-
AuthorPosts
-
tishelpdesk42 Friend
tishelpdesk42
- Join date:
- February 2014
- Posts:
- 195
- Downloads:
- 22
- Uploads:
- 70
- Thanks:
- 25
- Thanked:
- 2 times in 2 posts
December 23, 2017 at 2:41 pm #1083005Dear Support,
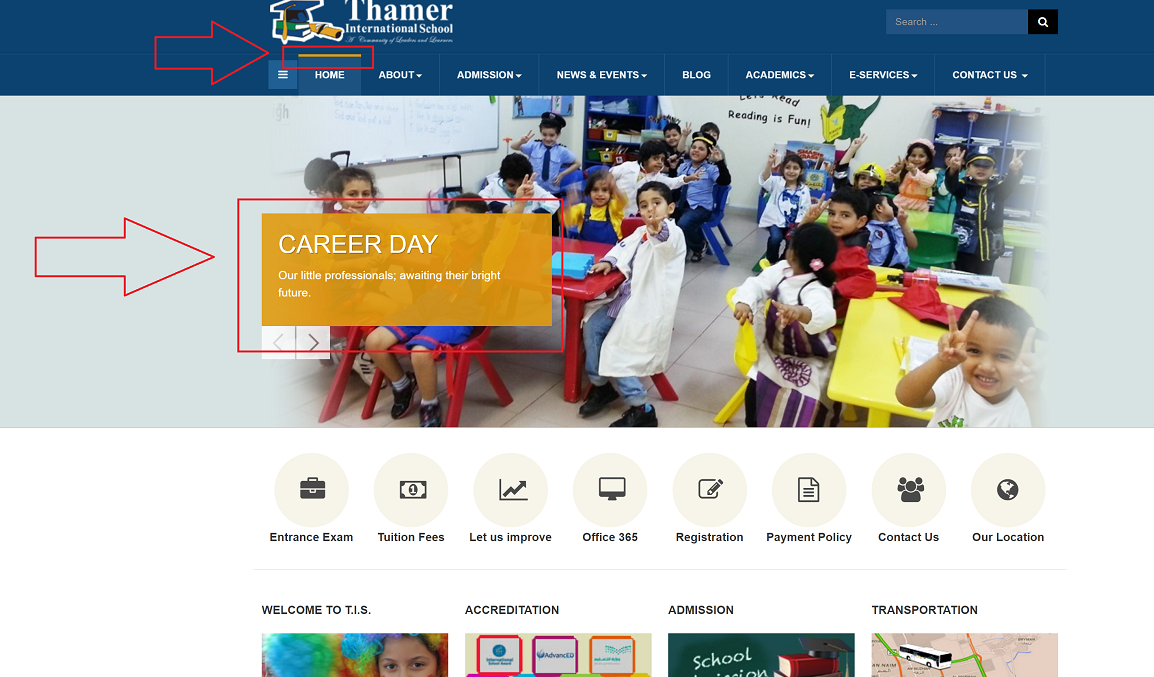
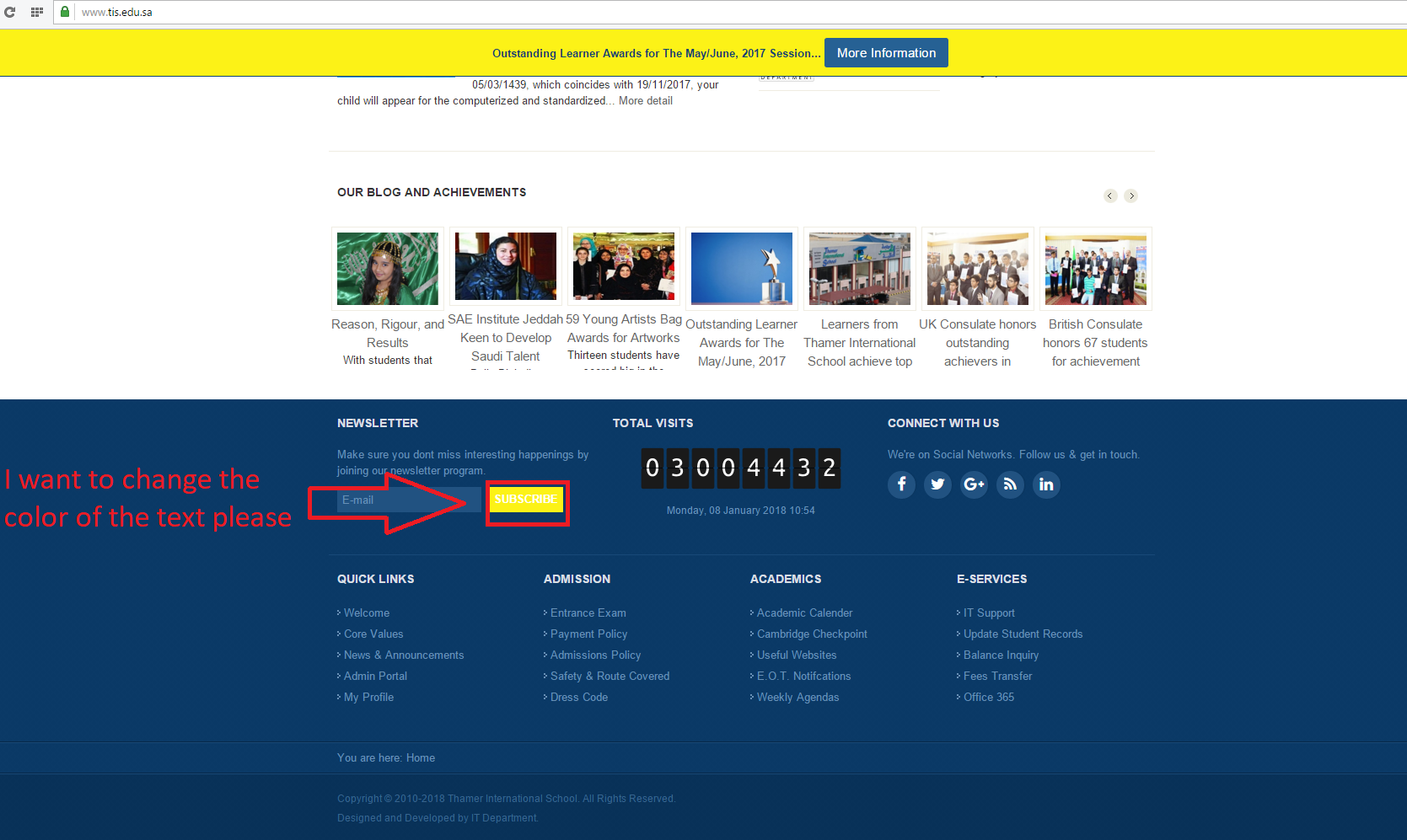
Kindly need to change the yellow color in my whole website to another color, kindly can you tell me about. I have attached all the yellow places which I want to change. Kindly for your reply.
Thanks in advance.
Regards, Ahmad
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 25, 2017 at 2:08 am #1083085In Demo site, this file is used as background in slideshow
/templates/ja_university/images/trans-d40.png
Replace it with the same image file.
For the menu Add this code in custom.css file and change the image with your image.ja-megamenu ul.level0 li.active > a { background: url(../templates/ja_university/images/mainnav-active-bg.gif) repeat-x left top #1b212a; color: #fff !important; }For footer, button colour use this code
div.acymailing_form p .button { background: #d42b1e; border: 1px solid #d42b1e; }Regards
tishelpdesk42 Friend
tishelpdesk42
- Join date:
- February 2014
- Posts:
- 195
- Downloads:
- 22
- Uploads:
- 70
- Thanks:
- 25
- Thanked:
- 2 times in 2 posts
January 2, 2018 at 5:57 pm #1084316Dear Pankaj,
Please be noted that I have placed the code in custom css but it didnt change the colors. Please can you confirm that these codes are working properly?
Thanks in advance.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 3, 2018 at 1:41 am #1084359Hi
The suggestion is from the demo site.
Kindly disable the CSS compression on your site and share the URL of the site here or in private reply.
So that I can check why it’s not working on your site.Regards
tishelpdesk42 Friend
tishelpdesk42
- Join date:
- February 2014
- Posts:
- 195
- Downloads:
- 22
- Uploads:
- 70
- Thanks:
- 25
- Thanked:
- 2 times in 2 posts
January 7, 2018 at 10:29 am #1085281This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 8, 2018 at 1:42 am #1085400Hi
In the slideshow background its an image.ja-ss-desc { background-image: url(/templates/ja_university_t3/images/themes/blue/sl-desc-bg.png) !important; }You can change the image path with your imae using same name or remove this code from
/templates/ja_university_t3/local/css/themes/blue/template.cssand define a background color
.ja-ss-desc { background:#fff;}For menu yellow border
open/templates/ja_university_t3/local/css/themes/blue/template.css
find.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active.open > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active.open > a:hover, .navbar-default .navbar-nav > .active > a:focus, .navbar-default .navbar-nav > .active.open > a:focus { border-top: 3px solid #e09b0f; }change the color code with your color code
for subscribe button add this code in custom.css file and change the color code.acymailing_module .acymailing_form .acysubbuttons .button { background: #e09b0f!important; border: 1px solid #e09b0f!important; }Regards
tishelpdesk42 Friend
tishelpdesk42
- Join date:
- February 2014
- Posts:
- 195
- Downloads:
- 22
- Uploads:
- 70
- Thanks:
- 25
- Thanked:
- 2 times in 2 posts
January 8, 2018 at 10:46 am #1085560Dear Pakanj,
Thank you for your support,
Kindly need to change the text color as shown in the attached pictures. Thanks in advance.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 8, 2018 at 11:04 am #1085565Hi
Use firebug or inspect element to check the style classes
as showing here http://prntscr.com/hxjlj8
You will also see the path of file and you can apply the changes from the file.
The same way you can customise any of button or text color on your site.Regards
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum