-
AuthorPosts
-
April 16, 2016 at 4:47 pm #918718
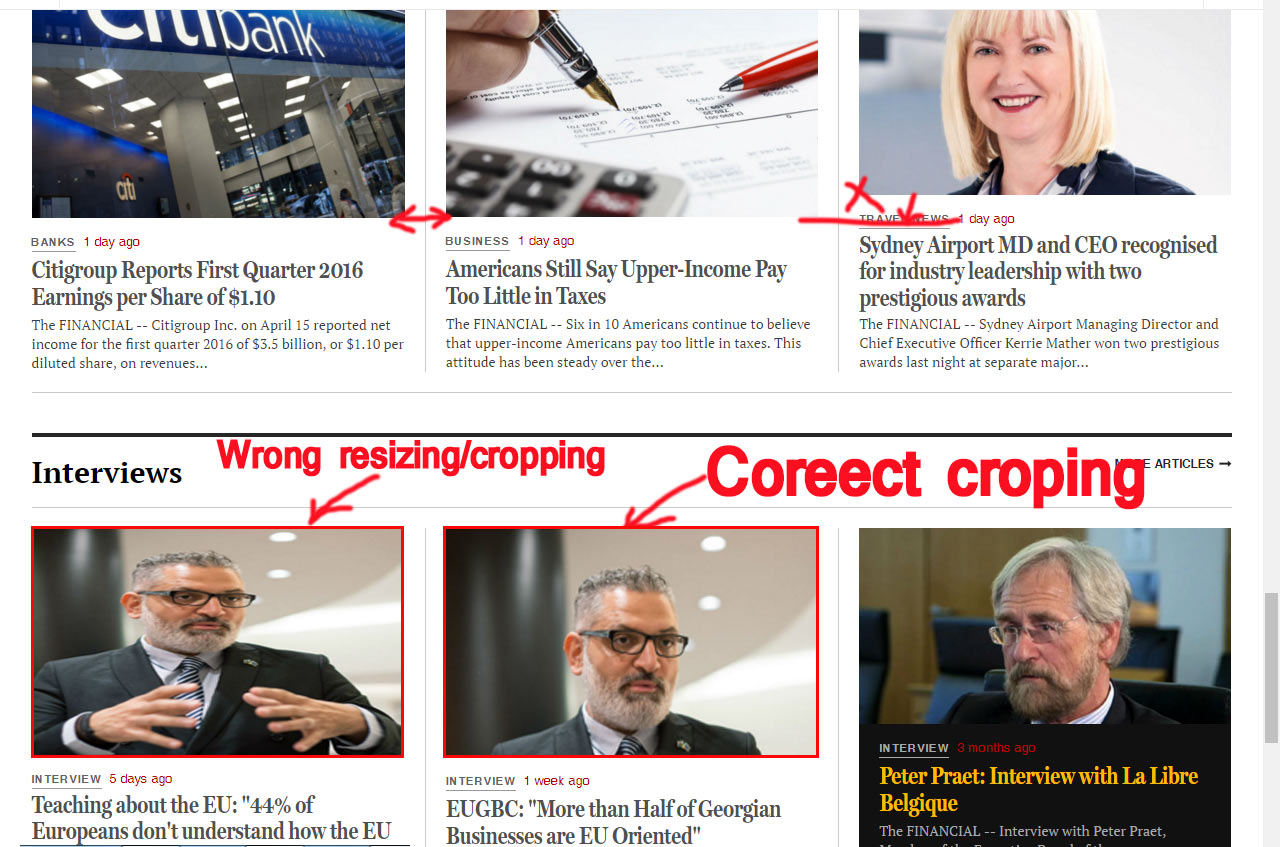
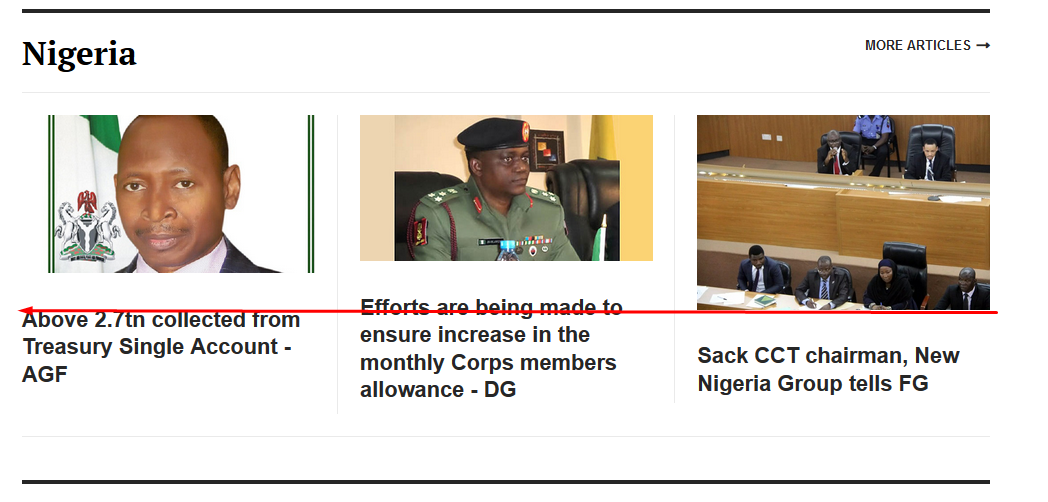
I’m trying to crop images on from page and categories to make them same height, all. see attached screen.
it shows proper and Wrong cropping/resizing.In fact I don’t want to resize image by changing dimensions. I want to resize image within its frame in order to show the same height.
Hope image attached explains what I mean.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 17, 2016 at 12:41 am #918801Hi
In this case I suggest you to use the same size of images . The images use 100% width in the template to make it responsive and take the size of the container . If the images are different sizes they are not use the same aspect ratio of resize .April 20, 2016 at 8:53 pm #920608We have resized images on foot page as requested. And while resizing they keep their (resized) aspect ratio.
For example: if original size is 800×500. It is shown in featured block as 200×200. and when you resize your browser, images keeps ratio 200×200. or 300×300.I just asked if you have another option to make this easier.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 21, 2016 at 1:10 am #920659Hi
In responsive view it auto resize with 100% width , with respect to container size . so it can fit in the container and make the template responsive .
Yiu can check the demo site images and use the same size to get better view . stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 26, 2016 at 4:27 am #922776Hi Pankaj are you trying to say that it cant be set do use i default size even if images are not the same size.? Cos am having same issue and its not nice. Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 26, 2016 at 4:39 am #922780Hi in responsive views images are using 100% width and they will resize with respect to container size . so if images have different width height re-size also different .
 stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 26, 2016 at 4:44 am #922783 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 26, 2016 at 4:57 am #922786Hi
I as i suggested above use same size of images so you will get better view .Regards
 stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 27, 2016 at 3:13 am #923233i have thousands of articles are u expecting me now to download all my images and resize them to a particular size?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 27, 2016 at 3:28 am #923237Hi
i am afraid that in responsive site its normal behaviour and work in this way . You may add same size images in latest article so new articles will not affected .
Or you can add a static image size but in that case images are stretched due to static size and show same size .
I hope you understand it .
If u want static size u can post site url and i will suggestion how to do it via css . stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 27, 2016 at 3:35 am #923240 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 27, 2016 at 10:20 am #923382Hi
Kindly check the site url , its giving Page not found error : http://prntscr.com/axf2ut stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 27, 2016 at 10:42 am #923395 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 27, 2016 at 11:14 am #923413You can set a min and max height for article images by adding below code in custom.css file
.article-intro img, .article-content img, .item-image img { min-height: auto; max-height: auto; }replace auto with our values (200px)
 stazzy
Friend
stazzy
Friend
stazzy
- Join date:
- September 2014
- Posts:
- 375
- Downloads:
- 34
- Uploads:
- 65
- Thanks:
- 36
- Thanked:
- 3 times in 1 posts
April 27, 2016 at 12:16 pm #923461will these settings affect the featured image cos i tried on local host and the big featured image reduced too. Thanks
AuthorPostsThis topic contains 19 replies, has 3 voices, and was last updated by
 Pankaj Sharma 8 years, 9 months ago.
Pankaj Sharma 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih