-
AuthorPosts
-
moody Friend
moody
- Join date:
- April 2017
- Posts:
- 186
- Downloads:
- 45
- Uploads:
- 40
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
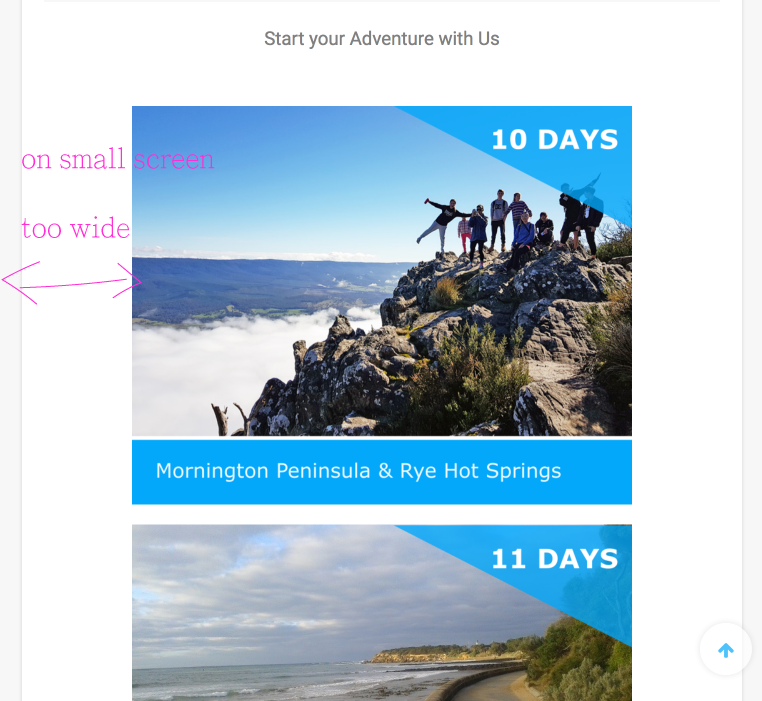
November 19, 2017 at 7:54 pm #1075174at home page, i wanna put images to link to other page .
so i created a custom module and put the images at section2 (below the slidershow).
but it seems that the margin is too wide. especially on ipad and mobile screen (please see image"margin1")
how can i change it?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 20, 2017 at 3:14 am #1075240Hi
You added a width value in the custom html module for image is 500
so the image will not cross the width more then 500px http://prntscr.com/hcoeye
You can remove the code and check it will fill the full space of the container.Regards
moody Friend
moody
- Join date:
- April 2017
- Posts:
- 186
- Downloads:
- 45
- Uploads:
- 40
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 20, 2017 at 10:15 am #1075356This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 21, 2017 at 2:49 am #1075541Hi there , but I want the images not to show in full width when it is on big and medium sizes of screens ( computer/iPad )
I hope there are 2 images listed on a row on computer and iPad screens.
And having an image in full width on the small screen.Hi
if you will not change the width value how it will fill the space that you want to fill in the screenshot.
max width of the image is 500px and it will not increase when u added it in the code.Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 1 month ago.
Pankaj Sharma 7 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
change section 2 margin on small and medium size screen
Viewing 4 posts - 1 through 4 (of 4 total)