-
AuthorPosts
-
pranavpatil19 Friend
pranavpatil19
- Join date:
- November 2011
- Posts:
- 64
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 18
- Thanked:
- 2 times in 1 posts
May 11, 2012 at 8:34 am #176934i want to create popup module for newsletter,i am using acy news letter
when any user login my website after 10 sec newsletter popup how can i do taht
2)how to use ja-popup module ,i try so hard but i do not get it,is there video tutorial available if yes give me link or give me step by step guide
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 11, 2012 at 4:46 pm #452631There are actually several extensions out there – listed within the Joomla Extension Directory for this kind of function.
Hope That Helps
pranavpatil19 Friend
pranavpatil19
- Join date:
- November 2011
- Posts:
- 64
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 18
- Thanked:
- 2 times in 1 posts
May 11, 2012 at 6:30 pm #452659<em>@TomC 319179 wrote:</em><blockquote>There are actually several extensions out there – listed within the Joomla Extension Directory for this kind of function.
Hope That Helps</blockquote>
but you not give me 2 nd quesion answer
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 11, 2012 at 6:34 pm #452662JA Popup Plugin Installation Guide(ja-popup.zip)
Step 1: Installation
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE.Step 2: Configuration
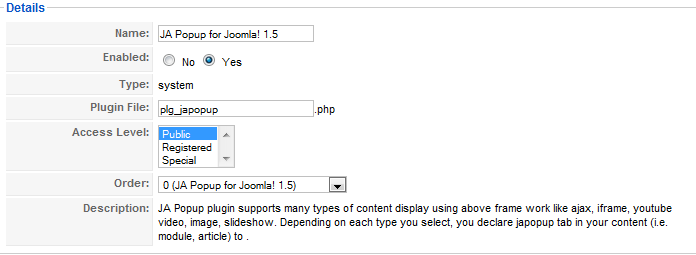
From the backend of your Joomla site (administration) select Extensions->Plugin Manger, then click on module title JA Popup for Joomla! 1.5 to enter configuration panel:

Parameters Explanation:
JA Popup plugin supports most of the popular Javascript libraries, you can decide which JavaScript library will be used. The advantage of this plugin is flexibility in use of JavaScript to avoid conflict with other extensions and improve the site performance. The template only load the chosen JavaScript library. By default, you can switch among following Javascript libraries:* FancyBox
* GreyBox
* HighSlide
* ShadowBox
* ThickBox
* Multibox
You hover cursor over each param to learn detailed description. Below are typical parameters:- Type: Choose modal type to show popup form.
- Modal Window Config: These Settings can be overruled:
- Width: The width of the modal window.
- Height: the heigth of the modal windown.
- Show overlay: Yes/No option.
- Overlay Close: Yes/No option.
- Overlay Fill:
- Add Title In Tag: Yes/No option.
- Animation Speed In: speed of animation in.
- Animation Speed Out: speed of animation out.
Step 3: How to use the plugin
JA Popup plugin supports many types of content display using above frame work like ajax, iframe, youtube video, image, slideshow. Depending on each type you select, you declare following code in your content (i.e. module, article) as below:
- —- type=”ajax” content=”a.html” display content of a.htmp page via AJAX
- —- type=”iframe” content=”html” display external page or html via IFRAME
- —- type=”youtube” content=”youtube_link” display youtube video in popup
- —- type=”image” content=”sample.jpg”: display sample.jpg picture in popup
- —- type=”slideshow” content=”a1.jpg, a2.jpg” display a1.jpg, a2.jpb picture in popup as slideshow
- —- type=”group” content=”ajax, iframe, image”: Load content items belong to the same group (you can define any group). In example below, we assume a group=”a”, then the output popup will load both content “image” and “iframe” one by one upon cursor click:
{japopup type="ajax" content="http://www.google.com" width="500" height="400" }Load an url using ajax{/japopup}{japopup type="iframe" content="http://www.google.com" width="500" height="400" }Load a sample iFrame{/japopup}{japopup type="youtube" content="http://www.youtube.com/v/cdphzxz64BY?hl=en&fs=1" width="640" height="380" title="Political Roast : Obama Emanuel 2005"}<img src="http://img.youtube.com/vi/cdphzxz64BY/2.jpg" border="0" alt="Political Roast : Obama Emanuel 2005" />Political Roast : Obama Emanuel 2005{/japopup}{japopup type="image" content="images/stories/demo/gallery/gl-1.png" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" />{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.png, images/stories/demo/gallery/gl-2.png, images/stories/demo/gallery/gl-3.png, images/stories/demo/gallery/gl-4.jpg, images/stories/demo/gallery/gl-5jpg" width="80" height="50" title="Sample image" } <img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" /> {/japopup}{japopup group="a" type="image" content="images/stories/demo/gallery/gl-1.png" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" />{/japopup}{japopup group="a" type="iframe" content="http://dev.joomlart.com/jadev_data/sites/auto/qs.telineiii.1252572939/" width="500" height="400" }Load a frame{/japopup}
You can change all parameters as you wish.
1 user says Thank You to TomC for this useful post
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
May 16, 2012 at 1:19 pm #453281Hello,
so it is not possible to load a module (custom html) in a ja popup window ?
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
May 17, 2012 at 8:30 am #453394<em>@dieudonne 320029 wrote:</em><blockquote>Hello,
so it is not possible to load a module (custom html) in a ja popup window ?</blockquote>
yeah dieudonne, I am afraid that you would not be able to load a Custom HTML in ja popup window 🙁
1 user says Thank You to Sherlock for this useful post
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
May 22, 2012 at 10:20 am #454235Thank for your answer. And is there a way to do this ?
Thank in advance.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
May 23, 2012 at 8:46 am #454477<em>@dieudonne 321288 wrote:</em><blockquote>Thank for your answer. And is there a way to do this ?
Thank in advance.</blockquote>
There are of course ways to do this but I am afraid that it would require heavy customization and as you know it’s hard to help you in such a case.
-
AuthorPosts
This topic contains 8 replies, has 4 voices, and was last updated by Sherlock 12 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

