-
AuthorPosts
-
November 17, 2014 at 3:45 pm #202822
Hey,
If possible I would like to change the colour of the theme (buttons, links and all bars that link to the colour) to one of my own choosing – ideally by hex… Is this possible, I have made a custom.css file and tried a few combinations I thought would work with not very much luck.
Thanks,
Nathan.jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 17, 2014 at 4:26 pm #555461Hi there,
May i know what did you try ? I’ll try to follow your works than we can find out reason.
Thank you,
Viet Vujooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 7:19 am #555547Hi there,
To change color of elements you’ll to know which elements. Than after that apply your css into custom.css.
So … it’s so hard to give you right code since i don’t know which exactly elements you want to do 🙂Thank you,
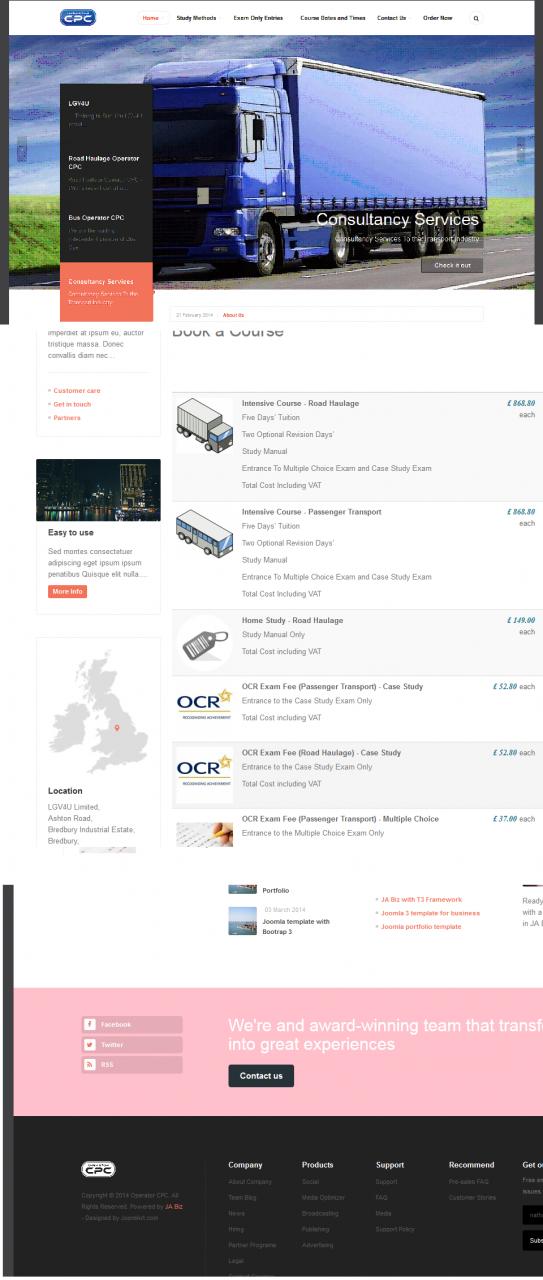
Viet VuNovember 18, 2014 at 7:33 am #555553Thats what I though but some of the aspects don’t have classes that I can manipulate. I have prepared two (poor screen shots.
If that is my front page (poor quick shot I know) then these circled areas below are ones that I wish to change. The pink that has appeared in one of the rings is the only one that I can seem to get to change using the method above, unless I am missing which class the color needs to be changed on?
-
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 11:55 am #555599Hey,
It hasn’t changed the active colors or the links – only still as in image above.
As a point I noticed there is the Theme Magic in the template options – When I try to save template as I get an unexpected error.
<blockquote>Unexpected error. Please refresh the page try again later.</blockquote>
with a refresh and retry no different… This makes the perfect changed under primary brand color option but I cant seem to figure out how to save it.jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 3:09 pm #555610Hi there,
For footer link ( JA Biz )
<a href="http://www.joomlart.com/joomla/templates/ja-biz" title="JA Biz" rel="nofollow">JA Biz</a>
You can apply
.main-container .footer-info .copyright a {
color: #f2735a // change your color code
}
and for hover
.main-container .footer-info .copyright a:hover {
color: #f2735a // change your color code
}
Thank you,
Viet VuNovember 18, 2014 at 4:36 pm #555623It still hasn’t change the colors for me.
I really can’t figure out why not. I don’t know if it helps but there is a blue theme that is built into this template that is similar. If I could make it a darker blue and then apply it to all the pages it’d be perfect as it changes the background of the menus drop down menus also.
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 4:41 pm #555625Hi there
I’m sorry but i really confuse what’s exactly elements you want to change. <a> in footer ?
If needed, i can help you via skype, than we can talk what’s exactly thing you want to apply 🙂
My skype: jooservicesThank you,
Viet VuNovember 18, 2014 at 4:47 pm #555627Hey,
Sorry I don’t have Skype in work so can’t get on that till much later this evening!
easy way i think i can explain what I am trying to accomplish is with this…
http://www.joomlart.com/demo/#ja_bizNow you’ll have to humor me, if you go to the explore drop down page you get
- red color
- default color
- blue color
- green color
- turquoise color
if you click anyone of those it changes the theme of the page to that color – this is effectively what I want to achieve but I wish to be able to pick the color as all the one that are preset are too light for what I require.
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 4:55 pm #555628Hi there
# For themes actually it’s override exists css with their own css code. And … you can also do that via custom.css. Of course, because it’s theme than css code much lighter than base css files.
# About your issue. Yes, you can. But you need a little css skill to inspect element and write down a css code.
I can help you do that when i know what’s exactly elements you want to do.
For sample with footer <a>, i already give you code. I added more detail of css path to increase css priority.Thank you,
Viet VuNovember 18, 2014 at 5:17 pm #555633Hey,
The footer link isn’t really an issue as that will be being changed and I don’t believe it will hold a link once it has been changed. In the footer it mainly when you put your cursor over any of the links and it comes up with the orange color. The idea would be this would match the theme?
I’d like to change every aspect of the template that is with the current color of #F2735A and change it for example to the color of #2213C7
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
November 18, 2014 at 5:20 pm #555634Hi there
Please provide your FTP access. I’ll help you update code
For hover please use a:hoverThank you,
Viet VuNovember 19, 2014 at 7:07 am #555728Sent by Pm 🙂
-
AuthorPosts
This topic contains 18 replies, has 2 voices, and was last updated by
jooservices 10 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih