-
AuthorPosts
-
pogostickcowboy2 Friend
pogostickcowboy2
- Join date:
- April 2013
- Posts:
- 9
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
April 18, 2013 at 11:57 pm #186915Hi,
I see lots of postings of how to move map points around in the footer/contact us. I have figured out how to add a fourth map point to the maps. Unfortunately, adding a fourth point to the map means the third and fourth boxes overlap on the contact us form. Where is the size/height of this element stored in CSS so I can space these out?
Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 19, 2013 at 2:30 pm #490462You can find this module here
+ Go to admin -> Module Manager -> Our brand’s address custom html module
+ Custom output
<div class="brandinfo-wrap">
<div class="brandinfo"><a class="brand-point point-1" href="#">1</a>
<div class="brandinfo-main">
<h4>Brands at Buckingham, New York , America</h4>
<span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
</div>
<div class="brandinfo"><a class="brand-point point-2" href="#">2</a>
<div class="brandinfo-main">
<h4>Brands at Buckingham, New York , America</h4>
<span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
</div>
<div class="brandinfo"><a class="brand-point point-3" href="#">3</a>
<div class="brandinfo-main">
<h4>Brands at Buckingham, New York , America</h4>
<span>Tel: (84 4) 2212820, Mail: info@joomlart.com</span></div>
</div>
</div>
+ Css file
Open templates/ja_mendozite/css/template.css file
.contact-misc .brandinfo-wrap {
background-image: url(../images/contact-brands-map.png);
width: 462px;
height: 248px;
}.contact-misc .brand-point {
background-image: url(../images/contact-brand-point.png);
width: 20px;
height: 50px;
color: #fff
line-height: 85px;
}.contact-misc .brand-point:hover {
background-image: url(../images/contact-brand-point-hover.png);
}.contact-misc .point-1 {
left: 85px;
top: 50px;
}.contact-misc .point-2 {
left: 265px;
top: 30px;
}.contact-misc .point-3 {
left: 350px;
top: 10px;
}
pogostickcowboy2 Friend
pogostickcowboy2
- Join date:
- April 2013
- Posts:
- 9
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
April 24, 2013 at 9:45 pm #490960Thanks but those areas only address the positions of the map point in the footer, not the overlapping rows in the Contact Us form table on the right.
I have no issue adding/moving map points.
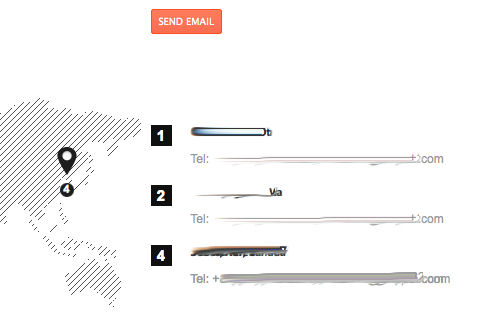
What I need is to be able to increase the height of a portion of the Contact Us module so I can add a fourth brand point in the right hand table to match the four brand points on the map. In bottom right corner of the photo attached you see the row 4 obliterates row 3. So how can I insert a fourth or fifth row to align with any extra points I add to the map?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 25, 2013 at 7:28 am #491000My solution may help you out :
Open templates/ja_mendozite/css/template.css file
+ Add new script
.contact-miscinfo .brandinfo-wrap .point-3 + .brandinfo-main {
top: 100px;
}
+ Change css file
From
.contact-miscinfo .brandinfo-wrap .point-1 + .brandinfo-main {
top: 40px;
}.contact-miscinfo .brandinfo-wrap .point-2 + .brandinfo-main {
top: 100px;
}
change to.contact-miscinfo .brandinfo-wrap .point-1 + .brandinfo-main {
top: 0px;
}.contact-miscinfo .brandinfo-wrap .point-2 + .brandinfo-main {
top: 50px;
}1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Ninja Lead 11 years, 8 months ago.
Ninja Lead 11 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum