-
AuthorPosts
-
brankopilic Friend
brankopilic
- Join date:
- December 2014
- Posts:
- 131
- Downloads:
- 0
- Uploads:
- 70
- Thanks:
- 53
- Thanked:
- 5 times in 1 posts
August 22, 2014 at 9:21 am #200728Hi,
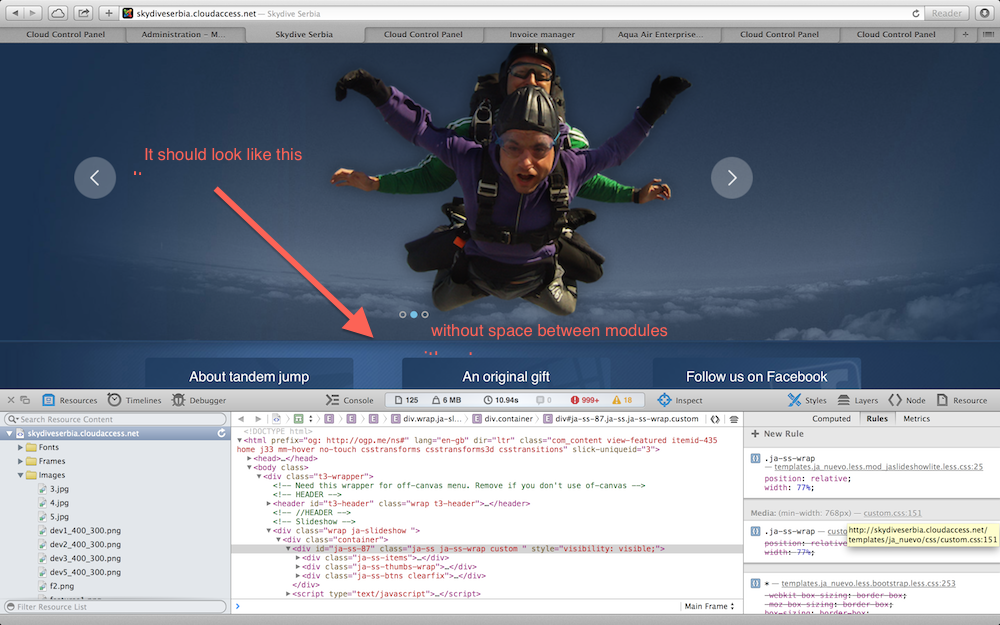
I am trying to adjust height of Slide Show position.
Currently this setup looks like this:And it should look like this:
Here is url of the website: http://skydiveserbia.cloudaccess.net
I tried few option to adjust in custom.css:
[PHP].ja-ss-wrap {
position: relative;
width: 77%;
}.ja-ss-item img {
max-width: 100%;
width: 77%;
}.ja-ss-items {
overflow: hidden;
position: relative;
width: 77%;[/PHP]It worked temporarily well but files it can’t memorize this setup and ignore new changes in custom.css
I also tried to adjust directly file: /t3-assets/dev/plava/templates.ja_nuevo.less.mod_jaslideshowlite.less.cssbut it can’t be changed permanently.
Please let me know if you have any other suggestion?
P.S. I also tried to setup height in module for different size but then it automatically resize image for not appropriate size.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 22, 2014 at 6:26 pm #546994Hello first , if you want to make changes in the less file , then make sure after that you need to compile less to css from template options . if the devlopment mode is OFF . then css are runs from css files , not from less files .
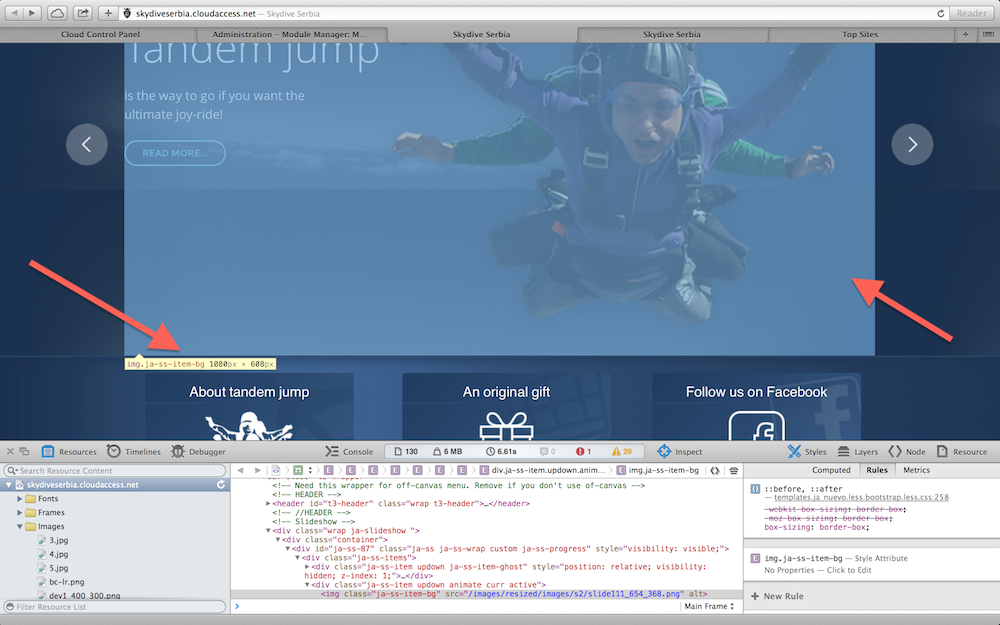
Now AS i can see the issue is not the height . actually the background image size of the slideshow is less then the image size used in slideshow . so it seems the height is less . >>> http://prntscr.com/4febkb
but its not , then image repeat itself .
Solution
Add this code into your custom.css file . now the bg image size work with respect to the slideshow items images
path >> Template/JA nuevo/css/custom.css
If there is no custom.css file in the css folder then create a file name> custom.css and add this code 🙂
.ja-slideshow {background-size :cover;}Clear cache and check>>>http://prntscr.com/4fecks
Let me know if it helps
1 user says Thank You to Pankaj Sharma for this useful post
brankopilic Friend
brankopilic
- Join date:
- December 2014
- Posts:
- 131
- Downloads:
- 0
- Uploads:
- 70
- Thanks:
- 53
- Thanked:
- 5 times in 1 posts
August 22, 2014 at 8:34 pm #547000I agree with you regarding bg image size, thus I have adjust bg image size as same as a layer:
bg image size: http://skydiveserbia.cloudaccess.net/templates/ja_nuevo/images/slideshow-bg.jpg – height 368px
and layer image size: http://skydiveserbia.cloudaccess.net/images/s2/slide111.png – height 368pxAnd you are right background image size of the slideshow, it is less then the image size used in slideshow.
I am not sure where to change image side in slideshow? In slideshow module height is setup to 368px already.I also would prefer to use less files features instead of development mode to be ON for live site. Thus, I prefer to not change any of less files.
At this stage website is open extremely slowly and If stay to development mode that would be terrible for page load speed.I think that issue is about automatic resize of layer:
However, I also tried to add your code
.ja-slideshow {background-size :cover;}
in Template/JA nuevo/css/custom.css, unfortunately it didn’t help.If this is too difficulty achieve that is fine, I just saw same slide show that can help me to solve this problem (smart slide 2 from extend – hope that can help).
On the other hand if you have more time to find better solution for this issue, that would be perfect. I would appreciate it very much.
I just do not know what else to do 🙁
Thank you in advance for your time and help regarding this matter.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 23, 2014 at 4:44 am #547009Hello
I fixed it directly on your site .
Here the changesi added
background-size:cover;
in/templates/ja_nuevo/local/css/themes/plava/mod_jaslideshowlite.css
================================================================================*/.ja-slideshow{background:url("/templates/ja_nuevo/images/slideshow-bg.jpg"); background-size:cover}
Please check the site now and let me know if it helps you 🙂1 user says Thank You to Pankaj Sharma for this useful post
brankopilic Friend
brankopilic
- Join date:
- December 2014
- Posts:
- 131
- Downloads:
- 0
- Uploads:
- 70
- Thanks:
- 53
- Thanked:
- 5 times in 1 posts
August 23, 2014 at 3:36 pm #547016Hi 😉 it looks like that is a still adventure with this “simple” change.
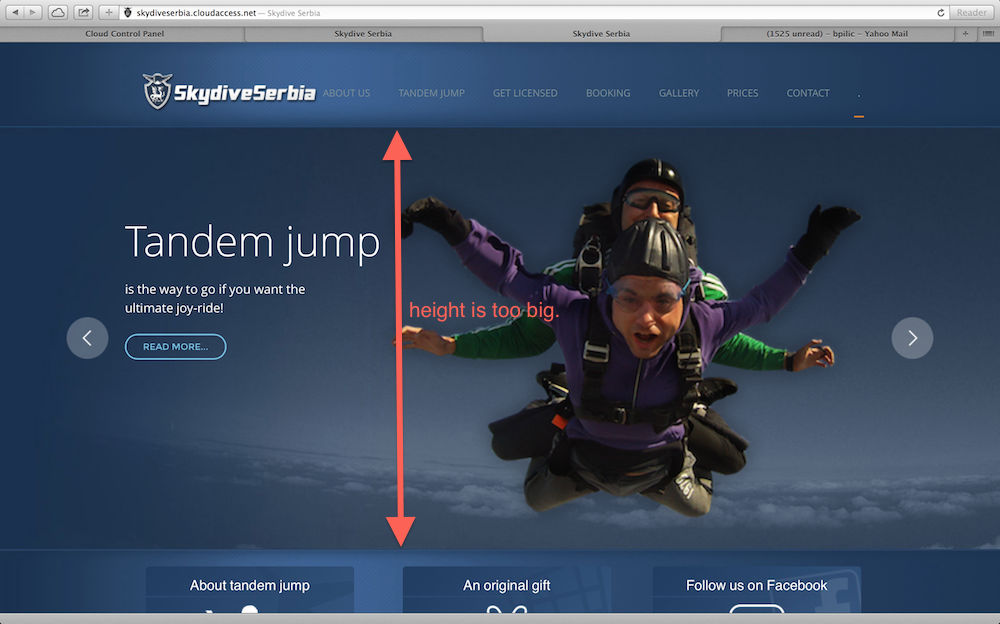
I think that now is back on original! My idea it was simply to change height of slide to be smaller.
Thus, at this stage it looks like this:
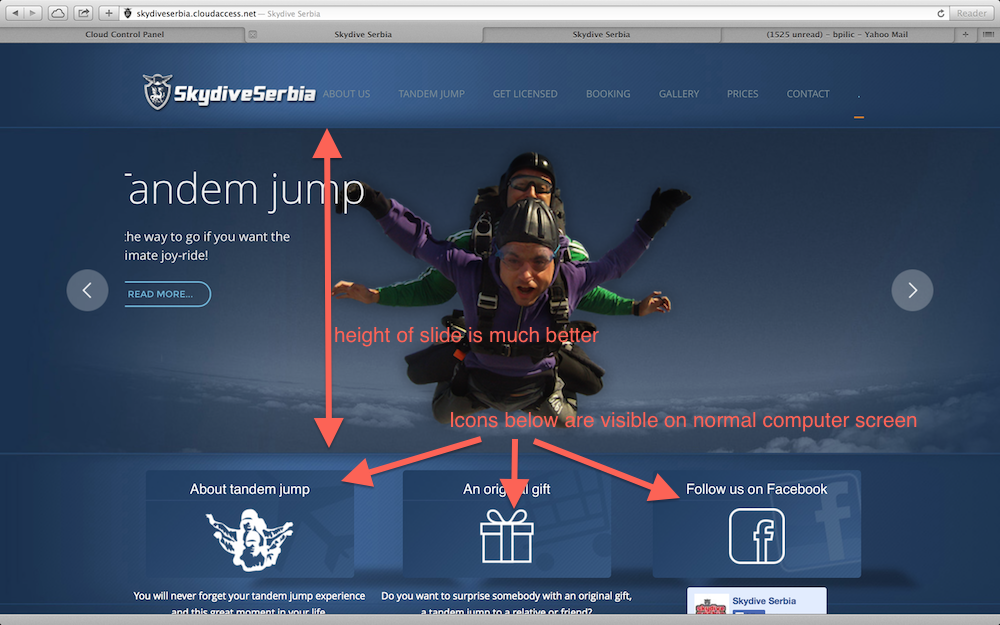
and goal it is to look like this:
so that people can see other icons below on normal computer screen instead of just big slide show.
So far I realized that this size can be changed with this code:
.ja-ss-item img {
max-width: 100%;
width: 77%;
}or to setup width to “none”
.ja-ss-item img {
max-width: 100%;
width: none;
}So how to do that? to resize slide show to different height size?
Once again thank you for your support and time regarding this matter.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 23, 2014 at 3:43 pm #547018Hello do you want to reduce the height of the slideshow ??
so that you can also show the three items below the slideshow
like this >>> http://prntscr.com/4fo1x8 , Let me know if you want something like this . I will change it on your site ,and let you know the changes here .:)brankopilic Friend
brankopilic
- Join date:
- December 2014
- Posts:
- 131
- Downloads:
- 0
- Uploads:
- 70
- Thanks:
- 53
- Thanked:
- 5 times in 1 posts
August 23, 2014 at 4:09 pm #547019Yes, I would like to reduce height of slide show, that is correct.
But you see what happen when you do on your way: http://prntscr.com/4fo1x8
Tandem jump guys are not resized well and do not look good. Height is changed but layer images are wide and looks squeezed.
So, Yes I would like to reduce height of slide show and to have background and ‘tandem jump guys’/image layers correctly resized.
Is this possible 😉 ?
At one point at time I tired to setup the same size of background image and image layer for this slide show:
bg image size: http://skydiveserbia.cloudaccess.net…ideshow-bg.jpg – height 368px
and layer image size: http://skydiveserbia.cloudaccess.net…2/slide111.png – height 368px Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 24, 2014 at 2:26 am #547027Hi
To make the image height 368px as the original image .
Go to /templates/ja_nuevo/local/css/themes/plava/mod_jaslideshowlite.css
Pleas add this css code
change this code.ja-ss-item img{max-width:100%;width:100%;}.into
.ja-ss-item img{max-width:100%;max-height: 368px !important;}Now it will look like the original image height >>> http://prntscr.com/4fuhb5
Hope it helps you
1 user says Thank You to Pankaj Sharma for this useful post
brankopilic Friend
brankopilic
- Join date:
- December 2014
- Posts:
- 131
- Downloads:
- 0
- Uploads:
- 70
- Thanks:
- 53
- Thanked:
- 5 times in 1 posts
August 24, 2014 at 8:28 am #547039Perfect 😉 it worked out. I just added instead of specific height –> none.
.ja-ss-item img {
max-width: 100%;
max-height: none;
}Great pankajsharma and once again thank you for your time and support regarding this matter.
All the best and stay like that.
B -
AuthorPosts
Viewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
brankopilic 10 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
CSS adjustment – Slide Show position – JA Nuevo
Viewing 9 posts - 1 through 9 (of 9 total)