-
AuthorPosts
-
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 10, 2014 at 6:20 pm #196638I have made some colour-changes in the menu, but I just can’t seem to find the ‘outer’ gray colour to change?
:-[
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 8:02 am #530515Thank you for you answer Tom! But it didn’t work :((
It made me also crazy last night
:-[.dropdown-menu {
background-color: #66cac4
border: 1px solid #009999
}chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
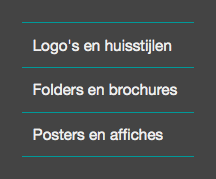
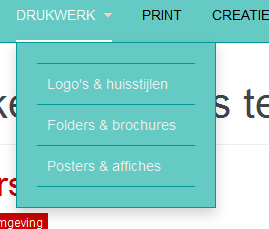
April 11, 2014 at 10:22 am #530540If you need the Menu as the attached screenshot , do the following
Go to this File: /templates/purity_iii/css/custom.css
Replace this code
.dropdown-menu { background-color: #66cac4 border: 1px solid #009999 }With
.dropdown-menu {
background-color: #66cac4 !important;
border: 1px solid #009999 !important;
}
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 11:00 am #530548WHOHOOOO, IT WORKED!! Thanks :laugh:
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 11, 2014 at 5:07 pm #530602curses . . . tripped up by a simple “!important” tag. :-[ :p
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 5:17 pm #530612that’s oké!
😀
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 3 voices, and was last updated by
 smartmax 10 years, 7 months ago.
smartmax 10 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum