-
AuthorPosts
-
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
April 28, 2015 at 5:50 pm #205914Hello
I am using JA Popup module with only 3 images.
They are currently aligned to the left of the page, leaving a white space to the right of the page.
Can I center the module so that the white space is even on both sides of the images?Shemeam
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 2, 2015 at 1:53 am #569164Sorry, yes
http://www.writersinwarwickshire.com/programmeShemeam
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 2, 2015 at 1:53 am #734253Sorry, yes
http://www.writersinwarwickshire.com/programmeShemeam
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 6, 2015 at 9:50 am #569637Hi Adam
That didn’t work.
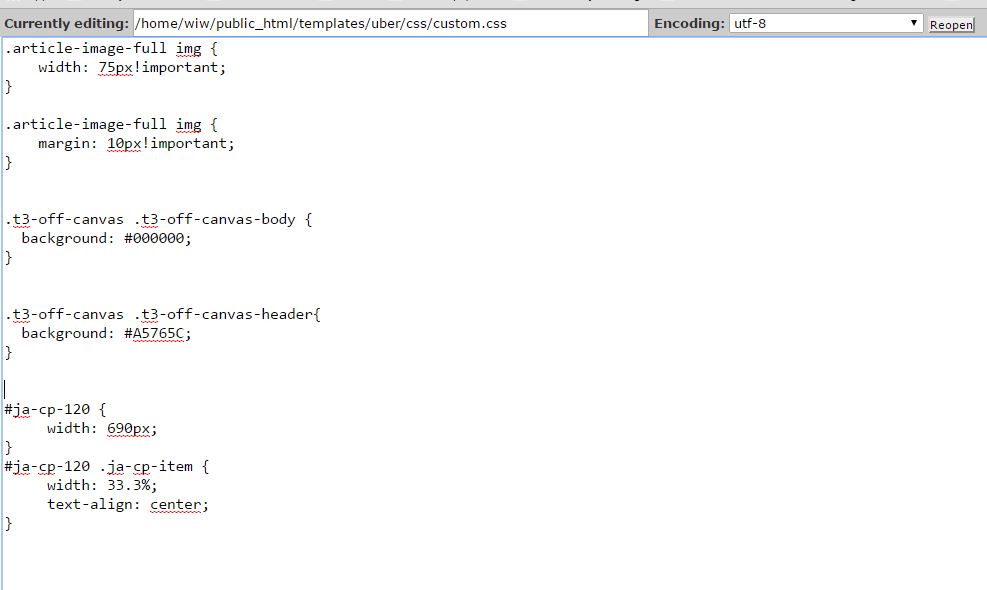
I added the code to the custom.cssbut you will see from http://www.writersinwarwickshire.com/programme that it is still left aligned.
This is ‘not’ a major issue, but it would be nice if it can easily be resolved.
Many thanks for your time
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 6, 2015 at 9:50 am #734726Hi Adam
That didn’t work.
I added the code to the custom.cssbut you will see from http://www.writersinwarwickshire.com/programme that it is still left aligned.
This is ‘not’ a major issue, but it would be nice if it can easily be resolved.
Many thanks for your time
Shemeam
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 7, 2015 at 10:08 am #569769That’s got it, perfect, thank you Adam 🙂
Shemeam
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
May 7, 2015 at 10:08 am #734851That’s got it, perfect, thank you Adam 🙂
Shemeam
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 2 voices, and was last updated by
 shemeam 9 years, 7 months ago.
shemeam 9 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
centre the module on the page
Viewing 12 posts - 1 through 12 (of 12 total)