-
AuthorPosts
-
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 29, 2017 at 12:04 pm #1045032Hi,
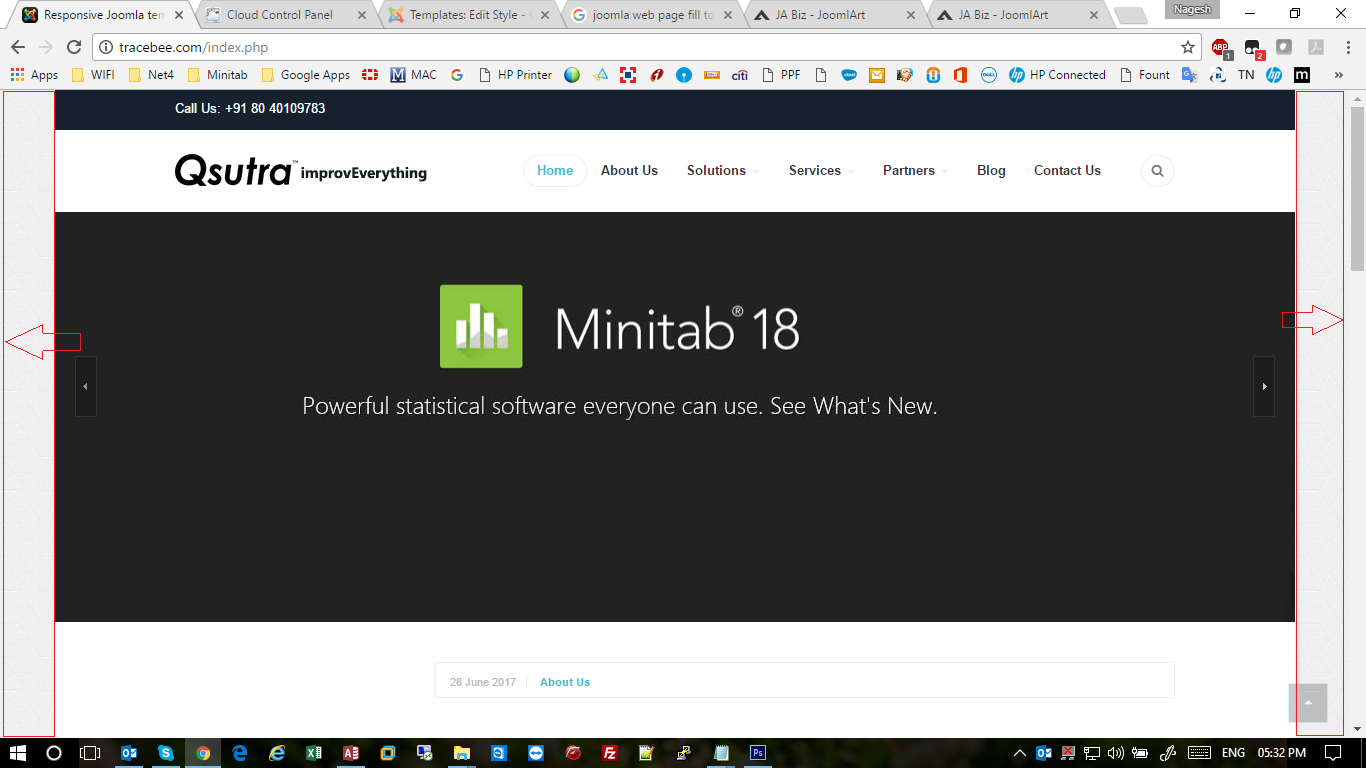
I would like to change the template size fit to full page for my site http://www.tracebee.com
Please help.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 30, 2017 at 1:40 am #1045138Hi
The template is based on Bootstrap3 that work on the grid system.
You can define a fixed width for a specific screen size in the template.
Here is the documentation helps you to change the template width.
Follow #2: For templates developed with T3 Framework version 2.x+ and integrated Bootstrap 3
in above link.Hope it helps.
Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 4:42 am #1045177Hi,
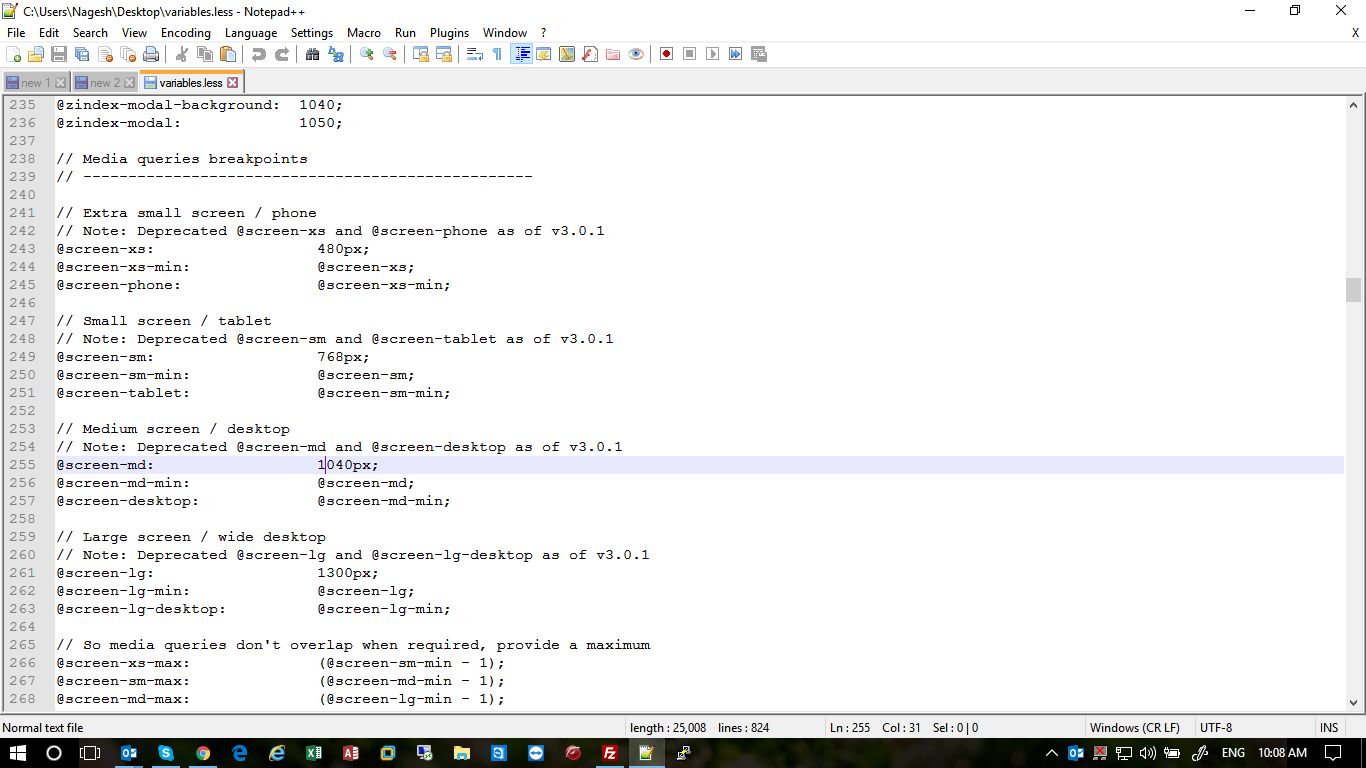
I have increased the pixel for Medium screen / desktop to 1040px and Large screen / wide desktop to 1300px, but there is no changes happened.
Please help to fix this issue.
And also let me know how to I create the link for each images in the JA slider?
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 30, 2017 at 4:50 am #1045181Hi
For after making changes in the Less files you have to compile Less to css from template options.
If you want to test the changes directly from Less files, Turn on the Development Mode.For Slideshow question kindly open a new thread for a different subject topic.
Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 6:53 am #1045199I have done compile Less to css and saved, Still problem is not solved.
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 7:33 am #1045202Hi Pankaj,
I have tried changing the px width but not able to get it to 100% view.
Kindly suggest & oblige.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 30, 2017 at 7:37 am #1045204Hi
The template is based on Bootstrap 3 and you can only add a fix width for a screen size.
Kindly share a temp super user login in private reply.
I will have a look on your changes.Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 8:24 am #1045217This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 30, 2017 at 8:57 am #1045226Please note that I would like to have template size fit (100%) to full page
Hi
As i mentioned above in Bs3 you can set the value of width in px, and it work for specific screens size only as showing in the less files.
You can try below teak to put the container width of 100%.container { width: 100%; }It may create issue for some parts like slideshow that work with a fix width value.
Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 9:48 am #1045244.container {
width: 100%;
}
If I include the above code the menu and slider is creating the issue, so I don’t want to include this.Can you please tell how do I change the texture to white color? Then the issue will be fixed.
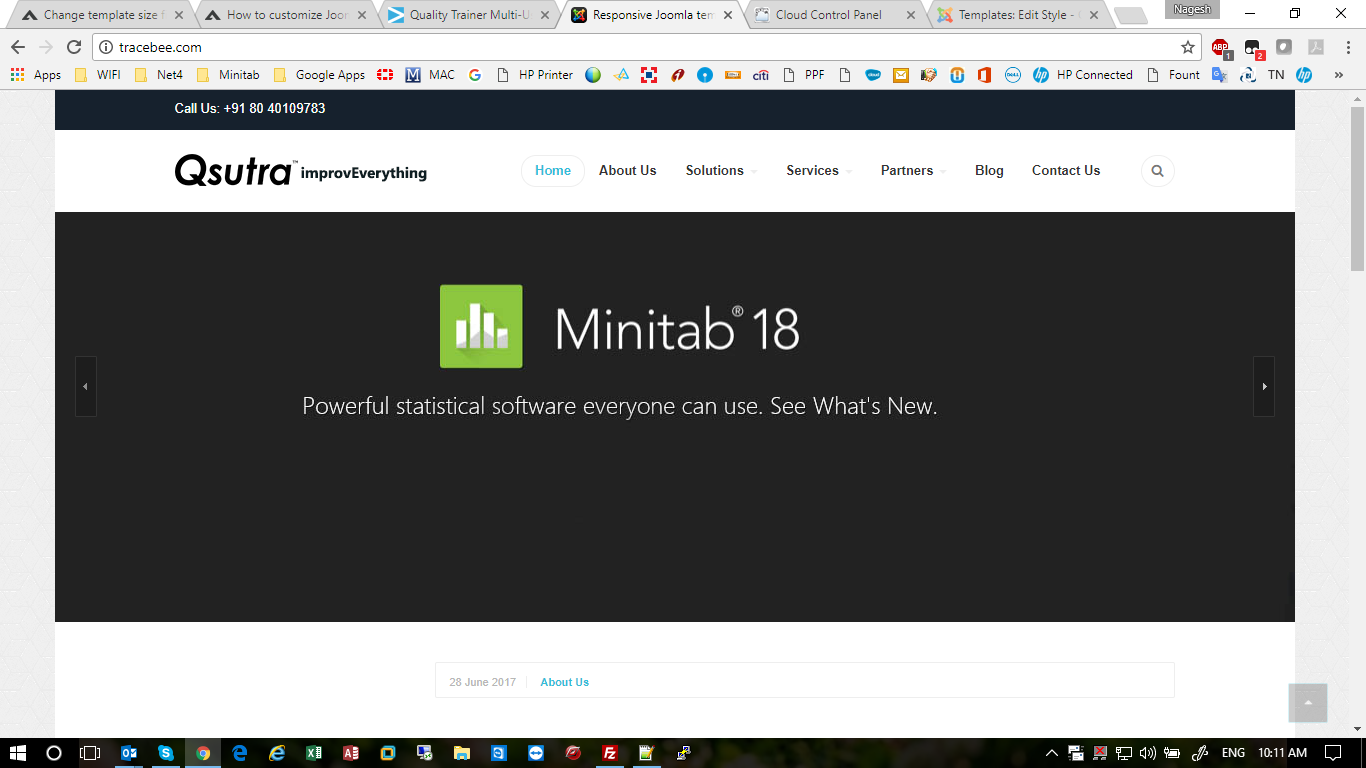
And also help me to put search module on top of the right side.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 30, 2017 at 10:05 am #1045251Hi
You can change the background color by adding below code in custom.css filebody { background: #000; } .head-search { right: 10px; }Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
June 30, 2017 at 10:17 am #1045260Hi Pankaj,
I have added the below code into custom.css, no changes happened. Pls help.
body {
background: #ffffff;
}.head-search {
right: 10px;
} Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 3, 2017 at 1:05 am #1045532Hi
Both are the codes are working.
please check it again > http://prntscr.com/fqvwuyRegards
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum