-
AuthorPosts
-
griong Friend
griong
- Join date:
- May 2015
- Posts:
- 40
- Downloads:
- 216
- Uploads:
- 8
- Thanks:
- 16
- Thanked:
- 3 times in 1 posts
May 22, 2015 at 6:49 pm #206563Hello
If I like to put Google Calendar in module position ?
I found Jan Maat Google Calendar module (It was not so much in JED for Google Calendar), take Google code in iframe for embedding of Calendar.
I split raw under mast-head to 3 positions and assign position-2 (Purity-III) – 4 spans.
Then I see what width of embedded Google Calendar is totally depend from what I specified in iframe options.Could you make me favor and advice, how to make this insertion of Google Calendar responsive?
Thank you in advance
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 26, 2015 at 8:44 am #571732I’m not sure why did you add span tag on your site? I see the data inside div span in regards with div outside, you can give me the URL and a screenshot to see that bug, I will help you to check it further.
griong Friend
griong
- Join date:
- May 2015
- Posts:
- 40
- Downloads:
- 216
- Uploads:
- 8
- Thanks:
- 16
- Thanked:
- 3 times in 1 posts
May 27, 2015 at 7:58 pm #572036Hello Ninja Lead
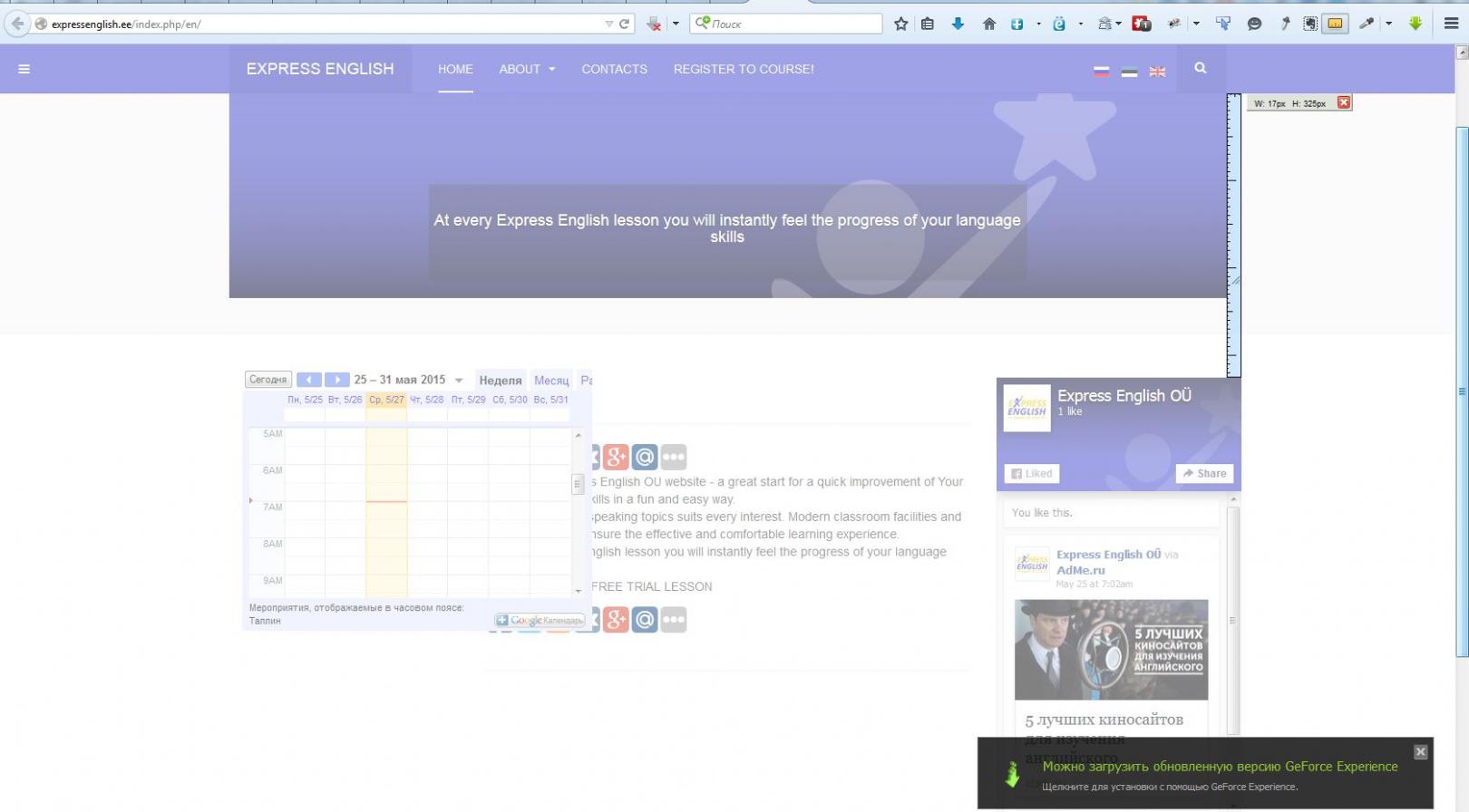
Thank you for your time and for attention.Site is http://expressenglish.ee/index.php/en/
My question was about all modules which has dimension setup in px. Like Google Calendar and Facebook Page widget.
I tried to check other free modules (4 different for FB page), but they are same in this meaning.
I have attached setup screens. So I didn’t use any span selectors, it comes from modules.Before I used Google Calendar in position-2, now I tried to moved it to side bar-1 and -2, responsive layout.
I try to manage from wide desktop to tablet viewport.
Results are on screenshots.1) what is better way to adjust size of these modules?
Is it possible to manage it through GUI (Layout Manager), or only through code (css/less modification)?2) how it can be done to manage responsive layout? I see what overlapping from sidebar-1 to component position has different width for different viewports.
Also indent of module in sidebar-2 to right out of canvas – has different dimensions.
Actually I wonder, why this module go out to right?I have looked some resources like bootstrap.org but still din’t find needed info.
So if you will suggest where to read about, I will also appreciate it, I am looking for common understanding, not just solve particular issue.Best Regards!
Grigorigriong Friend
griong
- Join date:
- May 2015
- Posts:
- 40
- Downloads:
- 216
- Uploads:
- 8
- Thanks:
- 16
- Thanked:
- 3 times in 1 posts
May 27, 2015 at 7:58 pm #737081Hello Ninja Lead
Thank you for your time and for attention.Site is http://expressenglish.ee/index.php/en/
My question was about all modules which has dimension setup in px. Like Google Calendar and Facebook Page widget.
I tried to check other free modules (4 different for FB page), but they are same in this meaning.
I have attached setup screens. So I didn’t use any span selectors, it comes from modules.Before I used Google Calendar in position-2, now I tried to moved it to side bar-1 and -2, responsive layout.
I try to manage from wide desktop to tablet viewport.
Results are on screenshots.1) what is better way to adjust size of these modules?
Is it possible to manage it through GUI (Layout Manager), or only through code (css/less modification)?2) how it can be done to manage responsive layout? I see what overlapping from sidebar-1 to component position has different width for different viewports.
Also indent of module in sidebar-2 to right out of canvas – has different dimensions.
Actually I wonder, why this module go out to right?I have looked some resources like bootstrap.org but still din’t find needed info.
So if you will suggest where to read about, I will also appreciate it, I am looking for common understanding, not just solve particular issue.Best Regards!
Grigori Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 28, 2015 at 4:07 pm #572164Look at the screenshot below
You will see the iframe module on your site is setting with width: 400 and it’s overlap with div outside. You can check and change it to 285, it will work fine on your site.
You can apply the same fix at other places on your site and fix it.
griong Friend
griong
- Join date:
- May 2015
- Posts:
- 40
- Downloads:
- 216
- Uploads:
- 8
- Thanks:
- 16
- Thanked:
- 3 times in 1 posts
May 29, 2015 at 9:14 pm #572353Hello, Ninja Lead
I got your point.
But it is some obstacle – for Large Desktop the width of sidebar (3 span) is 285, but for Desktop (1024*768) it is just about 234.
Then I need to setup less value (234) to get it right for both resolutions.Or might be it is exist way to make 2 copies of same module and set one with width 234 to Desktop Layout and another module specify for Large Desktop.
But I don’t find the way to do it yet.2-nd question is my FB Page widget module in Sidebar-2 position – it is visible in Chrome at the moment and don’t visible in Firefox. (BTW – I could not setup it less,than 300 px width – module setting don’t allow it, 300 is minimal default)
And same for share icon bar in article – in Chrome visible, in Firefox – not.Thank you for your time
griong Friend
griong
- Join date:
- May 2015
- Posts:
- 40
- Downloads:
- 216
- Uploads:
- 8
- Thanks:
- 16
- Thanked:
- 3 times in 1 posts
May 30, 2015 at 1:19 am #572375Sorry, I should remove question about Firefox and Chrome – this is AdBlock in Firefox works…. 🙁
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 3, 2015 at 2:11 pm #572733Purity III template is using bootstrap lib and it works with desktop, tablet and mobile layouts with col-lg, col-md, col-xs css class and you can find them in templates/purity_iii/local/css/themes/ee-theme/bootstrap.css file
Maybe you have to define Google Calendar module to work with each different layout with each class above.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
griong 9 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Code in iframe (Google Calendar) in responsive Bootstrap template
Viewing 8 posts - 1 through 8 (of 8 total)