-
AuthorPosts
-
Gerard Brannigan Friend
Gerard Brannigan
- Join date:
- September 2014
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 11
February 11, 2012 at 2:30 pm #173804Hi-
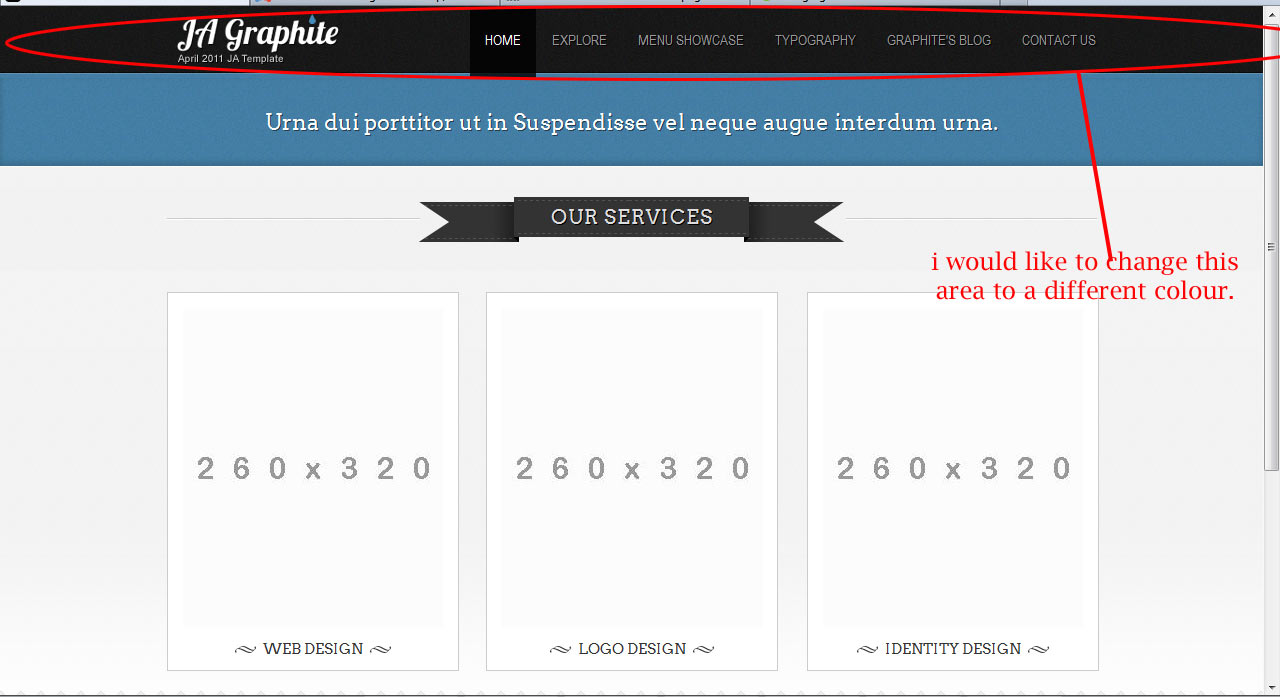
None of the template colour schemes are what I want.Can anyone point to a previous post on how to change all the colours if one exists, ot give me some indication of the css files that need altered especially for the menu
thankspavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 11, 2012 at 2:41 pm #437915Hi
In your templatesja_graphitecorethemes
You have 1 folder for every theme, inside that folder you have another two folders CSS and IMAGES inside the CSS folder you have the css for your menu too
You can copy a theme folder, rename it as you prefer and make your customizations at the css and images in that folder in the template.css file
Gerard Brannigan Friend
Gerard Brannigan
- Join date:
- September 2014
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 11
February 11, 2012 at 4:27 pm #437925Thanks for that but I still dont see where the black header can be changed…
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 11, 2012 at 4:40 pm #437926Please post a link to your site so i can check of what we are speaking
Thanks
Gerard Brannigan Friend
Gerard Brannigan
- Join date:
- September 2014
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 11
February 11, 2012 at 4:58 pm #437927pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 11, 2012 at 5:26 pm #437928That background is obtained using a background image
In your /templates/ja_graphite/css/template.css around line 760 you have
#ja-header {
background: url("../images/mainnav-bg.png") repeat-x scroll left bottom #881327;
margin: 0;
}mainnav-bg.png is the image used for the background you can change it with you image or remove and manage the background only with a color
#ja-header {
background: none repeat scroll 0 0 #056456;
margin: 0;
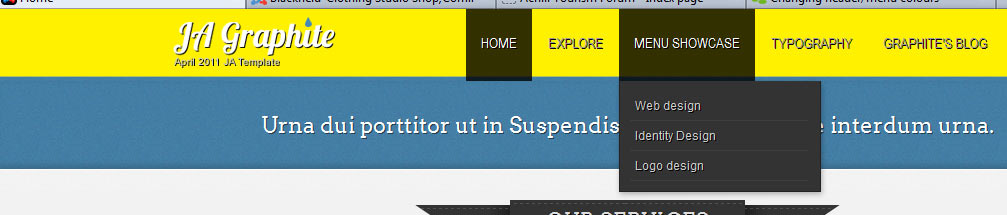
}In the RED code you can change in your preferred color
Gerard Brannigan Friend
Gerard Brannigan
- Join date:
- September 2014
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 11
February 11, 2012 at 5:38 pm #437929Thanks Pavit-
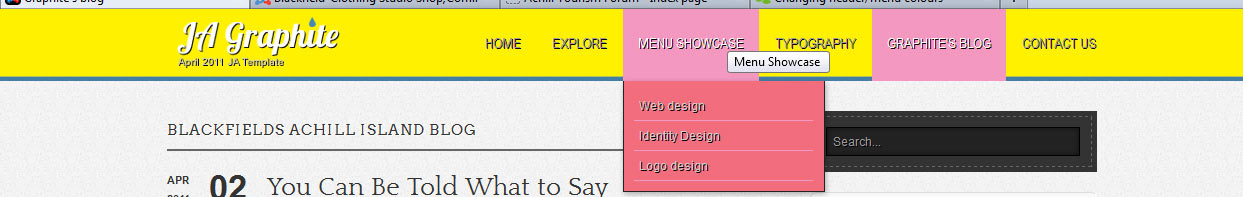
thats clear, and where is the background colour for the menu items controlled ?
thanks
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 11, 2012 at 6:01 pm #437932Look at this file /templates/ja_graphite/css/menu/mega.css around line 45
.ja-megamenu ul.level0 li.haschild-over, .ja-megamenu ul.level0 li.active {
background: url("../../images/trans-d.png") repeat scroll 0 0 transparent;
}Same thing as before
_________________________________________________________________________
Same file mega.css around line 103 Submenu content inner.ja-megamenu .childcontent-inner {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #067678;
border-color: -moz-use-text-color #222222 #222222;
border-right: 1px solid #222222;
border-style: none solid solid;
border-width: 0 1px 1px;
}1 user says Thank You to pavit for this useful post
Gerard Brannigan Friend
Gerard Brannigan
- Join date:
- September 2014
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 11
February 11, 2012 at 7:06 pm #437940AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
Gerard Brannigan 12 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum