Tagged: Position 1 - 4 cirlces
-
AuthorPosts
-
September 26, 2016 at 7:23 pm #971163
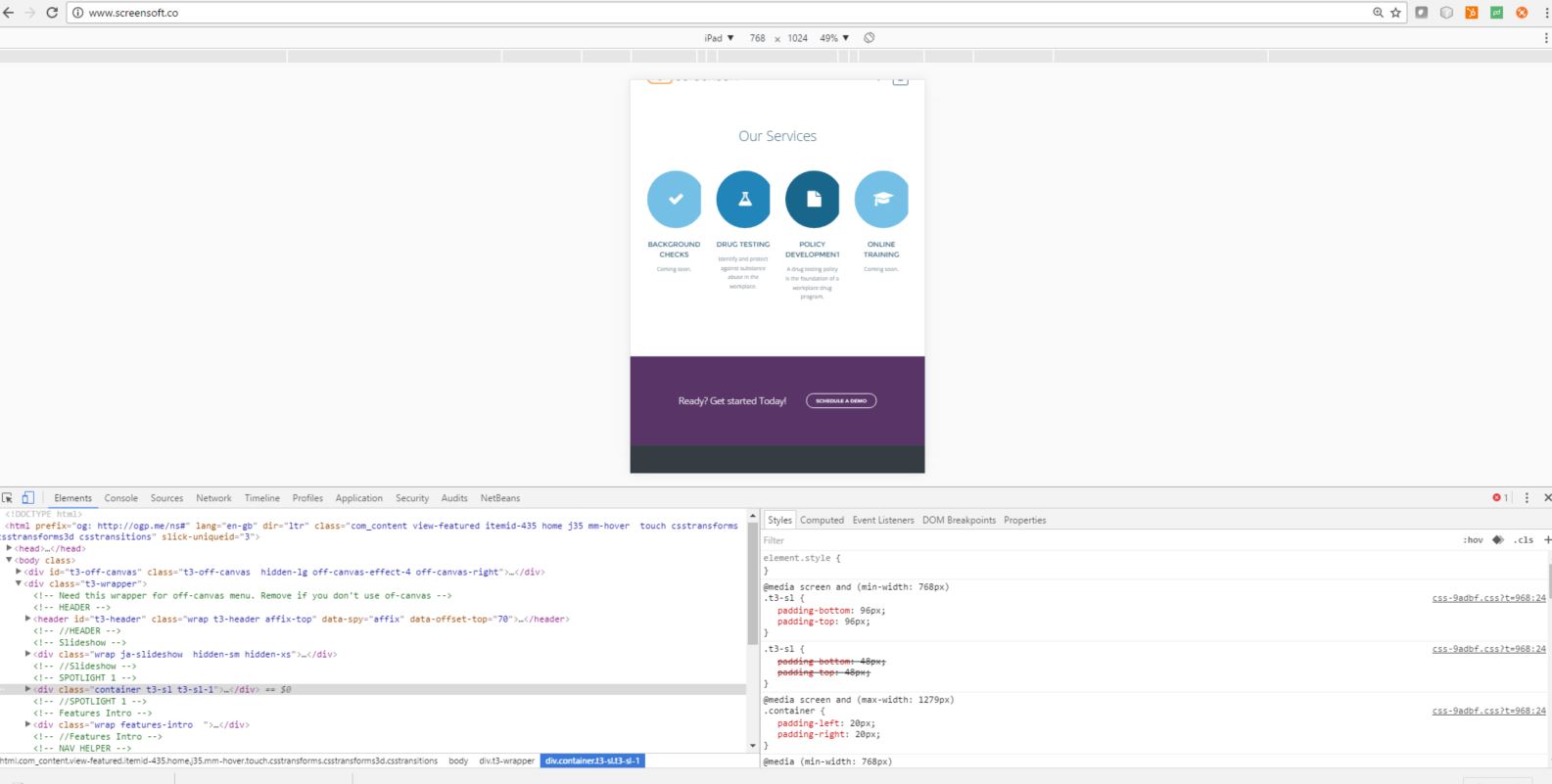
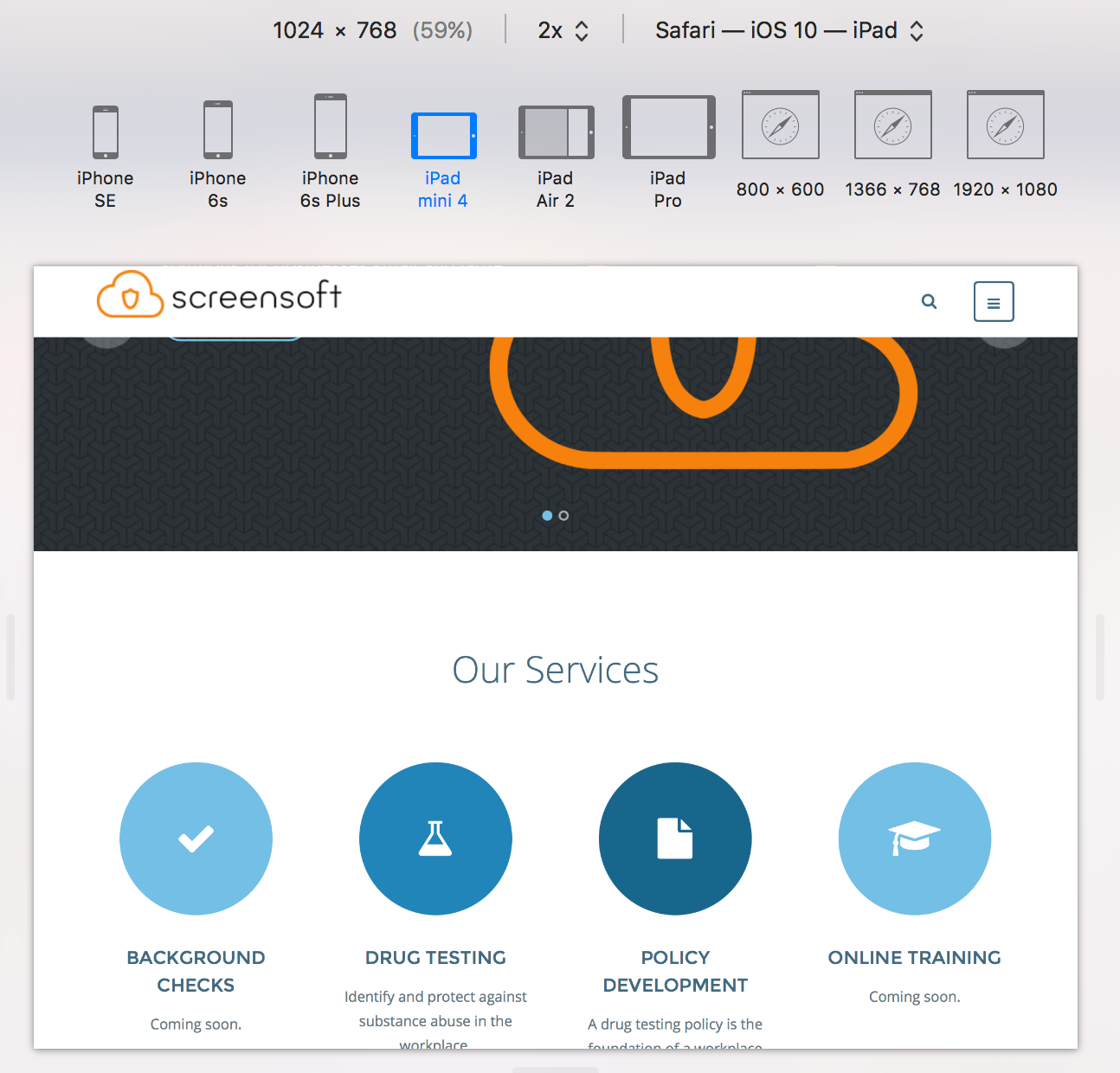
In the Our services section of my home page I have blue circles in Postions 1 through 4. When I look at them on an IPAD the circles are cut off on each circle’s right side. How can I correct this to have full circles on the IPAD size screen.
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
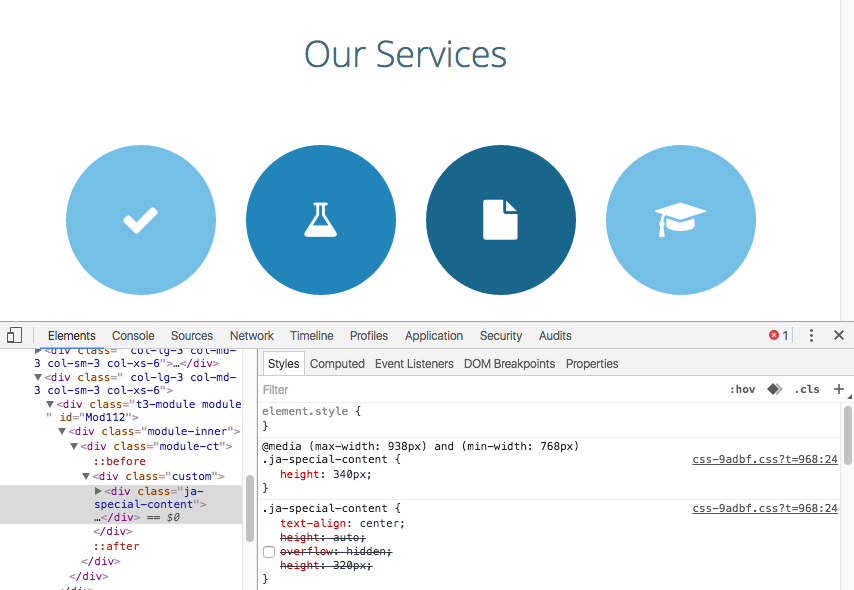
September 26, 2016 at 11:38 pm #971208Try adding this code to your custom css
.ja-special-content { / _overflow: hidden;_ / }-
1 user says Thank You to timtecsa for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 29, 2016 at 7:33 am #972052October 14, 2016 at 3:39 pm #976427for the most part yes . but now the balls jump up really high instead of disappearing
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 17, 2016 at 3:00 am #976945@cknowlan: You can apply my solution below to fix the problem on mobile layout
Open templates/ja_nuevo/css/custom.css file and add new CSS style
@media (max-width: 767px) { .circle-icon { height: 120px !important; line-height: 120px !important; width: 120px !important; } .circle-icon .fa { line-height: 120px !important; } }1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 1 month ago.
Ninja Lead 8 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum