-
AuthorPosts
-
May 21, 2010 at 2:14 pm #151238
Hi everyone,
I have some problems with modules padding.
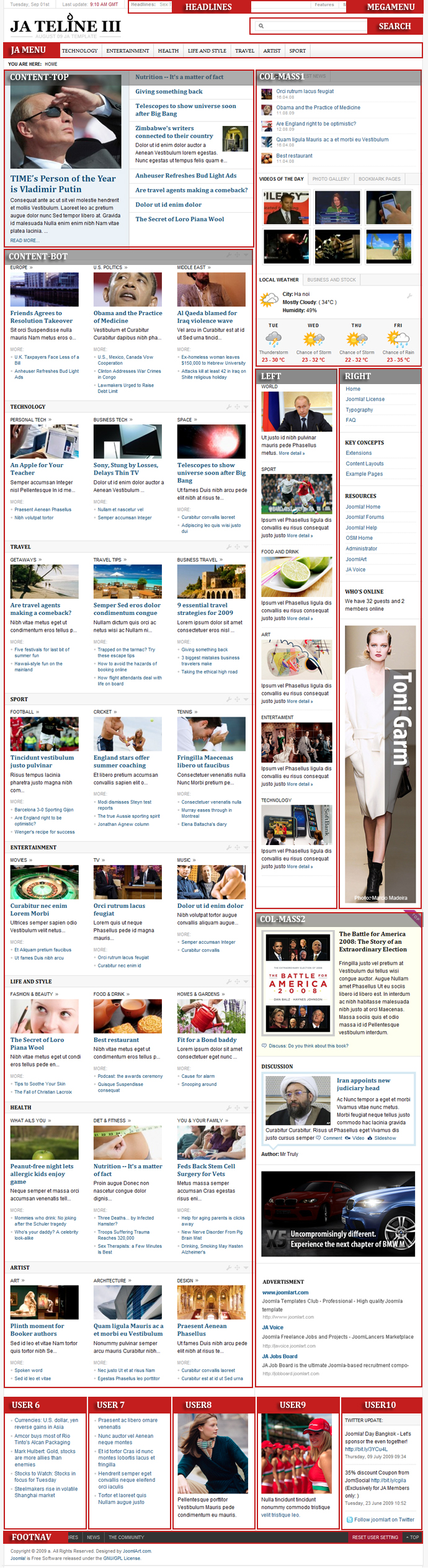
As you see in this photo. Left, right, col-mass1 and 2 have their padding about 10px or whatever. But in this case, I care only about Left and Right column, I want to modify them to no padding. Where can i fix it ?Example: The right column contains photo TONI GARM, i want it fit in this column, padding top left bottom and right no longer exist.

Thanks,
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
May 22, 2010 at 8:43 pm #344347Here’s your answer…though I can guarantee you won’t like it. 🙂
The padding in the Teline CSS template doesn’t differentiate between left and right module positions.
So changing it will affect both.
But here you go:[FONT=”Arial Black”]ja_teline_iii/css/layout.css – line 32[/FONT]
Change the code in RED below.
div.ja-moduletable, div.moduletable, div.ja-module, div.module {
padding-left:15px;
padding-right:15px;
}
If on the off chance you actually like what you just did above…here’s the answer to your next question…
To adjust the top and bottom padding…Goto /css/template.css – line 657
div.ja-moduletable, div.moduletable {
border-bottom:1px solid #DDDDDD;
padding-bottom:15px;
padding-top:15px;
position:relative;
}
Have fun!
John.toymaker Friend
toymaker
- Join date:
- April 2010
- Posts:
- 123
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 10
- Thanked:
- 45 times in 32 posts
May 23, 2010 at 3:43 am #344384What I usually do when I need to do stuff like this, is to create a new module class and add it to the module class suffix option inside the admin.
You can build a new customstuff.css file and make sure to add it after all other css files inside the header OR… you can keep things simple and open your tempalte.css file and go all the way to the end…. and add:
div.nopadmodule {
padding: 0 !important; //if this rule is passed last, you probably dont need it to be important...
}
/* you can also play with margins... */
Then go inside the admin, then edit your specific module, and inside the “Module Class Suffix” option add ” nopadmodule” (yes.. with a space before the name.. that’s <space>nopadmodule)
By adding an extra class to the module, you can make it have special styles applied ONLY to that specific module.
Hope it helps 🙂
Peace,
Gabriel2 users say Thank You to toymaker for this useful post
-
AuthorPosts
This topic contains 4 replies, has 3 voices, and was last updated by widepal 14 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

