Tagged: cross-browser, ja mono, Masshead
-
AuthorPosts
-
July 13, 2016 at 6:50 pm #949820
Tats not a error, the problem is, the IE11 and the Edge Browser can not implementing the blend-mode CSS3:
I have postet:
https://developer.microsoft.com/en-us/microsoft-edge/platform/catalog/ Search blend mode, the blend mode is noth supportet in ie11 and in Edge Browser, this is a official Problem and this one is on the waitinglist from microsoft, alsso not a error. I can noth wait, i want a other solution.
With blend-mode-mixed, we can noth solved the Problem, new i have experimented with…
.acm-cta:hover:before{ content: ‘ ‘; position: absolute; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(240,15,0,.1); } .article-img:hover:after{ content: ‘ ‘; position: absolute; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(0,0,0,.5); }
tats not a solution is a direction. I hope that the professionals solve the problem. La_Mono is definite not cross browser capabilities.
Fact is: background-blend mode: multiply; it’ s the Problem, this is not compatible with all newer version from IE ‘s and in Edge Browser you can find in Compare List in the Web. But Safari is not compatible with this CSS class blend-mode in mixed mode to. You google and you find many Article and no one have a solution. It is necessary to solve with Pseudo Classes, i search and test.
Many Thanks and I hope you can help and have ideas. Rene
A FTP Account sending to you is not helpfull, you have the same Problematic with your demo, fix your demo and make a solution for IE11 and EDGE Browser…
I have this solution:
.acm-cta:before { content: ""; position: absolute; left: 0; right: 0; top: 0; bottom: 0; background: rgba(24,0,0,.5); background: #000000; /* Old browsers */ /*background: -moz-linear-gradient(top, #000000 40%, #ff0000 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #000000 40%, #ff0000 100%); /* Chrome10-25,Safari5.1-6 */ /*background: linear-gradient(to bottom, #000000 40%, #ff0000 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ff0000', GradientType=0 ); /* IE6-9 */ opacity: 0.7; }Is not definitifly good, is a idea…
Thanks Rene
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 19, 2016 at 2:22 am #951294It’s confirmed to have issue in demo of JA Mono template, we’re also working on updating template to Joomla 3.6 and the fix for this issue will be included in next released version.
Please stay tuned and we’re sorry for any inconvenience it may cause.
July 27, 2016 at 3:30 pm #954542Hello, the Problem with Ja_Mono and Edge still the same error in the new Version from 22.07.2016. Also i have updated all Miodules.
Yes, Edge is not blend_mode ready, never and never again. The problem must be approached differently.
I was hoping you would understand wath i say and solve the problem with a other way. The problem is described in detail in this post really.
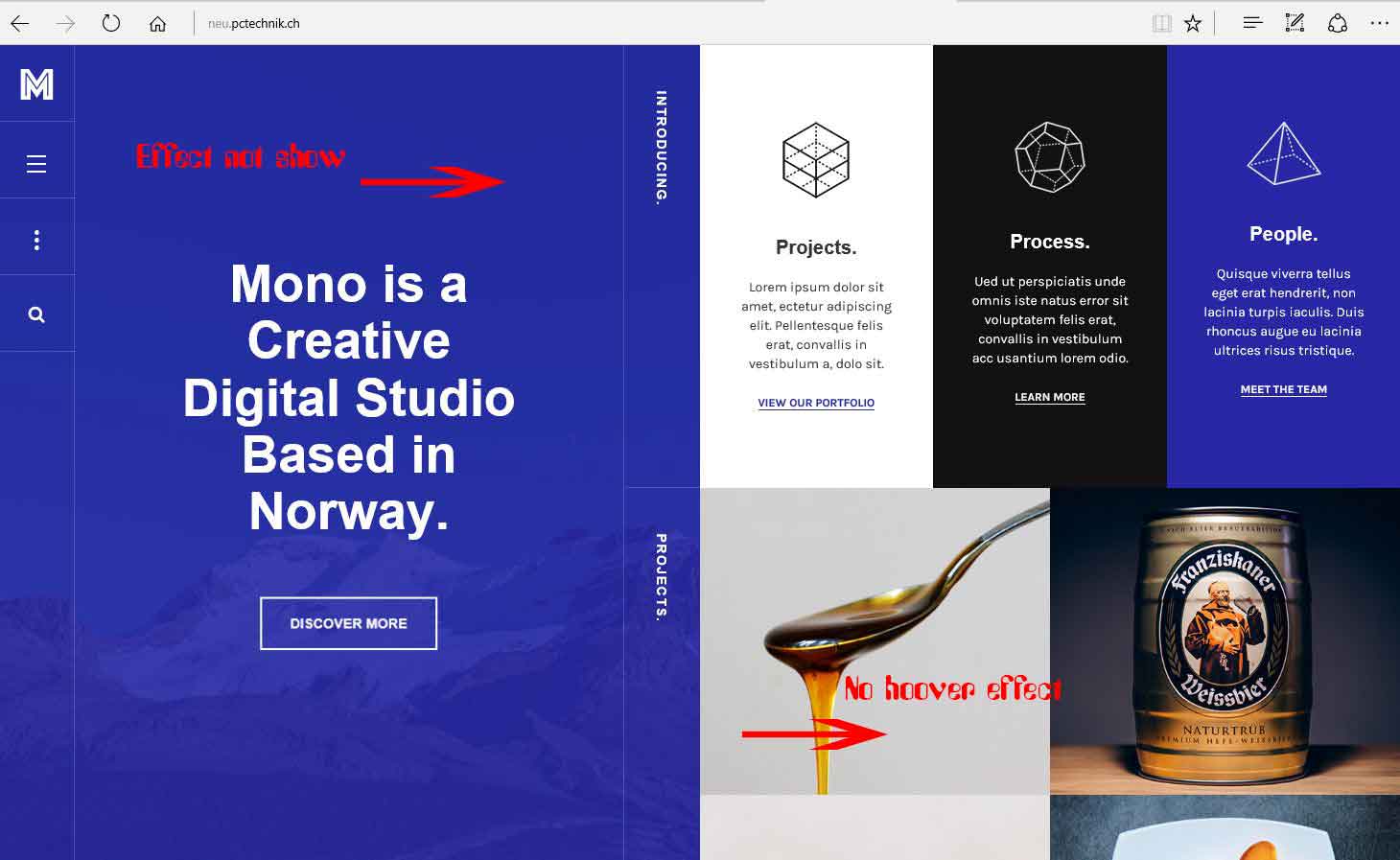
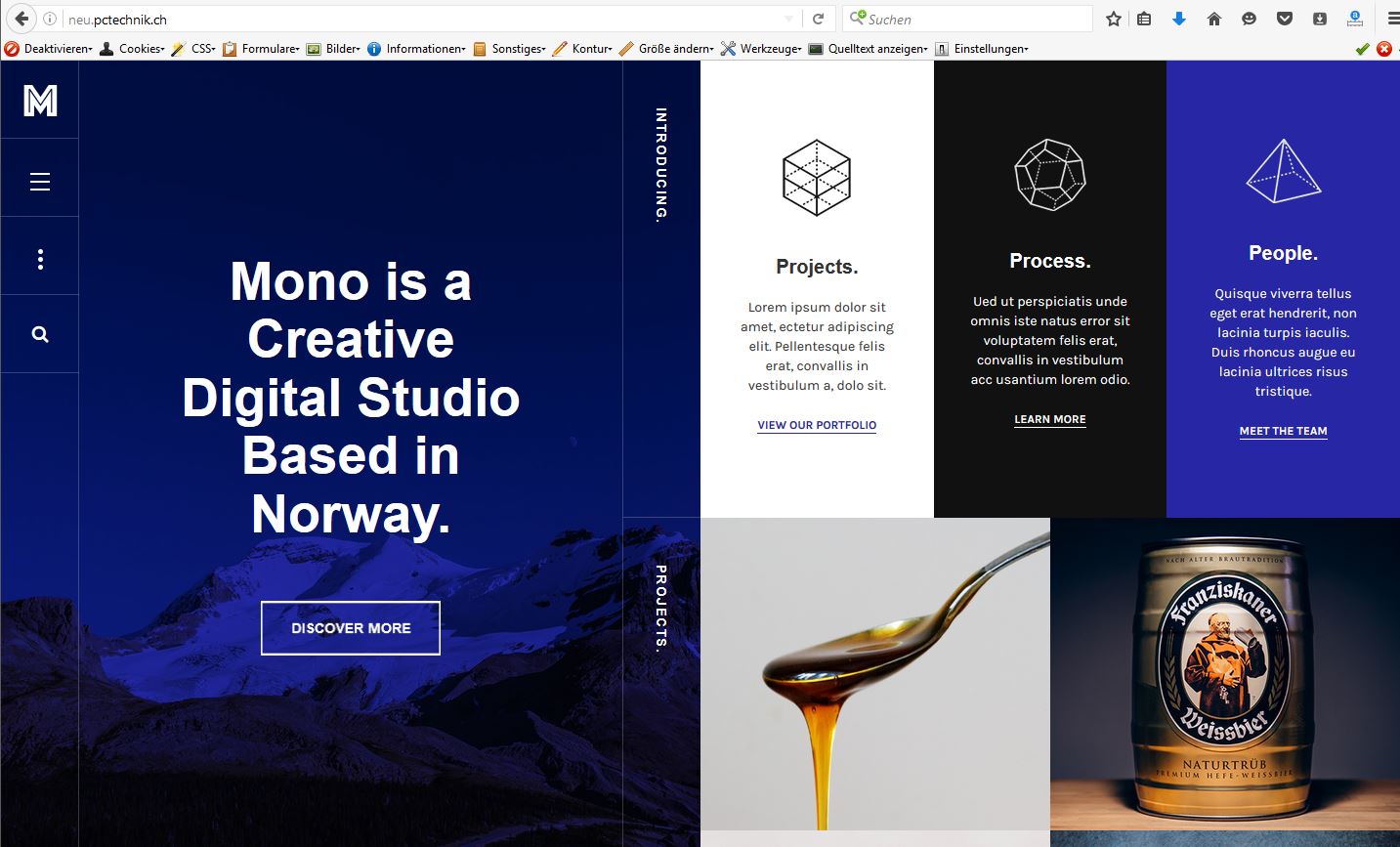
All never version from IE shows the site Ja_Mono as in the pictures with the error i have marked. No hover on the right side and no blend_effect on the left, nothing working. 1 Image with Edge and 1 Image with Firefox. Edge shows the error and Firefox display Ja_Mono fantastic, is a Dream. Ja_Mono is also NOT cross-browser compatibility.
Rene
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 29, 2016 at 2:00 am #954941We are aware of this and do try to style appear the same cross all browsers but the problem is MS Edge doesn’t support blend mode CSS3.
July 31, 2016 at 10:30 am #955378Exact and now it remains so? Ja_Mono remains not cross browser compatible? No alternative? Other technics with overlay etc? You guys all are professionals, this is not a problem for you?
With this problem, website’ s with Ja_Mono looks very bad in all new Microsoft browsers. The same for Safari. Very bad….
Rene
July 31, 2016 at 10:32 am #955379have another question:
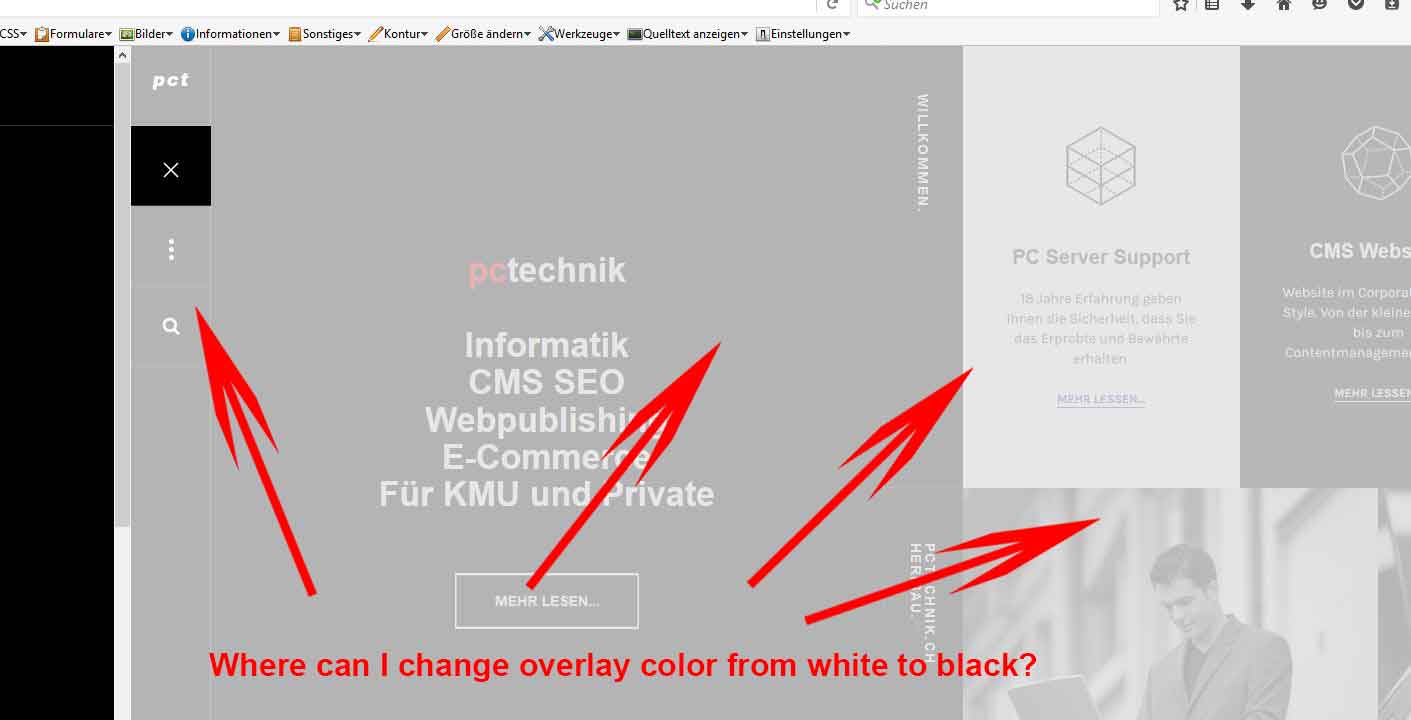
I want to change the overlay color from white to black in Ja_Mono. Can anyone tell me in which file and where I can do that to me?
Please look at my image, I showed what I mean.
Many thanks
Rene
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 2, 2016 at 2:27 am #955909It’s background of wrapper when off-canvas is open
.off-canvas-open .t3-wrapper::after { background: rgba(225, 225, 225, 0.8) none repeat scroll 0 0; z-index: 1040; }You can override this css rule in ROOT/templates/ja_mono/css/custom.css file
AuthorPostsThis topic contains 22 replies, has 3 voices, and was last updated by
Saguaros 8 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum