-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 14, 2018 at 1:45 pm #1091839Hi,
You can try this way:
1) Backup your site first
2) Open this file: root/templates/ja_platon/less/joomla.less
3) Add this code to the end of file:// List contact .contact-category { ul.category { border-top: 0; overflow: hidden; li.row-fluid { border: 1px solid @gray-lighter; width: 100%; margin-right: 0; margin-left: 0; .clearfix(); & > div { margin: 0; } } } .cat-children { ul { border: 0; border-top: 1px solid @t3-border-color; li { background: transparent; border-bottom: 1px solid @t3-border-color; padding: 5px 0 5px 0; h4 { border-left: 1px dotted @gray-light; font-size: 14px; font-weight: 600; padding: 0; padding-left: 15px; margin-left: 20px; position: relative; &:after { border-top: 1px dotted @gray-light; display: block; content: ""; position: absolute; left: 0; top: 8px; height: 1px; width: 10px; } } li h4 { margin-left: 40px; } li li h4 { margin-left: 60px; } li li li h4 { margin-left: 80px; } &:last-child { border: 0; } } } } }This change is in the less file so if your site is running with Developement mode, you will need to go to template manager and compile less to css.
Regards
1 user says Thank You to Saguaros for this useful post
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
March 16, 2018 at 7:46 am #1112479Goodmorning Saguaros,
Thank you for helping me out.
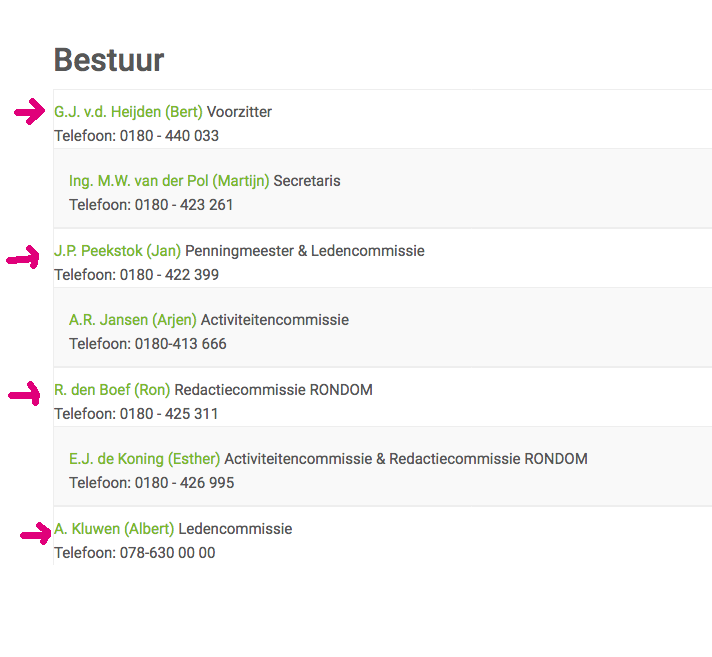
We are almost there: I only see different ‘jump-ins’?
https://www.rondoridderkerk.nl/contact
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 17, 2018 at 2:41 am #1112525This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 19, 2018 at 3:55 am #1112571Hi,
You can try with this custom CSS code:
.com_contact ul.category li.cat-list-row0 { padding: 10px 15px !important; }past into the file: root/templates/ja_platon/css/custom.css (Create this file if it doesn’t exist)
Regards
1 user says Thank You to Saguaros for this useful post
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
March 19, 2018 at 9:47 am #1112590Beautiful Saguaros; thanks 🙂
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 19, 2018 at 10:08 am #1112592You’re welcome!
If you have new question, pls help us to post in our new forum: https://member.joomlart.com/forums/
Have a nice day!!!
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
Saguaros 6 years, 8 months ago.
The topic ‘Contact page messed up?’ is closed to new replies.
Contact page messed up?
Viewing 6 posts - 1 through 6 (of 6 total)