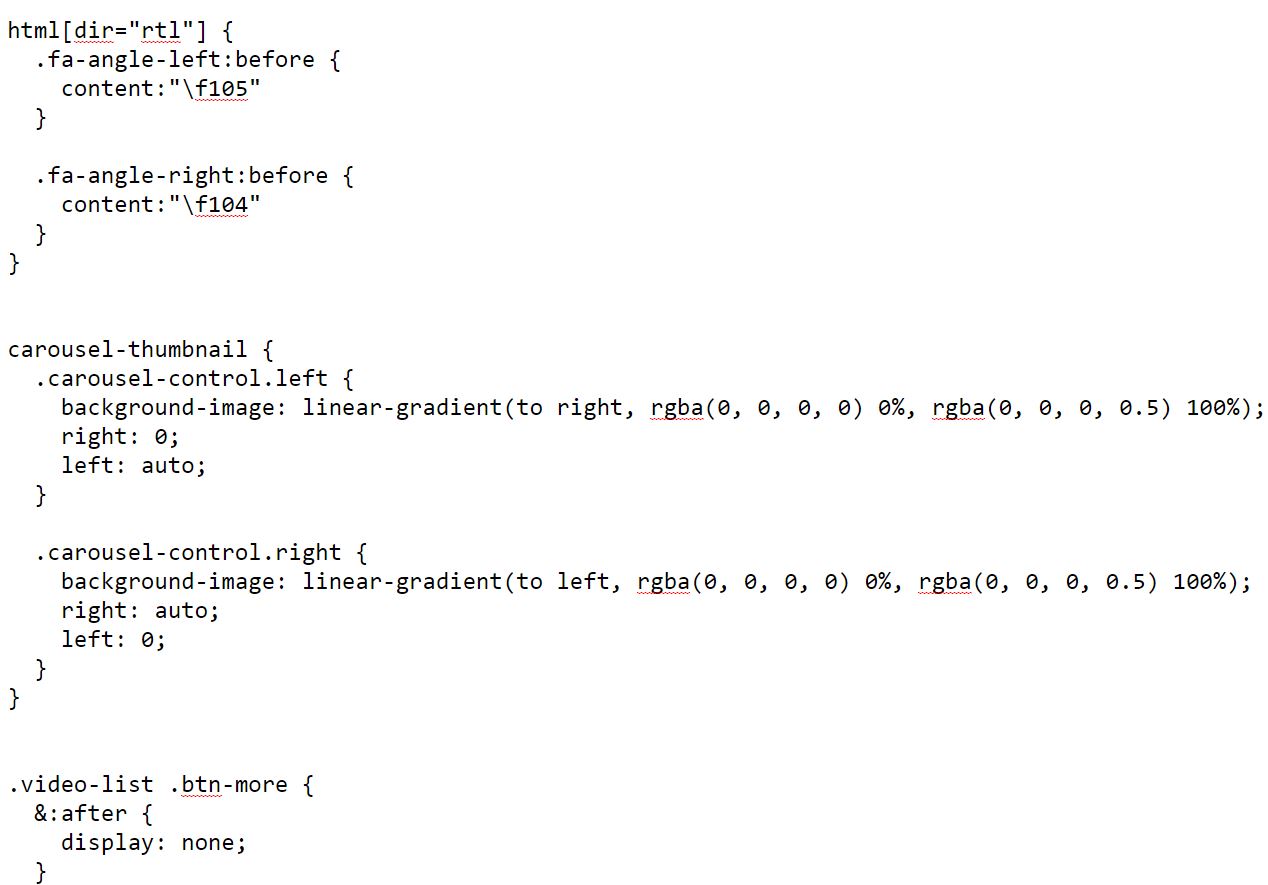
carousel-thumbnail { .carousel-control.left { background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.5) 100%); right: 0; left: auto; } .carousel-control.right { background-image: linear-gradient(to left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.5) 100%); right: auto; left: 0; } }compile less to css and check .
Kindly take backup of site before apply changes .
November 1, 2016 at 3:30 pm #982459thanks for the first solution , it works well
About the issue of navigation button
i open the file , add the above code ,compile less to css then clear the cash cookiesbut nothing change
i attach image of the code
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 2, 2016 at 12:45 am #982542Hi
Kindly send me a temp super user login details of site via private reply . I will check it .November 2, 2016 at 2:19 pm #982838This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 3, 2016 at 2:09 am #983002Hi
I fixed it directly on your site , Kindly check it now .1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 1 month ago.
Pankaj Sharma 8 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum