-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 7, 2017 at 6:35 am #1054124Hi,
It looks like you changed the color already, let me know if you still need help here.
Regards
August 7, 2017 at 10:54 pm #1054302Hi, if I really need to change the first two blocks. 1 and 2. although I find them in the code but I do not know which of all the files is the one that corresponds.
csstemplate.css
lessmodules.less
rtltemplate.css.module-bg.bg-gray-dark {
background: #23263d;
}
.module-bg.bg-blue {
background: #ffcc00;
}
.module-bg.bg-yellow {
background: #ffcc00;
}
.module-bg.bg-orange {
background: #ff8800;
}
.module-bg.bg-cyan {
background: #01b888;
}
.module-bg.bg-red {
background: #cc0000;
}
.module-bg.bg-pink {
background: #f254b1;Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 8, 2017 at 2:51 am #1054377If you want to add custom style via LESS files, you can try this way:
- Create a new folder called local in this directory: [root]/templates/ja_healthcare (your default template)/ (if this folder already exists, it’s good)
- Copy 2 less files:
[root]/templates/ja_healthcare/less/variables.less
[root]/templates/ja_healthcare/less/modules.less- Paste into: [root]/templates/ja_healthcare/local/less/ (create this less folder if it doesn’t persist)
- Open the variables.less file, at approx line 51, you see the declaration for accent colors:
Accent colors
@black: #000;
@white: #fff;
@blue: #0097d7;
@green: #1eb848;
@cyan: #01b888;
@red: #c00;
@yellow: #fc0;
@orange: #f80;
@pink: #f254b1;
@purple: #915df0;@newcolor: #2e7d32;
you can define new color as you wish, for example newcolor as above
-
Next, open the modules.less file, at approx line 107, you see this:
&.bg-blue { background: @blue; } &.bg-yellow { background: @yellow; } &.bg-newcolor { background: @newcolor; }
this define the background for module class suffix for these modules on frontend.
Then in backend settings of module, you can add class bg-newcolor in module class suffix field. On the frontend it will load the new background color you declared.
Hope this makes senses.
-
This reply was modified 7 years, 4 months ago by
Saguaros.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
October 18, 2017 at 5:57 pm #1068663HI,
I have the same problem, but I don’t know how edit the .less
Is another way I can change the background color?
Thank you in advanceSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 19, 2017 at 6:09 am #1068725I suggested you the detailed steps to change color as above, in which steps you have difficulty with.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
October 19, 2017 at 1:35 pm #1068874OK.
I accessed:
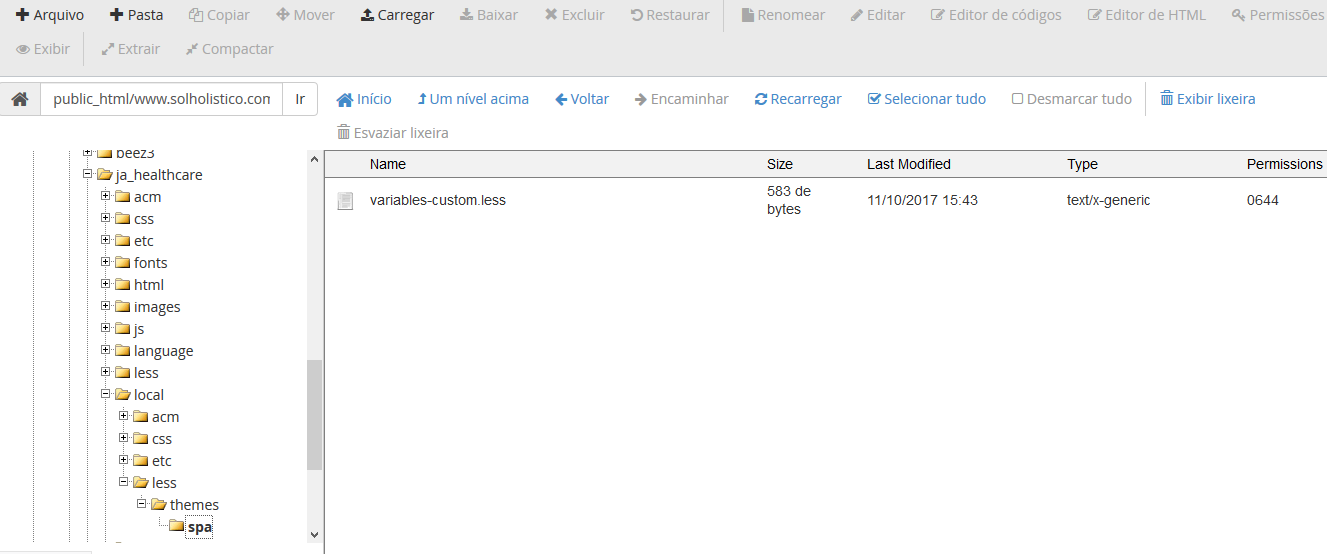
[root]/templates/ja_healthcare/local/less/themes/spa
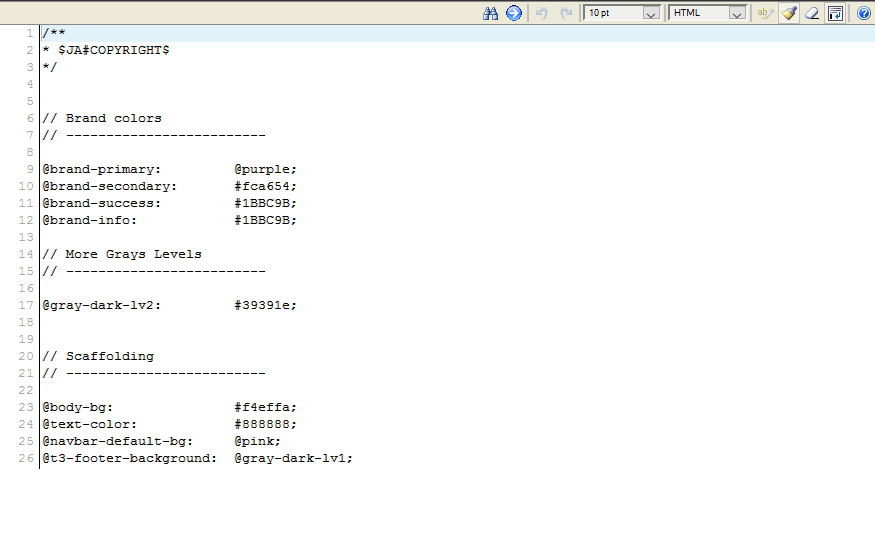
into the folder spa already exist variable.less (see img2 and img1)[root]/templates/ja_healthcare/less/themes/spa
here there are:
template.less
variables-custom.less (empty)
variables.less (see img3)module.less does not exist.
What would be the next step? Since what is inside the file is different than you place above…
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 20, 2017 at 8:45 am #1069072You can share the URL, Admin + FTP account via private reply and tell me the colors you want to use, I will check for you.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
October 31, 2017 at 4:03 pm #1071394This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 1, 2017 at 9:05 am #1071569Could you backup your site first? as I will change in LESS file and compile less to css after that.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 2, 2017 at 8:53 pm #1071977Ok, backup is already done!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 3, 2017 at 8:28 am #1072098I checked and saw that you’d not updated anything as I suggested above. Why?
I updated for you and it’s showing fine now.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 4, 2017 at 6:51 pm #1072356Hi, I’m sorry, but how I told before I had doubts about your instructions!
Thank you very much for the changes.AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 4 voices, and was last updated by
edna bonfim 7 years, 1 month ago.
The topic ‘Change picture color position 1, 2, 3’ is closed to new replies.
Jump to forum