-
AuthorPosts
-
michaelsteip Friend
michaelsteip
- Join date:
- November 2012
- Posts:
- 16
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
January 22, 2013 at 7:49 pm #184284Hello,
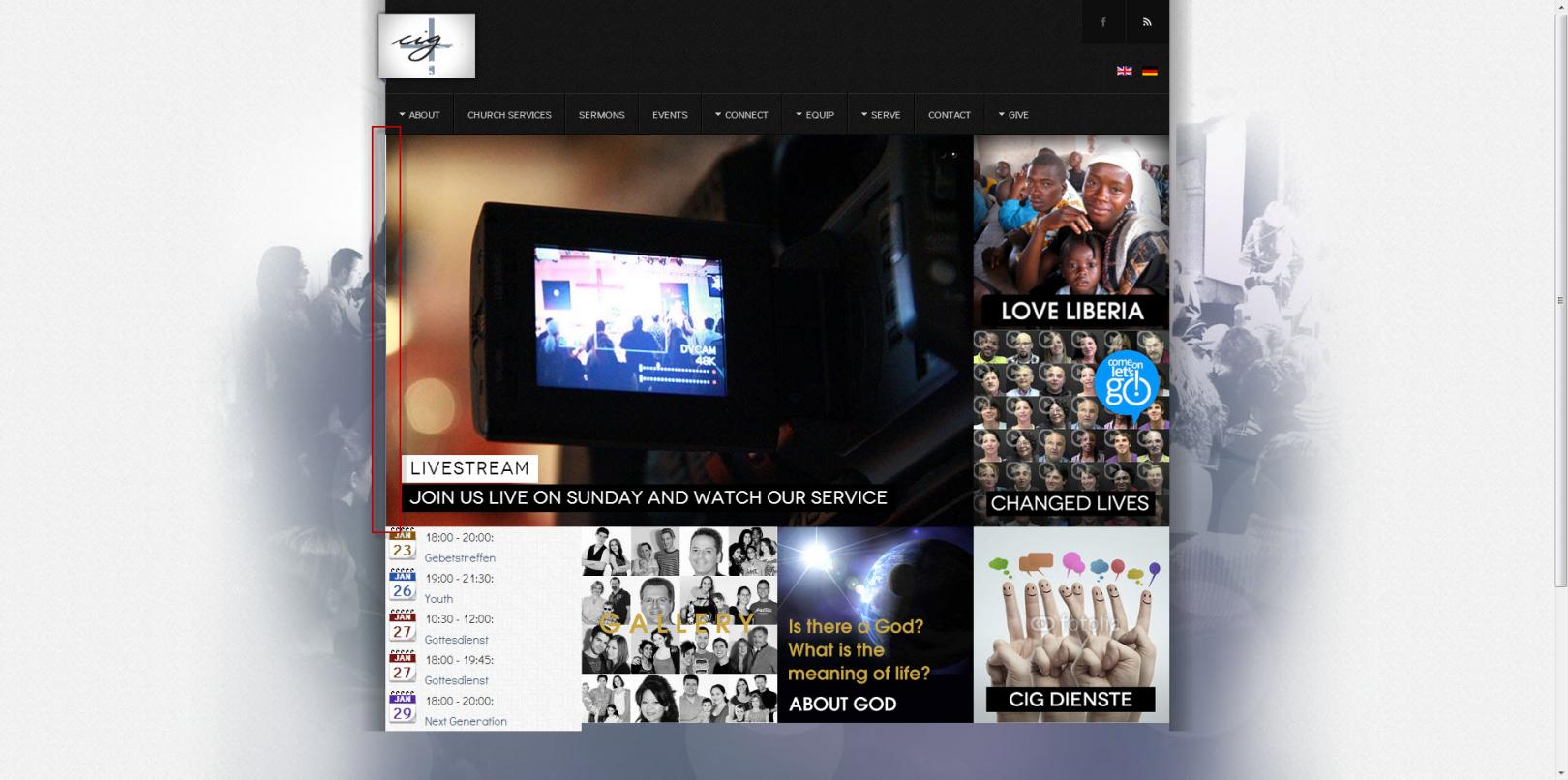
I am having a problem with Chrome on my frontpage on my site http://cigwien.aries.uberspace.de
In Chrome there is a small 1 px vertical line on the left where the slideshow is. (See Screenshot)
Interestingly if you make the window just 1 pixel smaller or bigger it’s completely fine, if you go one pixel further the line is there again.Also this problem only occurs in Google Chrome. Firefox and Internet Explorer are fine.
What can I do to resolve this problem?
Thanks,
Michael
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 24, 2013 at 4:53 am #480975Hi Michael,
This due to the way Chrome render. That way is different from Chrome , Firefox and IE. The solution here is you add a background color to fulfill that white 1px line. You can use Inspect element in chrome or firebug in firefox, right click on image and find class:
.ja-ss-wrap.fade {
background: #000000 <<< add this line
opacity: 1;
}1 user says Thank You to Saguaros for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
Saguaros 11 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Chrome Rendering Problem with responsive Layout
Viewing 2 posts - 1 through 2 (of 2 total)