Tagged: menu colors
-
AuthorPosts
-
frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 19, 2017 at 12:14 pm #1049809Hi there,
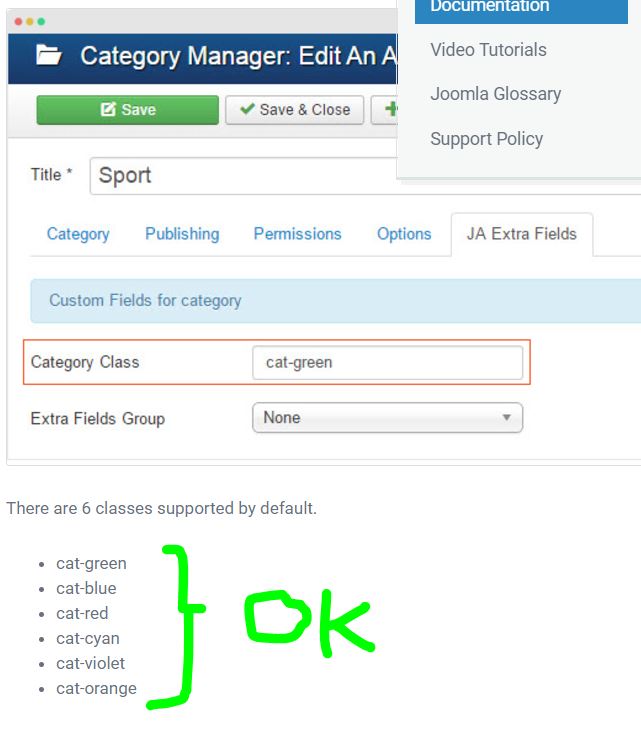
On our main menu, we have 10 categories. Each one should have its own distinctive color. Teline V comes default with 6 colors in category classes to change the menu color (see picture Category Color 1).
We’ve tested these and they all work. But:
1) they are not the colors we want to use
2) we are still missing 4 colors…
We’ve looked at the "How to" documentation (https://www.joomlart.com/documentation/joomla-templates/ja-teline-v/how-to#category-color) – section Set Color for Category.
Under Step 1: add new variables
No problem here –> we could locate the less file and have added the codeUnder Step 2: add color class for category title
FOR ACM –> the documentation refers to the ../less/style.less file. We located the less file, but don’t know where to put the code. The documentation states "inside the .magazine-category.title class". (see picture Category color 2)
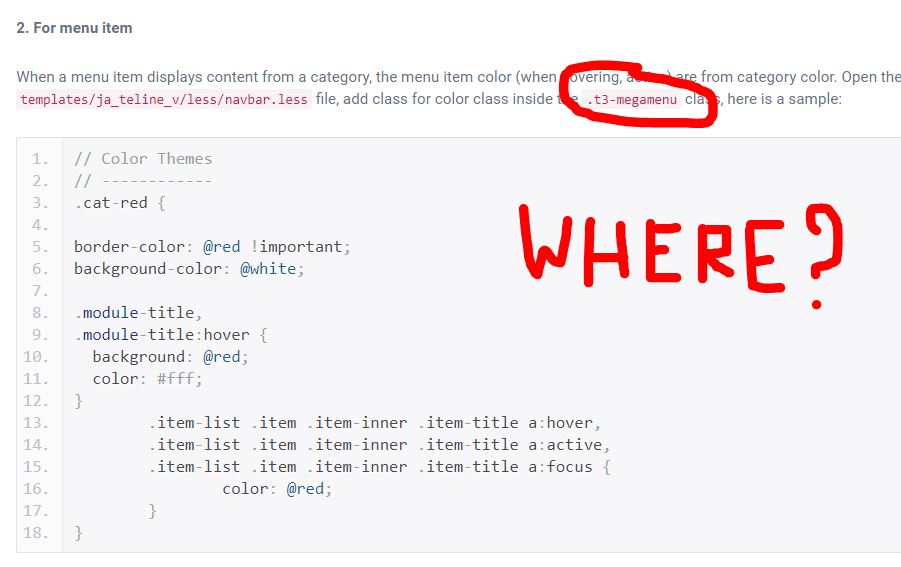
FOR MENU ITEM –> the documentation refers to the ../less/navbar.less file We located the file, but -again- don’t see where to put the code. The documentation states "inside the .t3-megamenu class" (see picture Category color 3).
PROBLEM for both ACM/MENU ITEM: we don’t know where to put the code?
Basically, we are adding a 7th color to the category color classes. It would seem logic that we can find the code for the default 6 colors and just put some extra code for color 7 (and 8, and 9 and…). But there’s no similar code to be seen for the 6 standard colors…MY QUESTION: Who can provide us the correct code AND instructions where to add the code for our extra colors (and maybe modify the default 6 color codes)?
Suggestion for development team: Is it an option for the next release to:
- either put more category colors in the standard Teline package
- or provide a color selector box, so the webmasters can pick any color they want (maybe with a maximum of say 10 or 20 colors that can be defined)
G’s Werner
-
This topic was modified 7 years, 4 months ago by
frankgabriels_1961.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 21, 2017 at 1:45 am #1050291Hi Werner,
This documentation is created from the first version of Teline V, I will pass to the team for updating.
For the menu, you can find the declaration for NAVIGATION THEMES and see that other colors are styled there, just add your new color.
If you need help, share the credentials of your site so I will take a look.
Regards
frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 22, 2017 at 10:37 pm #1050698This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 25, 2017 at 2:27 am #1051227Hi,
I just did follow steps for ‘Brandweer’ color:
1) In the ‘World’ category (for example), I add category class cat-brandweer
2) In variables.less file, add a new accent color for Brandweer: http://prntscr.com/fzvi42
@brandweer: #d2691e;3) navbar.less: http://prntscr.com/fzvixz
.cat-brandweer & { border-top-color: @brandweer; } .cat-brandweer { > a { &:hover, &:focus { background-color: @brandweer !important; } } &.active > a, &.open > a { &, &:hover, &:focus { background-color: @brandweer !important; } } }4) magazine.less : http://prntscr.com/fzvj6q
&.cat-brandweer { a { background-color: @brandweer; &:hover, &:focus, &:active { background-color: @brandweer; } } }5) megamenu.less : http://prntscr.com/fzvjjh
.cat-brandweer { border-color: @brandweer !important; background-color: @white; .module-title, .module-title:hover { background: @brandweer; color: #fff; } .item-list .item .item-inner .item-title a:hover, .item-list .item .item-inner .item-title a:active, .item-list .item .item-inner .item-title a:focus { color: @brandweer; } .article-title h3 a:hover, .article-title h3 a:focus, .article-title h3 a:active { color: @brandweer; } }frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 25, 2017 at 1:02 pm #1051447Hi Saguaros,
Thanks for the code.
I’ve inserted everything as you explained but ran into another problem… I can save all the less files, but when I compile them to turn them into css files I receive several error messages. Now, you didn’t instruct me to compile the less to css but (at least that’s what I thought) you MUST do that in order to let the changes in the less-files take place. Am I correct?
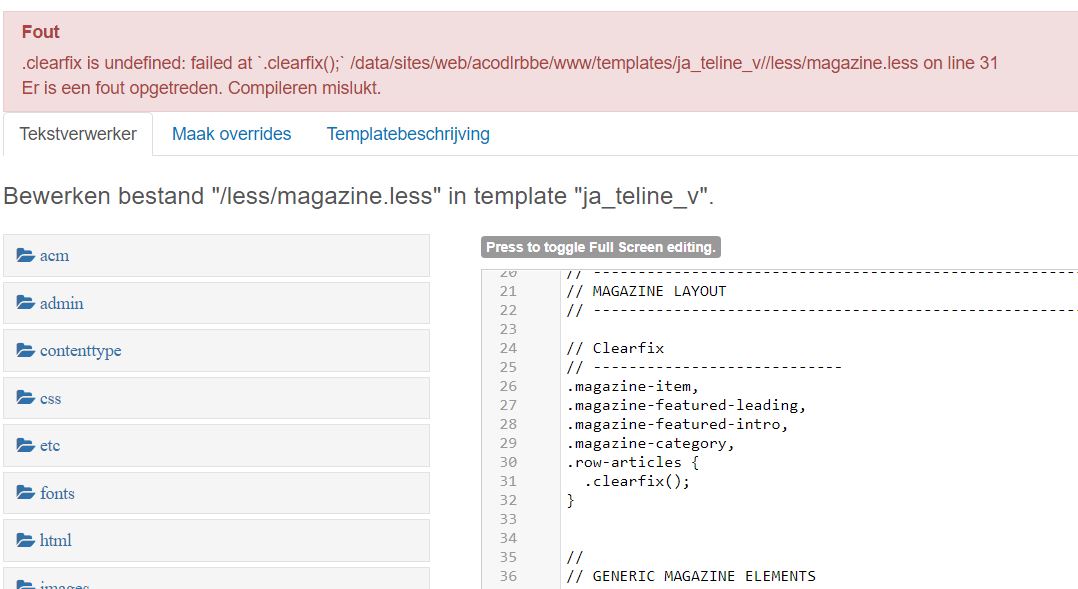
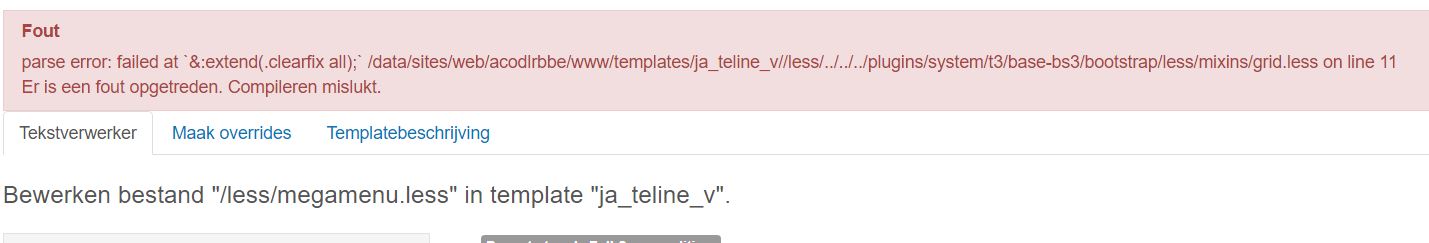
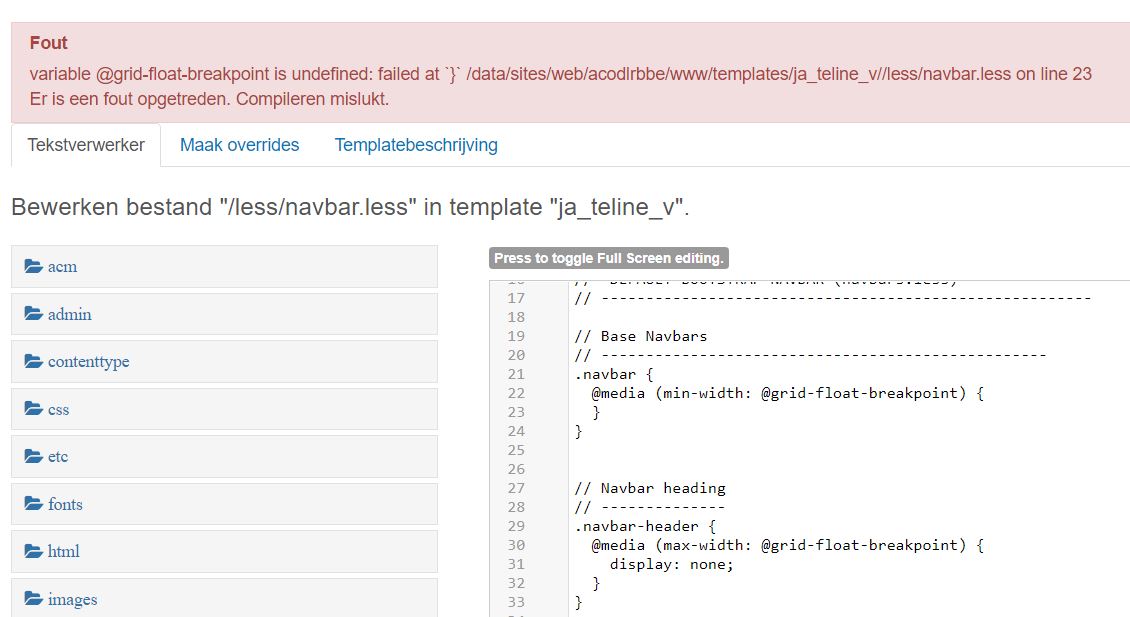
Anyway, I made screenshots of the three error messages. (note: the Dutch line "Er is een fout opgetreden. Compileren mislukt" means "An error has occured. Compiling failed.). I didn’t get an error message while compiling the variables.less file.
What I found strange was that the errors occur on lines that I haven’t changed… For instance: the error in navbar.less file occurs on line 23 but the changes in the Navigation Themes start somewhere at line 450.
And for the error in the megamenu.less file, there seems to be an error in the grid.less in the T3 Bootstrap folders. And I didn’t go anywhere near those files (better still: I don’t even know where they are…).Am I doing something wrong??
Greetz, Werner
-
This reply was modified 7 years, 3 months ago by
frankgabriels_1961.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 25, 2017 at 4:34 pm #1051492Hi Werner,
There maybe something wrong in the syntax of LESS code you added. You can share credentials of your site: URL, Admin + FTP account and backup your site.
If your site is running with Development Mode (check in template manager), it will load LESS files and after changing less files, you just need refresh your site.
Otherwise, if Dev mode is OFF, you need to compile less to css to take affect.
Regards
frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 26, 2017 at 12:05 pm #1051741This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 26, 2017 at 2:25 pm #1051761Could you share the FTP account so I can have a closer look at code?
frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 26, 2017 at 2:58 pm #1051777This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 27, 2017 at 10:09 am #1051931Hi Werner,
In the ‘navbar.less’ file, you missed the code for a tag:
.cat-brandweer { > a { &:hover, &:focus { background-color: @brandweer !important; } } &.active > a, &.open > a { &, &:hover, &:focus { background-color: @brandweer !important; } } } .cat-haven { > a { &:hover, &:focus { background-color: @haven !important; } } &.active > a, &.open > a { &, &:hover, &:focus { background-color: @haven !important; } } }I added for you and it’s working now.
Regards
frankgabriels_1961 Friend
frankgabriels_1961
- Join date:
- March 2017
- Posts:
- 48
- Downloads:
- 11
- Uploads:
- 42
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
July 27, 2017 at 10:21 am #1051933THANKS A MILLION!
I’ll fill in the missing code for the other tabs.
Another step closer to finalising the site 🙂G’s
WernerAuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
Saguaros 7 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum