-
AuthorPosts
-
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 3, 2014 at 9:09 am #195385Hello,
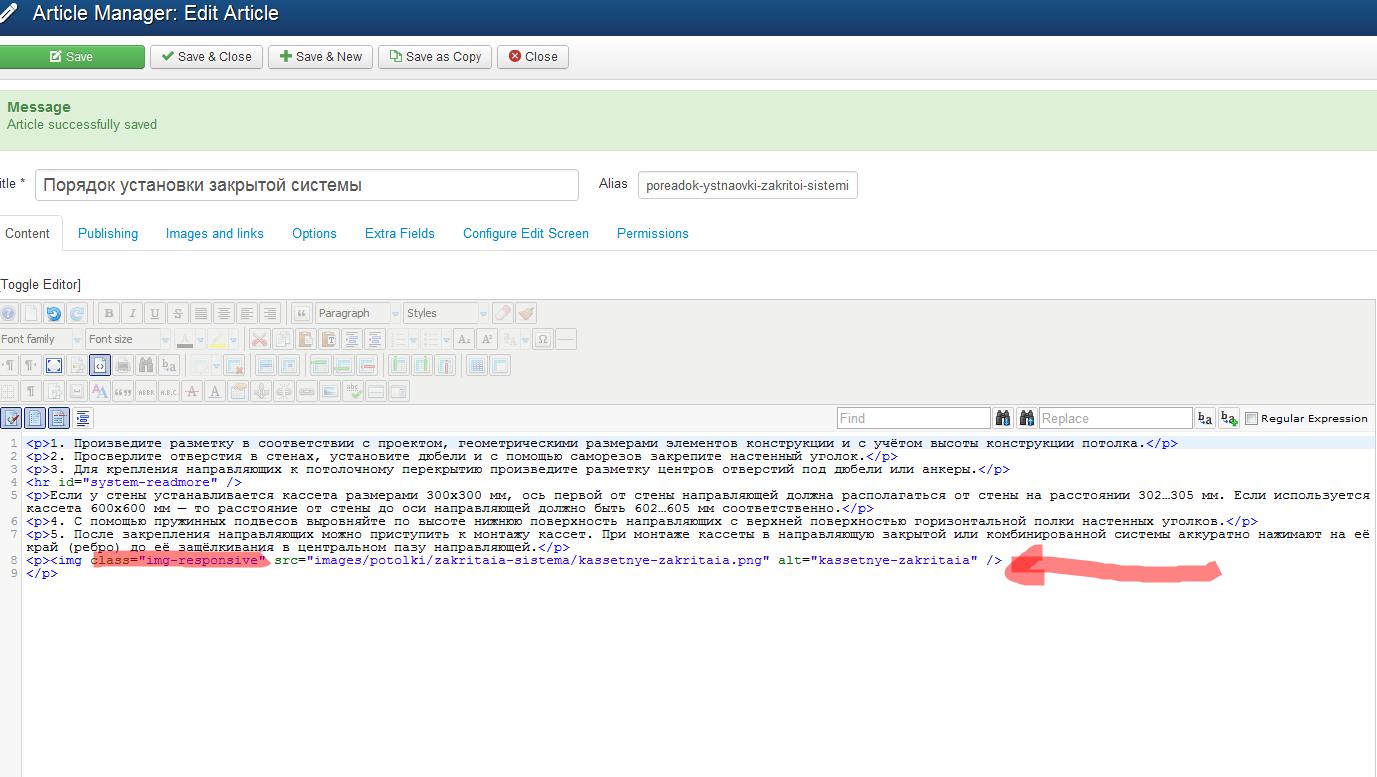
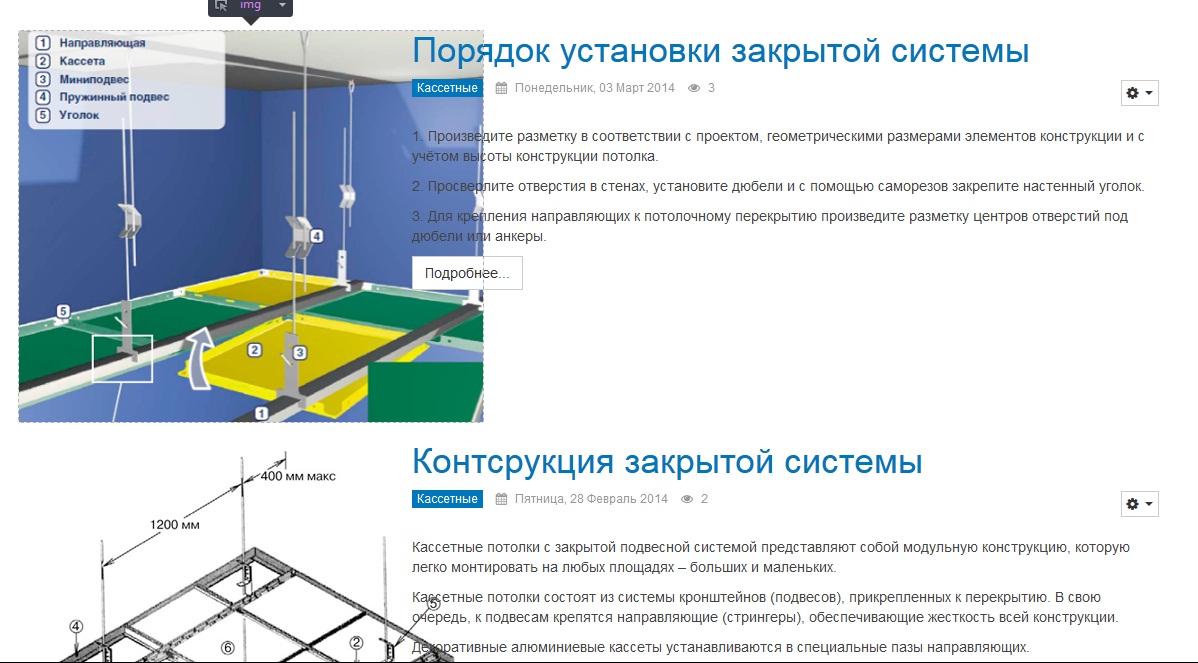
If i create a page in Blog Stile of Purity and start to add articles. Everything is ok except the Mozilla Firefox. It would not fit in the image so you need to do some changes in CSS see the first image i attached. I added to css the width: 100%; Option – and the problem kinda disappeared.
but!!!
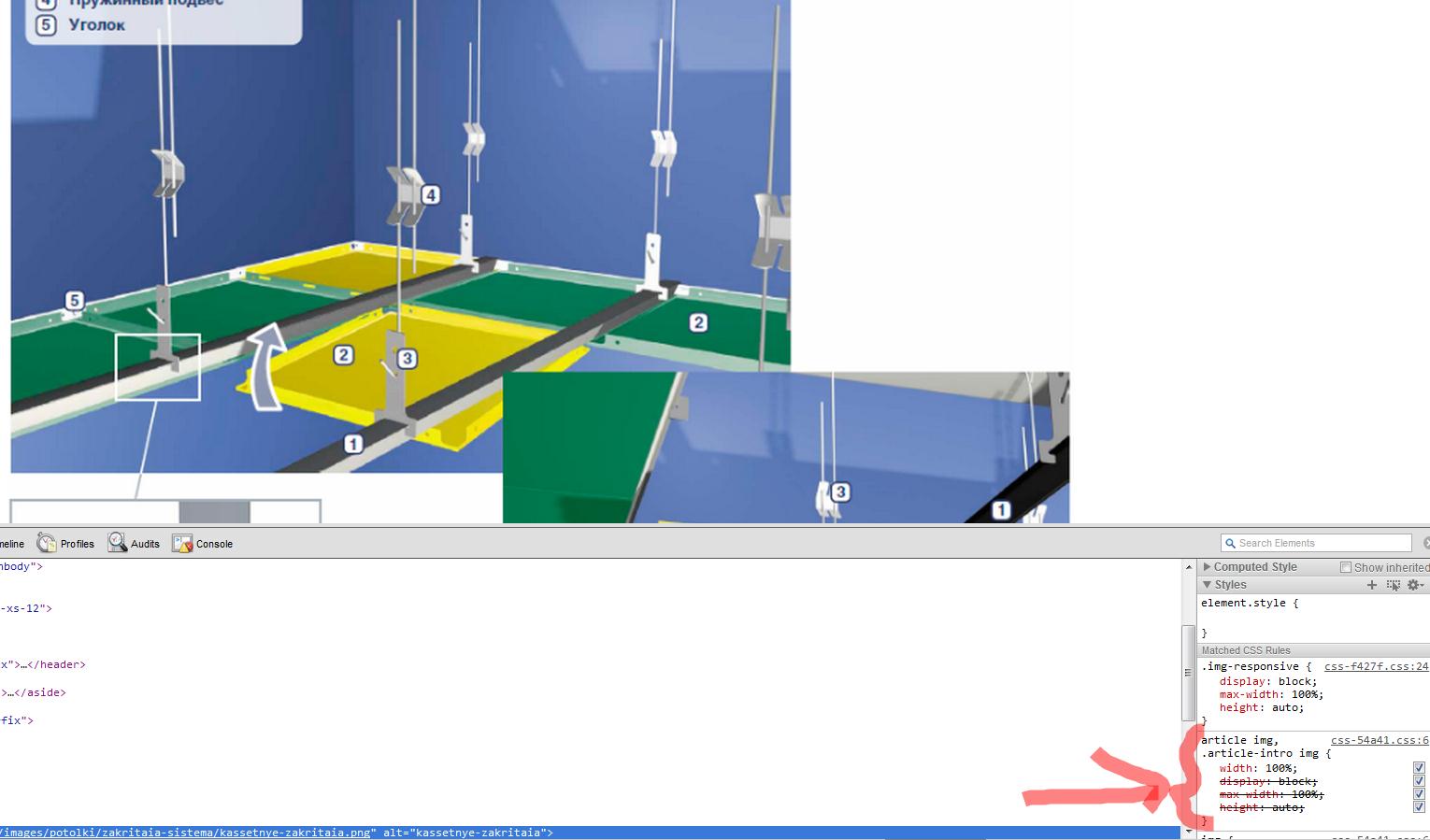
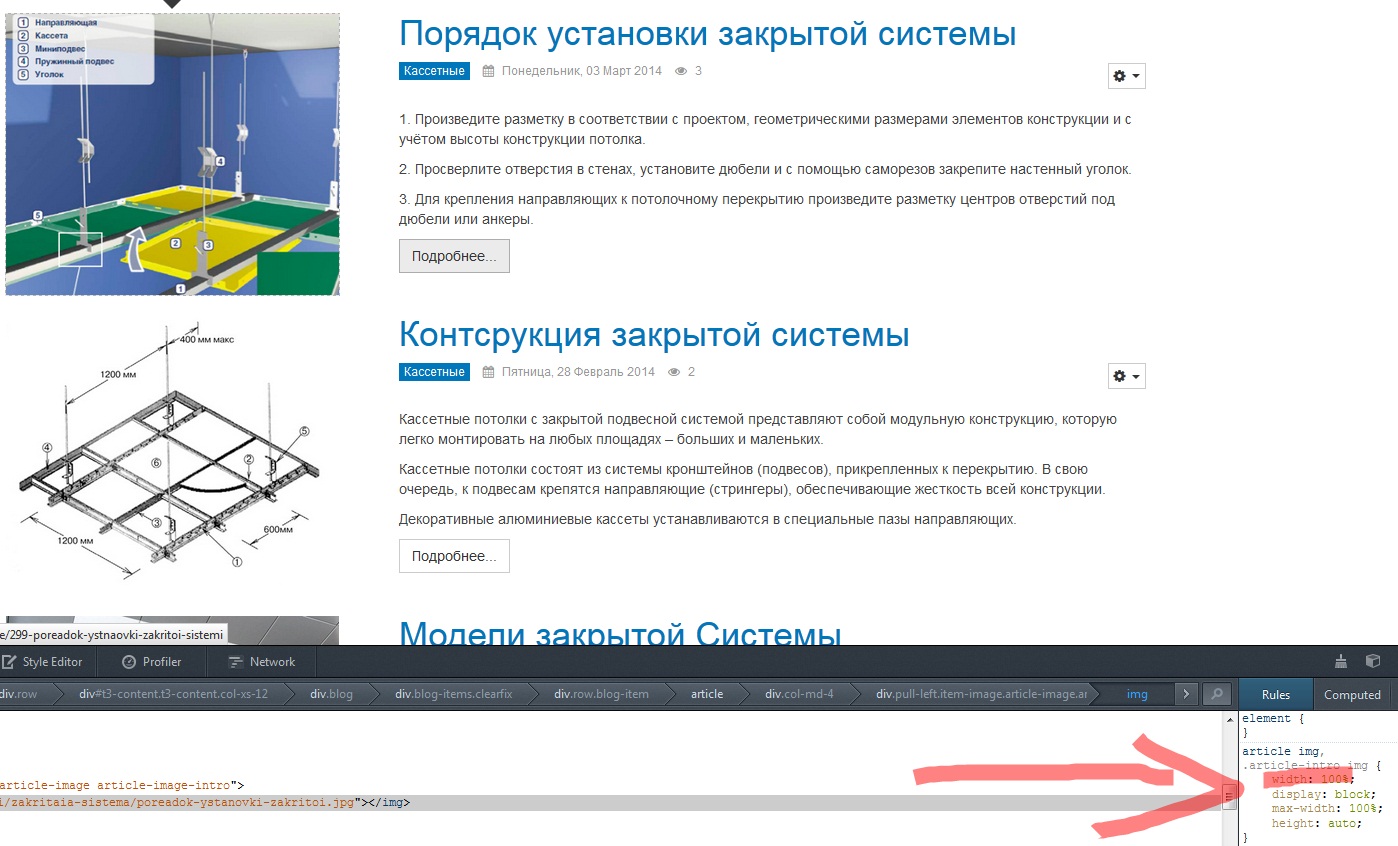
When just adjusting the article content and manually introducing the image! Se 3rd attachment when i heck the page.. the Image has also the css that i did not add!!!! like why does it happen!? See 4th attachement;
How to fix it? Why does my image also take the css of “article img, article-intro img ” !?
Thank you


Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
March 5, 2014 at 9:30 am #525424Please remove the CSS declaration you just added. Then create a new file called “custom.css” in /templates/purity_iii/css/ path and add this rule:
.blog-item .article-image-intro img {
width: 100%;
}<blockquote>Why does my image also take the css of “article img, article-intro img ” !?</blockquote>
This might be due to the wrong CSS code. Please refer to this tips to learn more about the class suffix.
guffas Friend
guffas
- Join date:
- April 2009
- Posts:
- 51
- Downloads:
- 2
- Uploads:
- 4
- Thanks:
- 14
- Thanked:
- 6 times in 1 posts
March 6, 2014 at 9:43 am #525621I have a similar problem, but the provided custom.css code does not fix the problem when item-view the article using firefox
Look here: http://tinyurl.com/qe7lb3aNazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
guffas Friend
guffas
- Join date:
- April 2009
- Posts:
- 51
- Downloads:
- 2
- Uploads:
- 4
- Thanks:
- 14
- Thanked:
- 6 times in 1 posts
March 7, 2014 at 10:33 pm #525845Nazario, sorry about that. I “solved” the problem by rezising the image. Problem is still there though, it does not automaticall rezise the picture to fit. Also I have reinstalled the website, so the article linked to above is no longer there. I guess I will have to wait for others reporting this problem and see what solutions is offered. Thanks for trying to help.
1 user says Thank You to guffas for this useful post
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 3 voices, and was last updated by
guffas 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum