-
AuthorPosts
-
musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
September 30, 2010 at 4:14 pm #154791Hi.
I’d like to give you some tip how to change CPanel content. My visitors do not use those tools to change width of template or increase font size. So instead I decided to put new module position in CPANEL. In my case it is HelloMe from JomSocial.

Open TemplateDetails.xml and add new position.<position>hellome</position>Then copy usertools folder from
pluginssystemjat3base-themesdefaultblocksto
templatesja_t3_blankblocksYou can delete all files from that folder except cpanel.php file which is the only one we need to modify.
After that open cpanel.php and remove everything relate to everything showed in CPANEL as default and add new module position So after edit my file looks like:
<?php
/*
# ------------------------------------------------------------------------
# JA T3v2 Plugin - Template framework for Joomla 1.5
# ------------------------------------------------------------------------
# Copyright (C) 2004-2010 JoomlArt.com. All Rights Reserved.
# @license - GNU/GPL V2, http://www.gnu.org/licenses/gpl2.html. For details
# on licensing, Please Read Terms of Use at http://www.joomlart.com/terms_of_use.html.
# Author: JoomlArt.com
# Websites: http://www.joomlart.com - http://www.joomlancers.com.
# ------------------------------------------------------------------------
*/
?>
<?php if (!$this->getParam ('option_layouts') && !$this->getParam ('option_screen') && !$this->getParam ('option_font') && !$this->getParam ('option_themes')) return ; ?>
<div id="ja-cpanel-wrapper">
<div id="ja-cpanel">
<div id="ja-cpanel-main"><div class="ja-cpanel-tools">
<jdoc:include type="modules" name="hellome" />
</div></div>
<a href="#" id="ja-cpanel-toggle"><span>CPANEL</span></a>
</div>
</div><script type="text/javascript">
var tmpl_name = '<?php echo $this->template ?>';
window.addEvent('load', function () {
$('ja-cpanel-toggle').status == 'close';
$('ja-cpanel-toggle').slider = new Fx.Slide('ja-cpanel-main', {duration: 400});
$('ja-cpanel-toggle').slider.hide();
$('ja-cpanel').setStyle ('top', 0);
$('ja-cpanel-toggle').addEvent ('click', function (e) {
this.slider.toggle();
if (this.hasClass ('open')) {
this.removeClass ('open').addClass ('close');
} else {
this.removeClass ('close').addClass ('open');
}
new Event(e).stop();
});});
</script>You can leave there some options (as your url links to external content) if you want, of course.
Finally I had to remove scroll-bar from the main window of CPANEL so I copied usertools.css file from
pluginssystemjat3base-themesdefaultcssto
templatesja_t3_blankcssand change line 73 from
.ja-cpanel-tools {
max-height: 400px;
overflow-y: scroll;
}to
.ja-cpanel-tools {
height: 100%;
padding: 10px;
overflow-y: inherit;
}Tht’s it.
7 users say Thank You to musicinme for this useful post
chompff86 Friend
chompff86
- Join date:
- September 2010
- Posts:
- 20
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
October 30, 2010 at 10:13 am #361124You are one brilliant designer! Thanks so much for the simple and understandable instructions.
For noobs like me: don’t forget to set ‘Module Position” of your custom module to ‘hellome’ or whatever name you used to define the new location. 😀
gabbya Friend
gabbya
- Join date:
- August 2010
- Posts:
- 13
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 2
- Thanked:
- 1 times in 2 posts
October 30, 2010 at 5:05 pm #361140:confused: you are brilliant designe for this setup but i do not understand wher to move what Code:pluginssystemjat3base-themes defaultcss TO templatesja_t3_blankcss (NO “ja_t3_blank folder”)
specify what file to what folder and if we need to create bew folder?
Thank you for shering your work.chompff86 Friend
chompff86
- Join date:
- September 2010
- Posts:
- 20
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
October 31, 2010 at 10:22 am #361169I had the same question as you have, until I realised that this absent folder is representing the template that you work with!
So use the template that is active as the one to copy that folder to.
Thus: templatesja_t3_blankcss should be: templatesyour_templatecss
1 user says Thank You to chompff86 for this useful post
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
March 31, 2011 at 2:41 pm #384281Hello, I have followed the same process here but the Cpanel has disappeared. If I wanted to only define a module position, what should I change in the cpanel.php.
Am I understanding right that Cpanel.php should be inside a folder “usertools” in the blocks folder of template (or should it only be as file like others inside blocks folder)?
Would be grateful if someone could give me a clue. Thanks.
musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
March 31, 2011 at 4:43 pm #384307Hi.
I’m not sure why it is happen to you…
Anyway usertools folder should be placed in blocks folder of your template. As it only change main cpanel window you can remove from that folder other files leaving only cpanel.php.Sure, you can place there as many module positions as you want. You just put this code
<jdoc:include type="modules" name="NAME OF POSITION" />inside cpanel.php between div’s
<div class=”ja-cpanel-tools clearfix”> … </div>
Just let me know if you need more help.
2 users say Thank You to musicinme for this useful post
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
April 1, 2011 at 12:13 pm #384454Hi musicinme and thanks alot for your reply. I have now done the same process in both joomla 1.5 and 1.6 and in both cases, Cpanel disapeared and it shows that I am doing something wrong. First I am using Ja Social and Ja Portfolio, in both cases there is a top bar module position which shows dates, etc and I hope this has no influence on Cpanel. But What I am doing:
I want to define a module postion “sidemenu” inside Cpanel so that different menus could be assigned depending on the content.
I have added the line to TemplateDetails.xml, which shows the sidemenu as a module position when I am eding a module.I copied usertools folder from /plugins/system/jat3/jat3/base-themes/default/blocks (there is two jat3 in Joomla 1.6) to /templates/ja_portfolio/blocks
Inside that folder all files apart from Cpanel were deleted. In Cpanel.php the code is
<?php
/*
# ————————————————————————
# JA T3v2 Plugin – Template framework for Joomla 1.5
# ————————————————————————
# Copyright (C) 2004-2010 JoomlArt.com. All Rights Reserved.
# @license – GNU/GPL V2, http://www.gnu.org/licenses/gpl2.html. For details
# on licensing, Please Read Terms of Use at http://www.joomlart.com/terms_of_use.html.
# Author: JoomlArt.com
# Websites: http://www.joomlart.com – http://www.joomlancers.com.
# ————————————————————————
*/
?>
<?php if (!$this->getParam (‘option_layouts’) && !$this->getParam (‘option_screen’) && !$this->getParam (‘option_font’) && !$this->getParam (‘option_themes’)) return ; ?>
<div id=”ja-cpanel-wrapper”>
<div id=”ja-cpanel”>
<div id=”ja-cpanel-main”><div class=”ja-cpanel-tools”>
<jdoc:include type=”modules” name=”sidemenu” />
</div></div>
<a href=”#” id=”ja-cpanel-toggle”><span>CPANEL</span></a>
</div>
</div><script type=”text/javascript”>
var tmpl_name = ‘<?php echo $this->template ?>’;
window.addEvent(‘load’, function () {
$(‘ja-cpanel-toggle’).status == ‘close’;
$(‘ja-cpanel-toggle’).slider = new Fx.Slide(‘ja-cpanel-main’, {duration: 400});
$(‘ja-cpanel-toggle’).slider.hide();
$(‘ja-cpanel’).setStyle (‘top’, 0);
$(‘ja-cpanel-toggle’).addEvent (‘click’, function (e) {
this.slider.toggle();
if (this.hasClass (‘open’)) {
this.removeClass (‘open’).addClass (‘close’);
} else {
this.removeClass (‘close’).addClass (‘open’);
}
new Event(e).stop();
});});
</script>Same as above, only changed to “sidemenu” instead of “hellome”.
The css file was also copied to /templates/ja_portfolio/css and change was made accordingly.
Am I doing something wrong?:confused:musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
April 1, 2011 at 3:52 pm #384468Copy usertools folder from
pluginssystemjat3jat3base-themesdefaultblocksto
templatesja_portfolioblocksand usertools.css from
CODE]pluginssystemjat3jat3base-themesdefaultcss
to
templatesja_portfoliocssOpen cpanel.php in
templatesja_portfolioblocksusertoolsAnd replace all with:
<?php
/*
# ------------------------------------------------------------------------
# JA T3 System plugin for Joomla 1.6
# ------------------------------------------------------------------------
# Copyright (C) 2004-2009 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license - Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites: http://www.joomlart.com - http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
# ------------------------------------------------------------------------
*/
?>
<?php
//get reference of this block and update its no-wrap attribute
$block = & $this->getBlockXML (T3Common::node_attributes($block, 'name'), T3Common::node_attributes($block, 'parent', 'middle'));
T3Common::set_node_attributes($block, 'no-wrap', 1);
T3Common::set_node_attributes($block, 'no-main', 1);
?>
<?php if (!$this->getParam ('option_layouts') && !$this->getParam ('option_screen') && !$this->getParam ('option_font') && !$this->getParam ('option_themes') && !$this->getParam ('option_direction') && !$this->getParam ('option_menu')) return ; ?>
<div id="ja-cpanel-wrapper">
<div id="ja-cpanel">
<div id="ja-cpanel-main">
<div class="ja-cpanel-head clearfix">
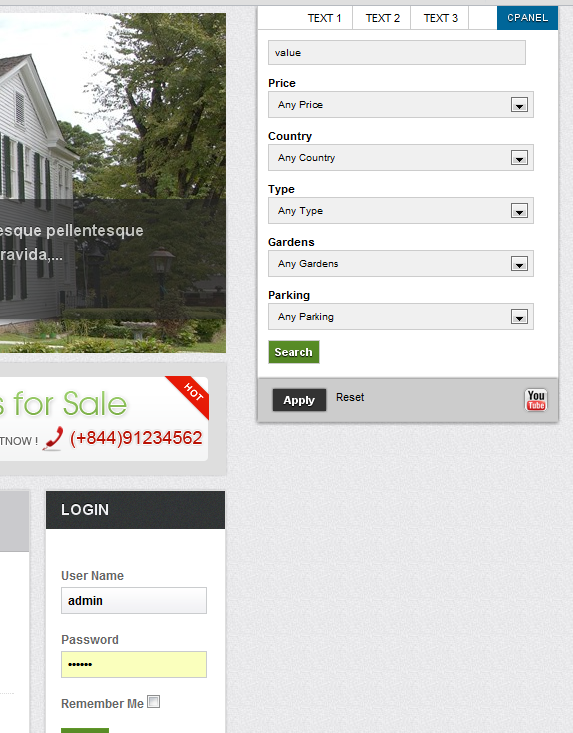
<a href="http:// YOUR URL" class="first" title="About T3"><span>TEXT 1</span></a>
<a href="http://http:// YOUR URL" title="Guides"><span>TEXT 2</span></a>
<a href="http://http:// YOUR URL " title="FAQs"><span>TEXT 3</span></a>
</div>
<div class="ja-cpanel-tools clearfix"><jdoc:include type="modules" name="sidemenu" />
</div>
<div class="ja-cpanel-action clearfix">
<a href="#" onclick="cpanel_apply();return false;" class="button" title="Apply setting"><span>Apply</span></a>
<a href="#" onclick="cpanel_reset();return false;" title="Reset to default setting"><span>Reset</span></a>
<a target="_blank" href="http://www.joomlart.com/joomla/jat3-framework/" class="ja-cpanel-video"><span> </span></a>
</div>
</div>
<a href="#" id="ja-cpanel-toggle"><span>Cpanel</span></a>
</div>
</div><script type="text/javascript">
var tmpl_name = '<?php echo $this->template ?>';
window.addEvent('load', function () {
$('ja-cpanel-toggle').status == 'close';
$('ja-cpanel-toggle').slider = new Fx.Slide('ja-cpanel-main', {duration: 400});
$('ja-cpanel-toggle').slider.hide();
$('ja-cpanel').setStyle ('top', 0);
$('ja-cpanel-toggle').addEvent ('click', function (e) {
this.slider.toggle();
if (this.hasClass ('open')) {
this.removeClass ('open').addClass ('close');
} else {
this.removeClass ('close').addClass ('open');
}
new Event(e).stop();
});});
</script>Just checked on localhost and works perfectly.
I’ve changed cpanel header to
<div class="ja-cpanel-head clearfix">
<a href="http:// YOUR URL" class="first" title="text1"><span>TEXT 1</span></a>
<a href="http:// YOUR URL" title="text2"><span>TEXT 2</span></a>
<a href="http:// YOUR URL" title="text3"><span>TEXT 3</span></a>
</div>as I wanted to have additional shorcuts.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
April 2, 2011 at 11:05 am #384602Hi, this worked perfectly.
I also took the
<div class=”ja-cpanel-action clearfix”>
<a href=”#” onclick=”cpanel_apply();return false;” class=”button” title=”Apply setting”><span>Apply</span></a>
<a href=”#” onclick=”cpanel_reset();return false;” title=”Reset to default setting”><span>Reset</span></a>
<a target=”_blank” href=”http://www.joomlart.com/joomla/jat3-framework/” class=”ja-cpanel-video”><span> </span></a>off the code to hid the apply, reset, youtube which was not needed for me. Many thanks for the tips on header links which are great.
The other thing people may want to do is to change the word “Cpanel”. I am looking for an ini file which includes this word, so far no success.
musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
April 2, 2011 at 12:20 pm #384609Thanks worked great.
pedrox Friend
pedrox
- Join date:
- July 2007
- Posts:
- 375
- Downloads:
- 1
- Uploads:
- 85
- Thanks:
- 5
- Thanked:
- 37 times in 1 posts
April 22, 2011 at 8:34 am #387612uff, too much work to replace an option unnecessary and inconvenient … would be easier (and reasonable) if it were a module :confused:
milsirhc Friend
milsirhc
- Join date:
- January 2011
- Posts:
- 108
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 9
- Thanked:
- 2 times in 1 posts
May 8, 2011 at 12:58 am #390270This works brilliantly!
One thing is how can we disable it from being cache when we turn off development mode?
My Cpanel has the text “Sign Up” when the user is not registered, and it will display “User CP” when the user logs in. With cache on, it display User CP even if the user is not logged in.
May 15, 2012 at 2:06 pm #453145i am certain i followed these instructions to a t however the cpanel tab does not display for me at all. are these instructions the same for Joomla 2.5?
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 5, 2012 at 10:05 am #456057<em>@ghog 319844 wrote:</em><blockquote>i am certain i followed these instructions to a t however the cpanel tab does not display for me at all. are these instructions the same for Joomla 2.5?</blockquote>
Hi ghog,To get the cpanel tab showing you would need to have some fields is choose to show at Your template back-end >> Profile tab >> User Tools panel
-
AuthorPosts
This topic contains 23 replies, has 11 voices, and was last updated by Wall Crasher 11 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum