-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
September 5, 2017 at 8:58 pm #1060547Hi there,
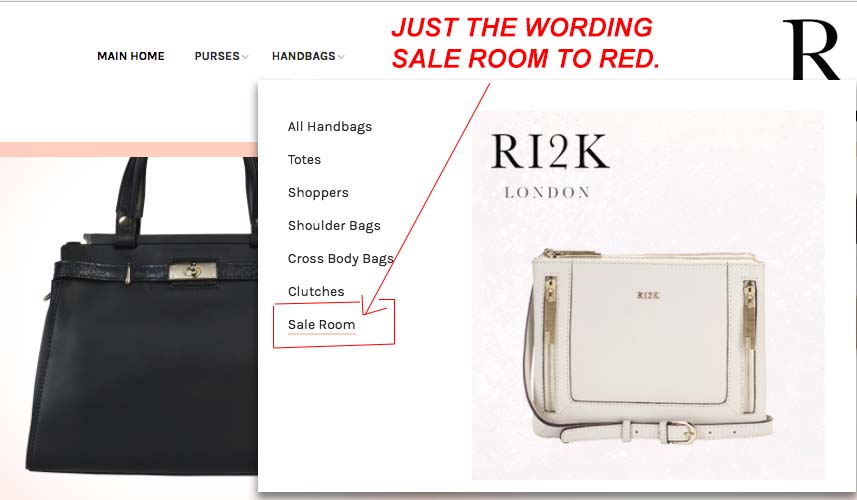
Could you please advise me on how to change just the text ‘Sale Room’ on my drop down menus?
Please see attached image for explanation…
Regards!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 6, 2017 at 1:42 am #1060609Hi
open Mega menu > Select the item on which u want to change the colour.
Now add an extra class for this menu item and apply the colour style via a custom.css file to add colour on the custom class name you added.
This way you apply the custom style on menu items.Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
October 26, 2017 at 5:52 pm #1070333Hi there,
So I have added a extra class (as below) and I’ve added on the custom.cc code to the text in the mega menu but even with the important rule it’s not changing colour for some reason??
.mm-sale
{
color: #ffa78c !important;
} Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 27, 2017 at 1:18 am #1070374Hi
Kindly share site credentials in Private reply.
So I will have a look on it.Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
October 27, 2017 at 2:44 pm #1070551This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 30, 2017 at 2:24 am #1070784Hi
The code is working on your site.
Take a look here http://prntscr.com/h3pli9
Kindly clear your browser cache and check.Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
October 30, 2017 at 2:00 pm #1071013Hi there,
Sorry, that code you saw….was for a button as below:
.mm-sale { background: #ffcebf; background-image: -webkit-linear-gradient(top, #ffcebf, #ffad94); background-image: -moz-linear-gradient(top, #ffcebf, #ffad94); background-image: -ms-linear-gradient(top, #ffcebf, #ffad94); background-image: -o-linear-gradient(top, #ffcebf, #ffad94); background-image: linear-gradient(to bottom, #ffcebf, #ffad94); -webkit-border-radius: 28; -moz-border-radius: 28; border-radius: 11px; padding: 10px 20px 10px 20px; color: #ffffff; text-decoration: none; }I WILL REMOVE THE ABOVE CODE AND WILL ADD IN THE ORIGINAL CODE I WAS TRYING TO SETUP.
….FOR JUST THE TEXT COLOR TO CHANGE.
.mm-sale { color: #ffa78c !important; } Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 31, 2017 at 2:10 am #1071145Hi
Use this code in custom.css file and it will work.mm-sale a { color: #ffa78c!important; }Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 2 months ago.
Pankaj Sharma 7 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Colour Change on x1 menu item 'sale text'
Viewing 8 posts - 1 through 8 (of 8 total)