-
AuthorPosts
-
May 3, 2016 at 9:25 am #925948
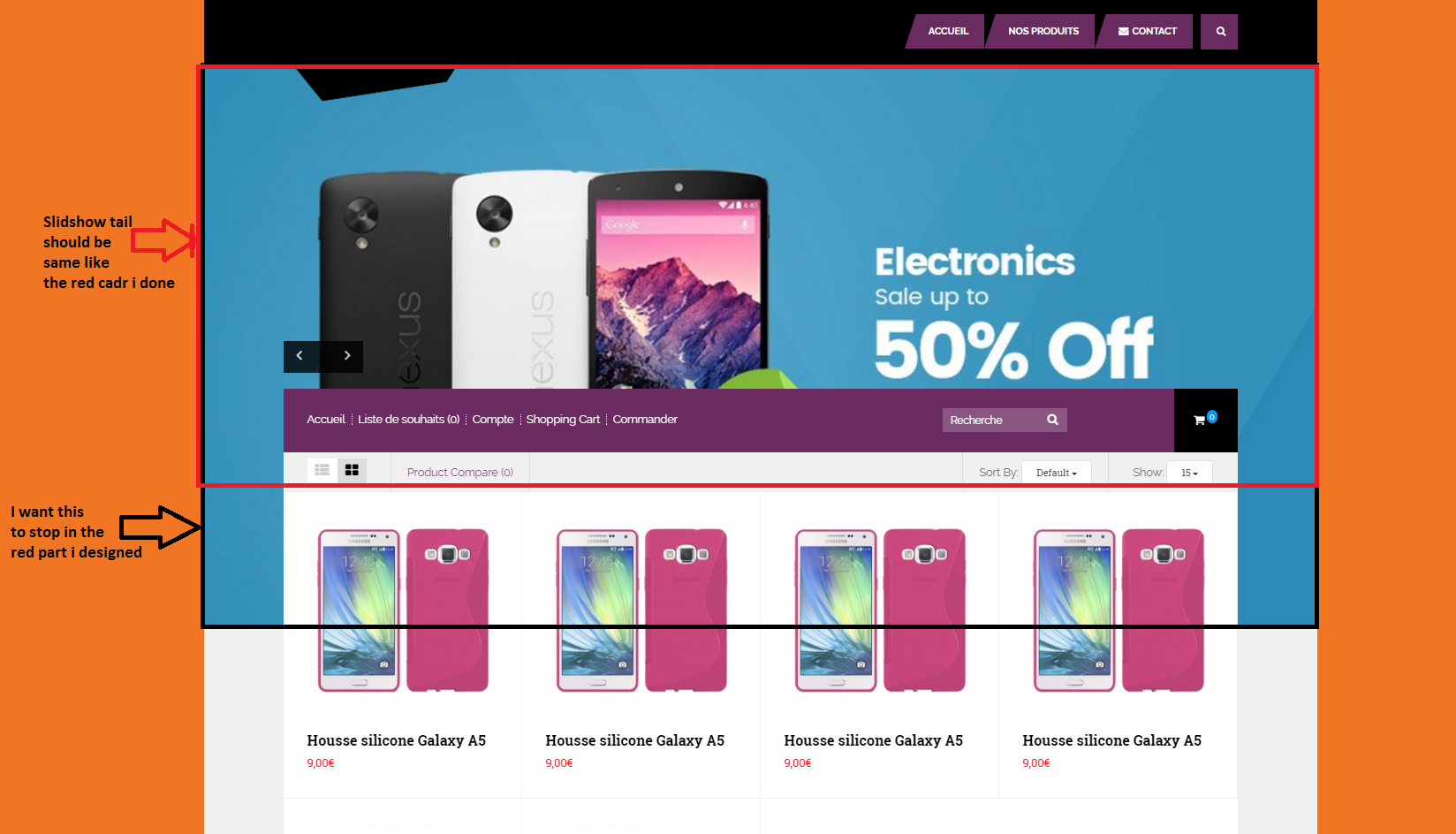
Thanks its done. Is it possible to change the slidshow taile ? Could you please check the attached file to understand what i mean. i have change the image size but the slidshow still big
Kind regads.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 3, 2016 at 9:31 am #925954May 3, 2016 at 9:34 am #925962Hi,
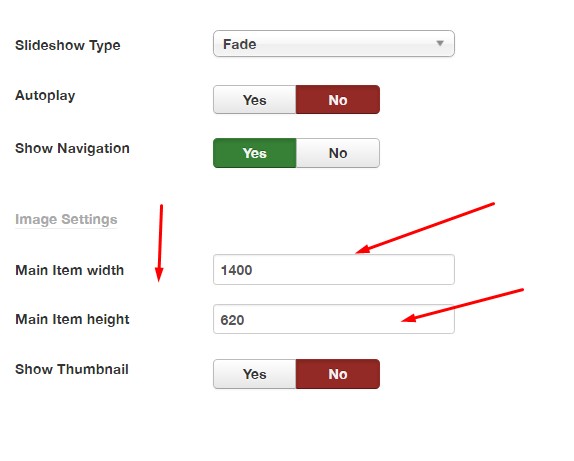
I already did it.
But the image is hiden we cannot see all the image
look at my screenshot and you will understand what i meanMay 3, 2016 at 9:38 am #926004pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 3, 2016 at 9:54 am #926029This reply has been marked as private.May 3, 2016 at 10:35 am #926042No,
When i change the image tail i have only the store block is upper or down and the rest of the image will be behind the store block
i want to make the slid show out of the store block
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 3, 2016 at 11:23 am #926064i want to make the slid show out of the store block
Please answer to this post as private reply sharing your website backend url and a temp super user account to it, i prefer to look at it directly first to give you a solution.
May 3, 2016 at 11:25 am #926065This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 3, 2016 at 4:13 pm #926124This reply has been marked as private.May 4, 2016 at 7:07 am #926358This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
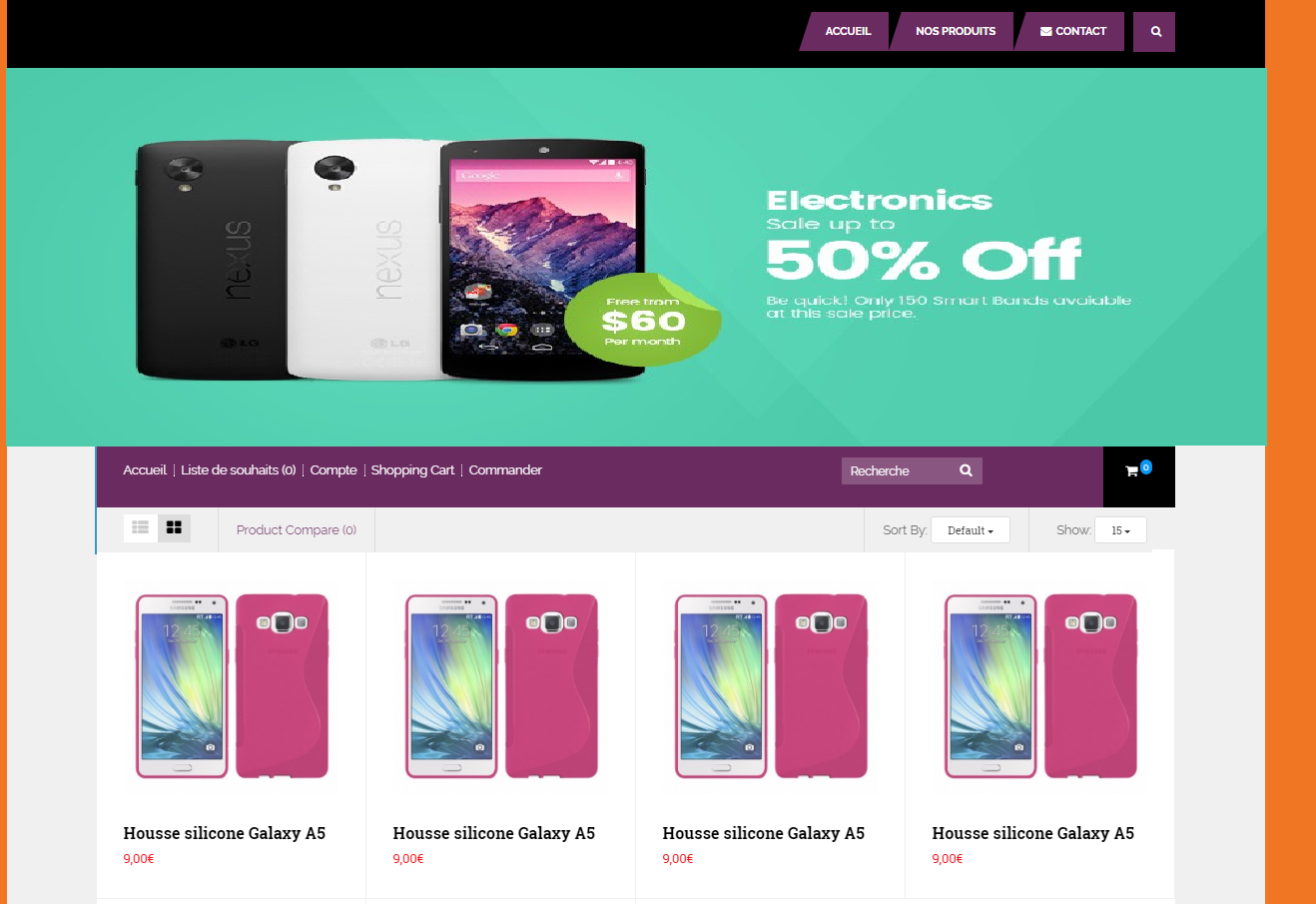
May 4, 2016 at 9:14 am #926451Hi
I added (commented) this block of code to your custom.css file
.ja-ss-item img { max-height:400px; } .t3-mainbody > .row { margin-top:300px; }Lokk at the img below to see the result , if it is ok simply remove the comment from the block code
-
1 user says Thank You to pavit for this useful post
May 4, 2016 at 9:16 am #926467This reply has been marked as private.May 4, 2016 at 9:18 am #926468Thanks thats it it work.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
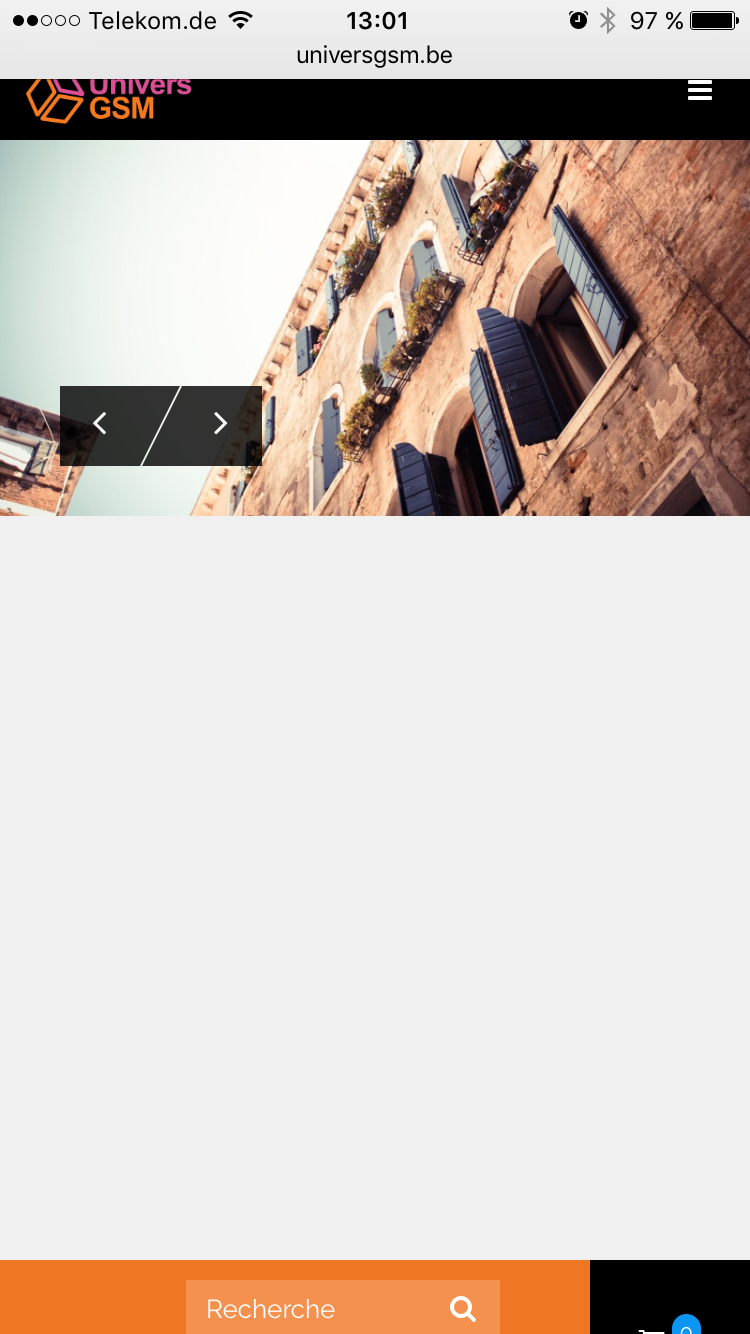
May 4, 2016 at 9:25 am #926491This reply has been marked as private.May 4, 2016 at 11:04 am #926612Hello,
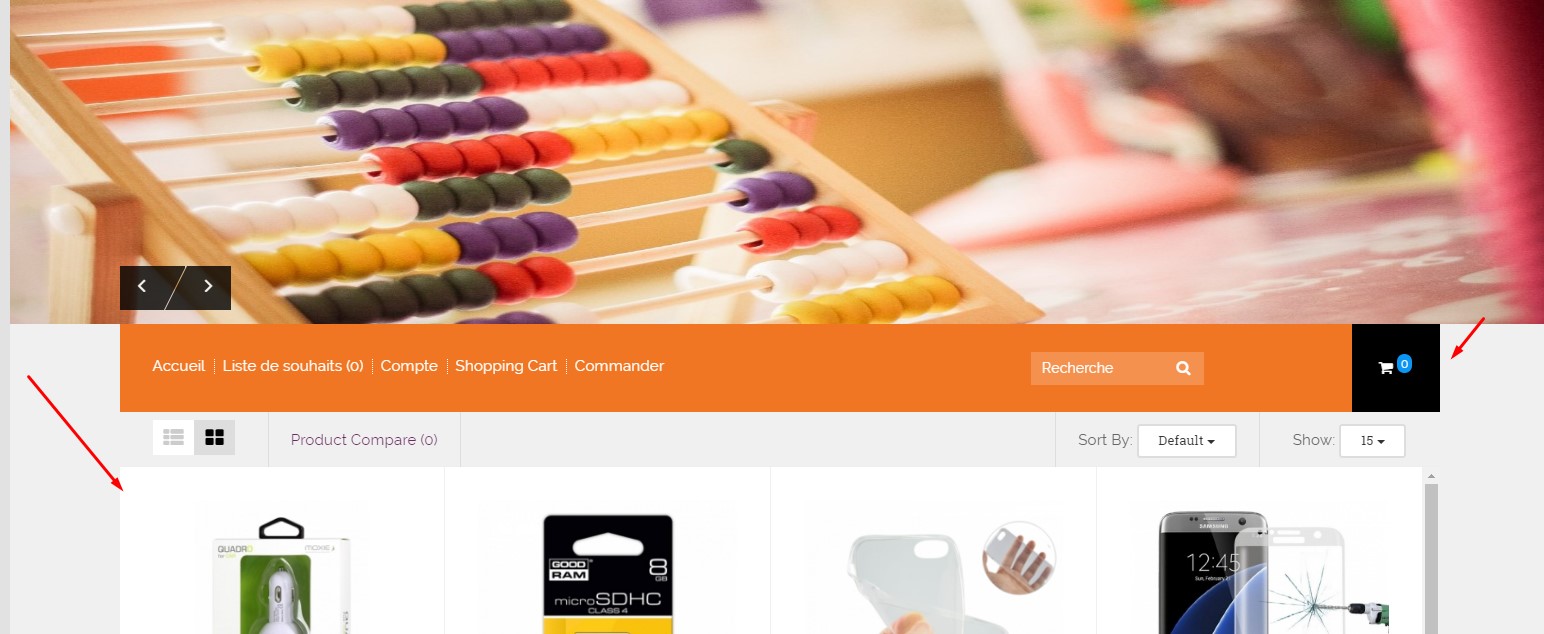
In the computer is fine.
But on my mobile there is a big space btw the pictures and the store.
Please check the attached pictureKind regards.
AuthorPostsThis topic contains 17 replies, has 2 voices, and was last updated by
pavit 8 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum