-
AuthorPosts
-
April 28, 2011 at 8:19 am #163324
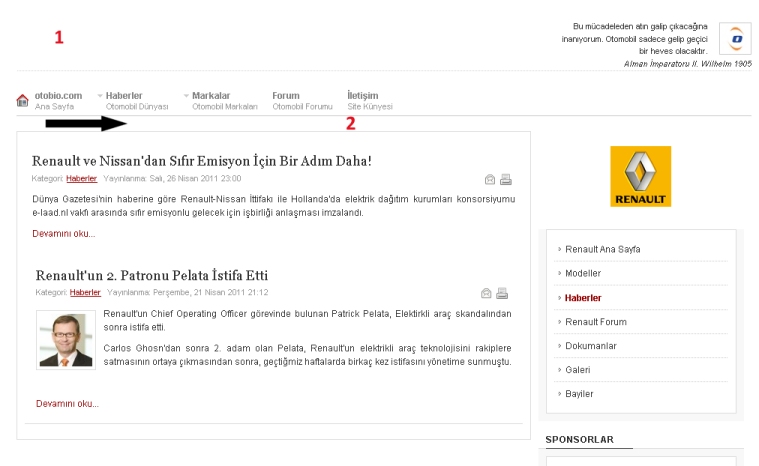
The image you can see on my attachment is one of the internal pages.
I have two questions;
1. I can see my web site logo on frontpage but not on internal pages. Could you guys define what the problem is?
2. I want to create a custom html module to show a banner type picture or some sort. I can see positions like user1, user2 and user3 on drop-down list but I think it’s not being defined on Lime template I think. Could you help me how to create a position to show my module in there?
Thanks in advance.my web site is http: // www. oto bio .com / site
image taken from (markalar / renault) link.
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
April 28, 2011 at 10:00 am #388796Hi,
On your inner page logo.gif is being called to display as logo and on home page oto_logo.gif is being displayed. Not sure how that is happening but apply the oto_logo.gif everywhere and you will see logo on all pages..
The positions you see while creating / editing a module are from all available templates. To find the positions in your template you can use yourdomain.com/?tp=1 to check what all positions are available in the template. Currently you have slideshow position available below the main menu..
April 28, 2011 at 11:24 am #388811Hi Himangi,
Umm I haven’t noticed that logo issue, thanks for heads up. Btw, how do u see the path cause it doesn’t show on source?
for the second issue, it is something different that i’m after. If you look at the new attachment, you’ll see that I need a position (normally user1,2,3 is located on different templates) where the arrows are. It is above “Content” Position and the left side of the “right” position.
Is there anything that I can do for that or just live with it :S Thanks in advance!
<em>@himangi 237217 wrote:</em><blockquote>Hi,On your inner page logo.gif is being called to display as logo and on home page oto_logo.gif is being displayed. Not sure how that is happening but apply the oto_logo.gif everywhere and you will see logo on all pages..
The positions you see while creating / editing a module are from all available templates. To find the positions in your template you can use yourdomain.com/?tp=1 to check what all positions are available in the template. Currently you have slideshow position available below the main menu..</blockquote>
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
April 28, 2011 at 11:46 am #388814Hi,
As I understood it, with reference to your image, you need a single position on the top of containt main + middle inset2.
To do so, go to joomla admin > Extensions > Template Manager > your template. Go to LAYOUTS tab in right column and click on EDIT link infront of DEFAULT layout (I am assuming that you are using default layout)
You will find <blockquote><blocks name=”middle” colwidth=”23″>
<block name=”inset2″ >left</block>
<block name=”right1″ width=”30″>right</block>
<block name=”content-mass-bottom” type=”spotlight”>user11,user12,user13</block>
</blocks></blockquote> when you edit the layout.
place following after <blocks name=”middle” colwidth=”23″> <blockquote><block name=”content-mass-top”>your_position</block></blockquote>1 user says Thank You to himangi for this useful post
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
April 28, 2011 at 12:07 pm #388818<em>@estrange 237238 wrote:</em><blockquote>Btw, how do u see the path cause it doesn’t show on source?</blockquote>
Use a tool such ad Firebug for the Firefox browser. It allows you to see the related css and even test adjustments on the fly.
Just out of interest, do you need just the one module position in that block or more thant one (like user1,2 and 3 as you have already mentioned)?
If that is the case take the code himangi provided below
<block name="content-mass-top">your_position</block>and change it to
<block name="content-mass-top" type="spotlight">your_position1, your_position2, your_position3</block>The “Spotlight” directive does not work in all positions but should be fine for this one.
1 user says Thank You to Phill for this useful post
April 28, 2011 at 12:26 pm #388822This is it. Thanks Himangi!
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
estrange 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum