-
AuthorPosts
-
desmats Friend
desmats
- Join date:
- May 2014
- Posts:
- 119
- Downloads:
- 5
- Uploads:
- 23
- Thanks:
- 2
- Thanked:
- 3 times in 2 posts
October 26, 2017 at 10:35 am #1070276Hi
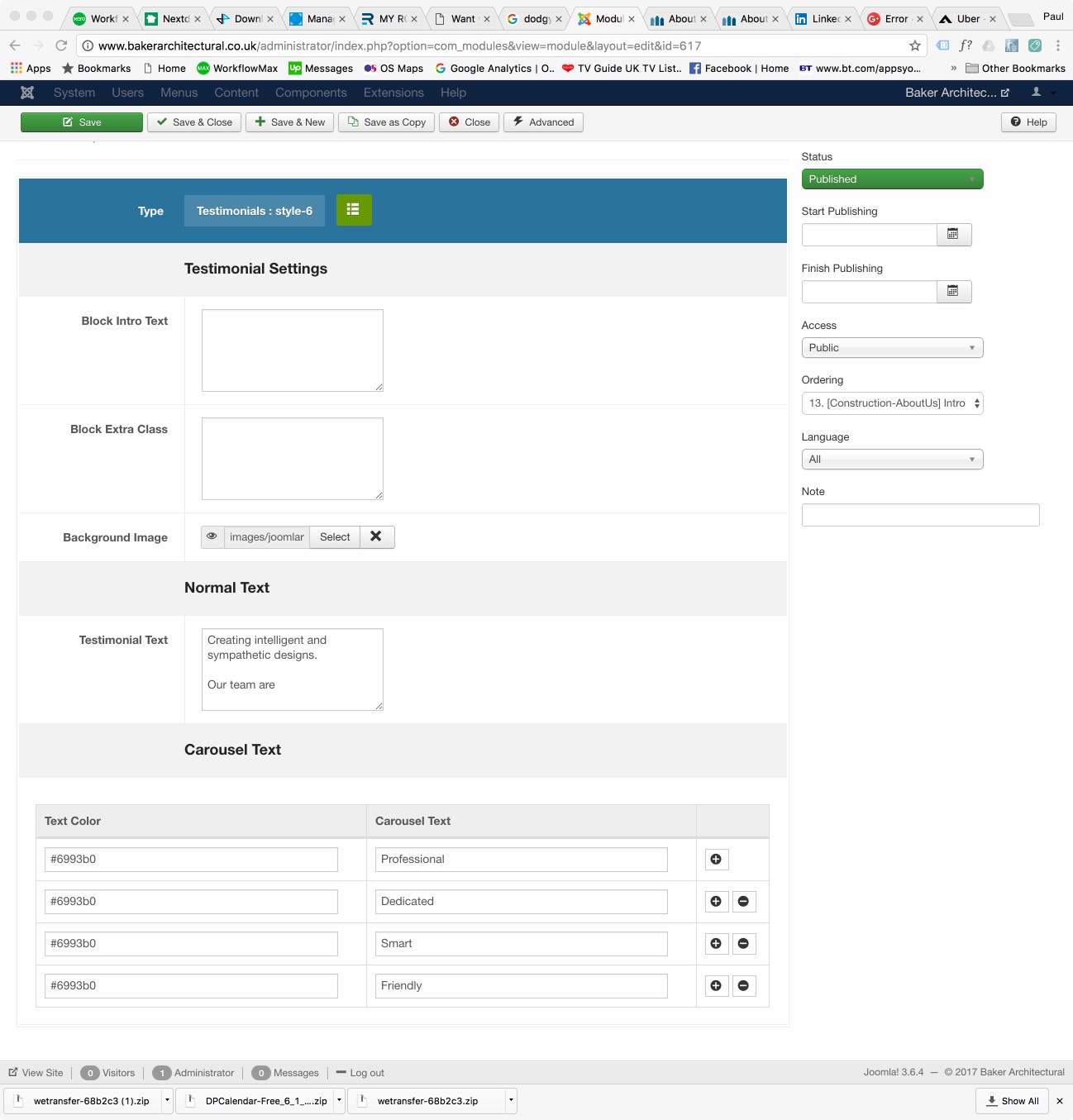
the first type opens OK but the others are not appearing.
http://www.bakerarchitectural.co.uk/About-Us.html
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 27, 2017 at 2:30 am #1070398Hi,
You can share the Admin + FTP account of your site so I will check for you.
Regards
desmats Friend
desmats
- Join date:
- May 2014
- Posts:
- 119
- Downloads:
- 5
- Uploads:
- 23
- Thanks:
- 2
- Thanked:
- 3 times in 2 posts
October 30, 2017 at 4:24 pm #1071032This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2017 at 2:39 am #1071165There seems to be problem of rotate & transform in Chrome specific, you can try with this tweak:
- Backup your site first
- Go to file: root/templates/uber/acm/testimonials/less/style-6.less
- At approx line 64, you can see the declaration for item of testimonial module and change to this:
.item {
display: block;
position: absolute;
left: 0;
top: 0;
padding-left: 0;
padding-right: 0;
.opacity(0);
.rotateX(0)!important;
.transition(all 400ms ease 0s);p {
font-weight: bold;
font-size: @font-size-large;// Control screen tablet/desktop
@media screen and (min-width: @screen-xs-min) {
font-size: @font-size-h2;
}
}&.active {
.opacity(1);
.rotateX(0deg)!important;
}
}If your site is running with Development mode, just refresh your site. If the Dev mode is off, you need to compile less to css in template manager.
I attach this less file also so you can see the difference.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 7 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
[Construction-AboutUs] Intro – Carousel Text not working
Viewing 4 posts - 1 through 4 (of 4 total)