-
AuthorPosts
-
hansnld Friend
hansnld
- Join date:
- June 2012
- Posts:
- 24
- Downloads:
- 107
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 3 times in 1 posts
July 9, 2012 at 11:32 pm #178945Hello All!
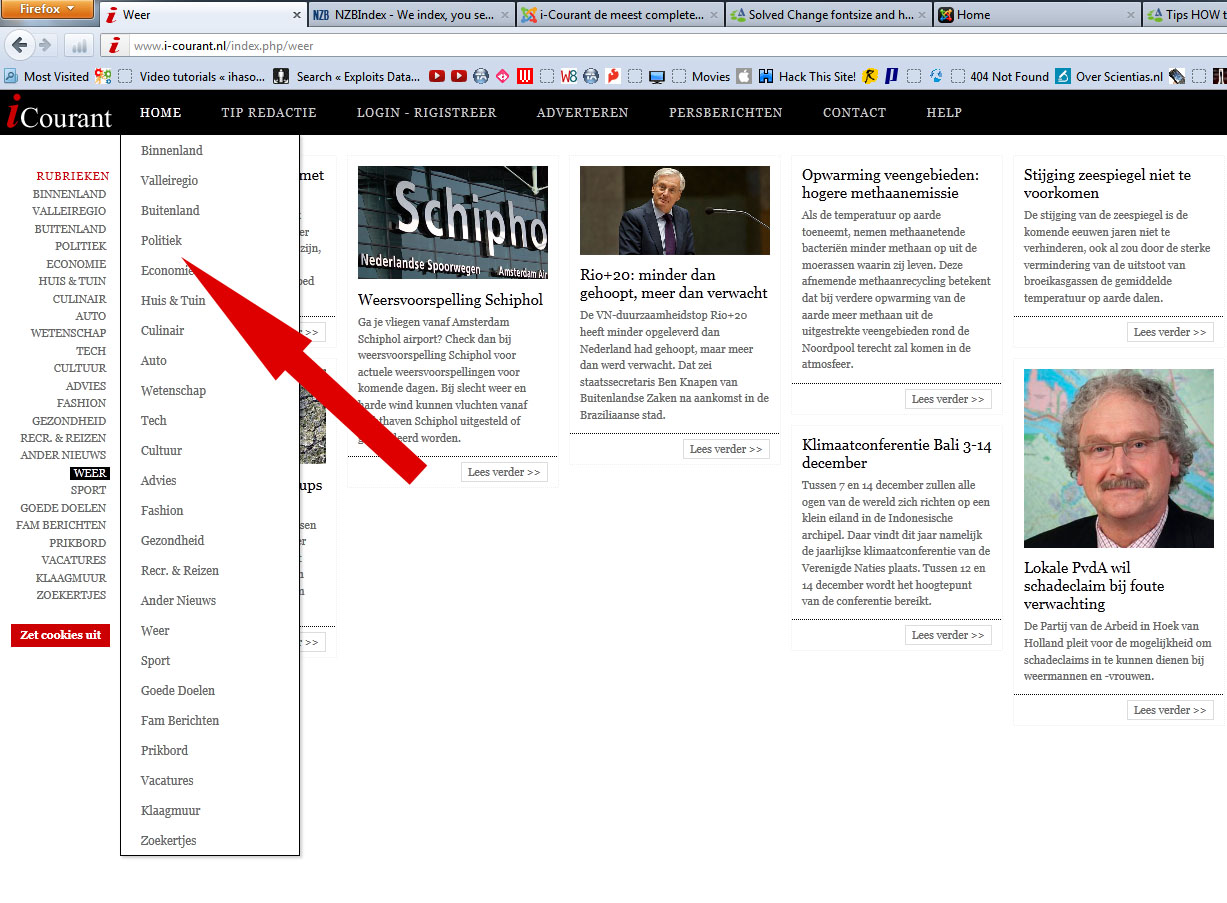
I am trying to change the spacing in the TOP menu.
I need to reduce the horizontal space because I have a lot of categories.I added a picture for you so you know what I am talking about
Thanx a lot!
H4NS
prakash Friend
prakash
- Join date:
- October 2008
- Posts:
- 439
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 2
- Thanked:
- 146 times in 115 posts
July 10, 2012 at 3:02 am #460409I think what you want can be achieved by modifying this line
There are 2 places where line height is set. So you need to try one by one and see which one works for you.
(please take backup before making any change)
in ja_wall/css/navigation.css
find this
.menu li
in that line-height is 1.1 you can change that and see if it works for youother place is
ja_wall/themes/##yourthemename##/theme.cssin that find this line
#mainnav .menu > li > a
here you have both height and line height so you need to modify both with same valuesee if it works
hansnld Friend
hansnld
- Join date:
- June 2012
- Posts:
- 24
- Downloads:
- 107
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 3 times in 1 posts
July 10, 2012 at 4:51 am #460426Thanx for your reply Prbalge,
I changed the 1.1 into 0.8 and later 0.5 but nothing did change.
theme.css i did find the mainnav .menu > li > a part.
Here it is, but I do not see a way to change the size,
Here is the script.Thanx for your help, if you have other ideas, please let me know.
H4NS
/* MAIN NAV
——————————————————— */
#mainnav .menu > li {
border-right: none;
}#mainnav .menu > li > a {
border-bottom: 5px solid transparent;
color: #ccc
text-shadow: none;
transition: border-color 0.2s ease 0s;
text-transform: uppercase;
letter-spacing: 1px;
}#mainnav .menu > li:hover > a,
#mainnav .menu > li > a:hover,
#mainnav .menu > li > a:active,
#mainnav .menu > li > a:focus {
border-bottom-color: transparent;
color: #fff
text-decoration: none;
}#mainnav .menu > li.active > a {
border-bottom-color: #c00
}#mainnav .menu > li.active:hover > a,
#mainnav .menu > li.active > a:hover,
#mainnav .menu > li.active > a:active,
#mainnav .menu > li.active > a:focus {
border-bottom-color: transparent;
}/* 2nd level and above —*/
#mainnav .menu > li.deeper ul {
background: #fff
border: 1px solid #000
box-shadow: 2px 2px 2px rgba(0,0,0,.2);
}#mainnav .menu > li.active.deeper ul {
border-color: #000 /* Active Parent’s Popup*/
}#mainnav .menu > li.deeper:hover ul {
margin-top: 44px;
}#mainnav .menu > li.deeper ul li {
border-bottom: none;
}#mainnav .menu > li.deeper ul li a {
color: #666
text-shadow: none;
transition: color 0.2s linear 0s;
}#mainnav .menu > li.deeper ul li:hover a,
#mainnav .menu > li.deeper ul li a:hover,
#mainnav .menu > li.deeper ul li a:active,
#mainnav .menu > li.deeper ul li a:focus {
background: #000
color: #fff
text-decoration: none;
}#mainnav .navnext {
right: 460px;
}.
prakash Friend
prakash
- Join date:
- October 2008
- Posts:
- 439
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 2
- Thanked:
- 146 times in 115 posts
July 10, 2012 at 9:19 am #460453in theme.css here is what I have
#mainnav .menu > li > a {
color: #858585
border-bottom: none;
font-family: 'PT Sans', sans-serif;
font-size: 1.167em;
font-weight: bold;
height: 45px;
letter-spacing: 1px;
line-height: 45px;
text-shadow: none;
text-transform: uppercase;
}if you see I have height and line height. Kindly search again and see. Or let me know which style u r using under jawall
1 user says Thank You to prakash for this useful post
hansnld Friend
hansnld
- Join date:
- June 2012
- Posts:
- 24
- Downloads:
- 107
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 3 times in 1 posts
July 12, 2012 at 7:46 pm #460747I am using the classic style template.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
hansnld 12 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Changing the Horizontal spacing TOP menu (JA Wall)
Viewing 5 posts - 1 through 5 (of 5 total)