-
AuthorPosts
-
sobe Friend
sobe
- Join date:
- June 2010
- Posts:
- 249
- Downloads:
- 13
- Uploads:
- 20
- Thanks:
- 32
- Thanked:
- 4 times in 1 posts
April 12, 2011 at 6:28 am #162676How can I add a button on the top-right corner? (*in the same position as the CPANEL button)
WPStrong Friend
WPStrong
- Join date:
- October 2012
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 2
- Thanked:
- 8 times in 9 posts
April 13, 2011 at 10:23 am #386141Hi,
Open templates/ja_rave/css/template.css, add following code to end of file :
/* for floating top-right button */#btn_float_wrap{
font-size: 12px;
position: fixed;
right: 80px;
top:0px;
z-index: 9000;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.9);
}
#btn_float_wrap a{
background: none repeat scroll 0 0 #333333;
color: #CCCCCC;
display: block;
font-size: 10px;
line-height: 24px
padding: 0 10px;
right: 0;
text-transform: uppercase;
top: 0;
padding: 4px;
}#btn_float_wrap a:hover,
#btn_float_wrap a:active,
#btn_float_wrap a:focus {
text-decoration: none;
}#btn_float_wrap a:hover{
color: #fff;
background: #069;
}Create new HTML module and add following HTML code :
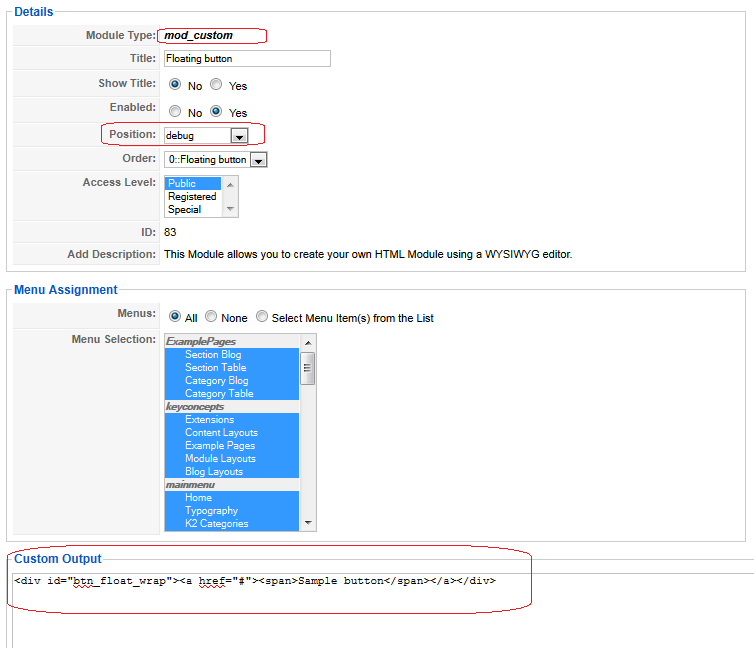
<div id=”btn_float_wrap”><a href=”#”><span>Sample button</span></a></div>set parameters for the module as the attachment below
sobe Friend
sobe
- Join date:
- June 2010
- Posts:
- 249
- Downloads:
- 13
- Uploads:
- 20
- Thanks:
- 32
- Thanked:
- 4 times in 1 posts
April 14, 2011 at 7:23 am #386302Hi tronglp,
Thanks for helping. I tried what you suggested but it didn’t work. The button never shows up, and the code writen in the custom module ends up appearing at the bottom of the page.Is there a specific location to add the additional code in the “template.css”? Is there something else I might be doing wrong?
Thanks again
WPStrong Friend
WPStrong
- Join date:
- October 2012
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 2
- Thanked:
- 8 times in 9 posts
sobe Friend
sobe
- Join date:
- June 2010
- Posts:
- 249
- Downloads:
- 13
- Uploads:
- 20
- Thanks:
- 32
- Thanked:
- 4 times in 1 posts
April 15, 2011 at 5:21 am #386491Thanks tronglp, that worked great!
Could you tell me how to add a thin black border around the button?
WPStrong Friend
WPStrong
- Join date:
- October 2012
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 2
- Thanked:
- 8 times in 9 posts
sobe Friend
sobe
- Join date:
- June 2010
- Posts:
- 249
- Downloads:
- 13
- Uploads:
- 20
- Thanks:
- 32
- Thanked:
- 4 times in 1 posts
April 16, 2011 at 8:18 am #386663Thank you!
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
sobe 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Custom button on CPANEL position
Viewing 7 posts - 1 through 7 (of 7 total)