-
AuthorPosts
-
hdanh00 Friend
hdanh00
- Join date:
- January 2007
- Posts:
- 35
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 18
- Thanked:
- 4 times in 1 posts
February 19, 2009 at 1:44 pm #138351I’m trying to place a custom mod in the Content Slide position on my site. I can’t seem to get the alignment right though.
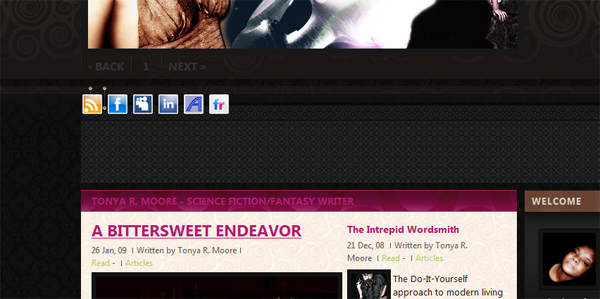
The result of simply publishing a custom mod in that module position is shown below:
I used a blank html mod and just put the code for the images and links in – I’m now hoping it’s possible to style that mod to get the alignment right.
I just don’t quite know where to start.
Any ideas?
February 27, 2009 at 1:39 am #293653Im having the same problem.
Any help would be greatly appreciated.
Thanks
quantaweb Friend
quantaweb
- Join date:
- September 2007
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 4
- Thanked:
- 6 times in 1 posts
February 28, 2009 at 5:57 pm #293937Wrap a DIV around it, or maybe a table. I just dropped in the tagcloud customHTML module into that position and it works fine. If you are dropping a widget in, it might not behave without some bounding information (divs or tables)
March 1, 2009 at 7:17 pm #294075I tried creating a table but im still having the problem.
Was anyone able to get this work? If you did please specify how.
Thanks
March 12, 2009 at 4:01 am #295528Still need help.
It would greatly be appreciated!
joev Friend
joev
- Join date:
- December 2008
- Posts:
- 108
- Downloads:
- 0
- Uploads:
- 17
- Thanks:
- 5
- Thanked:
- 10 times in 1 posts
March 20, 2009 at 2:46 pm #297006I have the same question. Is there any way to use the Content Slider position, but add my own module? I have another content slider that I would prefer using, but how do you remove the current slider? Any thoughts?
joev Friend
joev
- Join date:
- December 2008
- Posts:
- 108
- Downloads:
- 0
- Uploads:
- 17
- Thanks:
- 5
- Thanked:
- 10 times in 1 posts
March 21, 2009 at 5:11 pm #297202Here is the code that sets the height, but I would think it should auto-size to the module that I’m using. No matter what module I set in the content-slide position, it does not auto-size and the module is very mis-aligned.
Also, I plan to use the content-slide on other pages, so I would rather not set a static height. This is getting really time consuming. Any help would be appreciated.
#ja-cs-wrap div.ja-innerpad {
background: url(../images/link-bg.gif) no-repeat left top;
padding: 0;
height: 118px;
position: relative;
}AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 4 voices, and was last updated by
joev 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Custom Mod for ContentSlide position
Viewing 7 posts - 1 through 7 (of 7 total)