-
AuthorPosts
-
brentwilliams2 Friend
brentwilliams2
- Join date:
- January 2013
- Posts:
- 231
- Downloads:
- 0
- Uploads:
- 23
- Thanks:
- 4
- Thanked:
- 33 times in 1 posts
November 29, 2013 at 3:11 pm #192643(This custom code is for 1.0.4 – I am not sure if it will work on other versions)
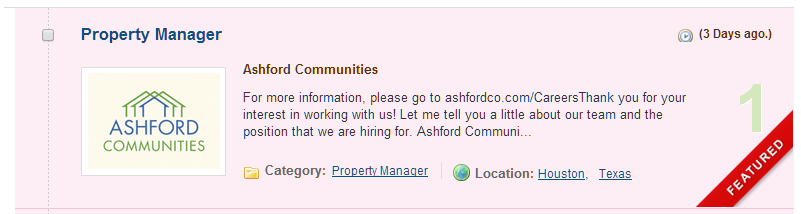
JA Jobs will allow you to select the theme for how jobs are shown on the site, but that theme is the same for the overall jobs view AND the job list for employers. I had wanted to use the inline theme for the main jobs list that is seen by job seekers:
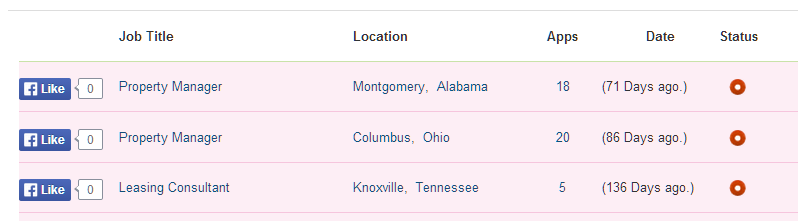
But when selecting this theme, however, this layout is also shown to employers when looking at their own job list. And employers don’t need or want to see all the extra information, such as their own logo and extra formatting. So I decided to alter things so that they would get a separate look for their jobs, which was more streamlined:
Step 1:
Open views/jajobs/tmpl/themes/inline/jalist-item.php and find the following code:
<ol id="ja-searchjoblist">Directly under that code, insert the following:
<?php if (getCurrentUserType() == JBEMPLOYER_USER && JRequest::getCmd("layout") == "myjobs" && JRequest::getVar("employerid", "") == "") { ?>
<li style="min-height: 30px !important;padding: 15px 0 0 0 !important;border-bottom: 1px solid #C9E2A9display:block;">
<div class="ja-job-item-checkbox emplist" style="width:91px;">
</div>
<div class="ja-job-title emplist" style="width:30%;font-weight:bold;">
Job Title
</div>
<div class="emplist" style="width:22%;font-weight:bold;">
Location
</div>
<div class="emplist" style="width:10%;text-align:center;font-weight:bold;">
Apps
</div>
<div class="emplist" style="width:15%;text-align:center;font-weight:bold;">
Date
</div>
<div class="emplist" style="width:5%;text-align:center;display: inherit;font-weight:bold;">
Status
</div>
</li>
<?php } ?>This will show the top labels for each column.
Step 2:
Find the following code:
<li onclick="" id="li_<?php echo $item->id; ?>" class="<?php echo $class?> row<?php echo($i%2); ?> <?php if ($i+1==$n): echo 'last'; endif;?>" onmouseover="$(this).addClass('hover')" onmouseout="$(this).removeClass('hover')">Directly above this code, enter the following:
<?php if (JRequest::getCmd("layout") == "myjobs") {
echo '';
} else {
?>Find the </li> down below and add the following right below it:
<?php } ?>The code above tells the system not to show the theme’s layout if the employer is looking at the myjobs layout.
Step 3:
Directly below the <?php } ?> you just added in step 2, add the following code:
<?php if (getCurrentUserType() == JBEMPLOYER_USER && JRequest::getCmd("layout") == "myjobs" && JRequest::getVar("employerid", "") == "") { ?><li onclick="" id="li_<?php echo $item->id; ?>" class="<?php echo $class?> row<?php echo($i%2); ?> <?php if ($i+1==$n): echo 'last'; endif;?>" style="min-height:30px !important;padding:15px 0 0 0 !important;background-image:none;">
<div class="ja-job-item-checkbox emplist" style="padding-right:15px;">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=XXXXXXXXXXXXXX";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<fb:like href="<?php echo 'http://www.yoursite.com' . JRoute::_('index.php?option='. JBCOMNAME .'&view=jajobs&layout=jaview&cid[]='.$item->id.'&Itemid=79&alias='.$alias); ?>" send="false" width="90" layout="button_count" show_faces="false"></fb:like>
</div>
<div class="ja-job-title emplist" style="width:30%">
<?php $alias = JFilterOutput::stringURLSafe(trim($item->title));?>
<a href="<?php echo JRoute::_('index.php?option='. JBCOMNAME .'&view=jajobs&layout=jaview&cid[]='.$item->id.'&Itemid=79&alias='.$alias); ?>" class="<?php echo $class;?>"> <?php echo $item->title; ?> </a></div>
<?php /*Brent removed category for now if ($cats && $jbconfig['posts']->get('posts_show_job_categories', 1)) { ?>
<div class="emplist" style="width:15%;margin-right:20px;">
<?php foreach ($cats as $cat) { ?>
<?php $cat_id_alias = getCategories($cat);?>
<a href="<?php echo JRoute::_('index.php?option=com_jajobboard&view=jajobs&layout=filter_job_list&cat_id_alias='.$cat_id_alias.'&cat_id='.(int)$cat.'&Itemid='.$Itemid)?>" title="<?php echo $cat_id_alias?>"><?php echo $cat_id_alias;?></a>
<?php } ?>
</div>
<?php } */ ?>
<?php if ($locations && $jbconfig['posts']->get('posts_show_job_localtion', 1)) { ?>
<div class="emplist" style="width:22%">
<?php if($item->city) : ?>
<a href="<?php echo JRoute::_('index.php?option=com_jajobboard&view=jajobs&layout=filter_job_list&city='.$item->city.'&Itemid=79')?>" title="Apartment Jobs in <?php echo $item->city;?>" style="padding:0px;">
<?php echo $item->city;?></a>,
<?php endif; ?>
<?php foreach ($locations as $location) {
$location_id_alias = getLocation($location);
?>
<a href="<?php echo JRoute::_('index.php?option=com_jajobboard&view=jajobs&layout=filter_job_list&location_id_alias='.$location_id_alias.'&location_id='.(int)$location.'&Itemid=79')?>" title="<?php echo trim($location_id_alias)?>"><?php echo trim($location_id_alias)?></a>
<?php } ?>
</div>
<?php } ?><div class="emplist" style="width:10%;text-align:center;">
<?php
$numApplications = JobBoardModelJAJobs::getNumApplications($item->id);
if ($numApplications > 0) {
?>
<a target="_blank" href="<?php echo JRoute::_('index.php?option=com_jajobboard&view=jaapplications&layout=jaempllist&job_id='.$item->id);?>"><?php echo $numApplications;?></a>
<?php } else {
?>
<?php echo $numApplications;?>
<?php
} ?>
</div>
<?php if ($jbconfig['posts']->get('postsshow_days_elapsed', 1)) { ?>
<div class="emplist" style="width:15%">(<?php echo $item->effected_date?>)</div>
<?php } ?>
<div class="emplist" style="width:5%;text-align:center;">
<?php
if($item->status=='Non-Approved'){
echo '<img src="http://www.yoursite.com/administrator/templates/bluestork/images/admin/publish_x.png" alt="Unpublished" title="Unpublished">';
} elseif($item->status=='Expired'){
echo '<img src="http://www.yoursite.com/administrator/templates/bluestork/images/admin/publish_x.png" alt="Expired" title="Expired">';
} elseif($item->status=='Approved'){
echo '<img src="http://www.yoursite.com/administrator/templates/bluestork/images/admin/tick.png" alt="Approved" title="Approved">';
}
?>
</div>
</li>
<?php } ?>Once you add this code, search and replace “yoursite.com” with your URL. Please note that I used some images from a template already on my site. If these images don’t pop up, you will need to find published and unpublished images and change them above.
Also, search and replace “79” with the menu id of your main jobs installation. (Go to your menu area in the admin section and find the id of the main jobs list.)
Last, I included the Facebook like button on there. So make sure to find the “XXXXXXXXXXXXXX” and replace with your facebook app number.
NOTE: The code above includes a city field that I had added. Remove it if it causes problems.
Feel free to ask me if you have any problems!
-
brentwilliams2 Friend
brentwilliams2
- Join date:
- January 2013
- Posts:
- 231
- Downloads:
- 0
- Uploads:
- 23
- Thanks:
- 4
- Thanked:
- 33 times in 1 posts
December 3, 2013 at 9:35 pm #514248I just realized there was an issue with the code above, where users could not see the employer job list of a different company. I can’t edit my post, but look where it says this above:
<?php if (JRequest::getCmd("layout") == "myjobs") {Change that to this:
<?php if (getCurrentUserType() == JBEMPLOYER_USER && JRequest::getCmd("layout") == "myjobs" && JRequest::getVar("employerid", "") == "") {I believe that should fix the issue, but please let me know if it doesn’t.
tekdinet Friend
tekdinet
- Join date:
- December 2008
- Posts:
- 64
- Downloads:
- 207
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
December 27, 2013 at 10:29 am #516666Hello,
I want to customise the jajoblist-item.php but I dont want to hack the file as you have explained and I could not override it either. Do you know how it can be / cant be overridden from the site template?
Thanks!
HimangiLuna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 13, 2014 at 3:56 am #518194Hi Himangi,
There’s no file jalist-item.php in Layout template, and you have to fix directly the file: views/jajobs/tmpl/themes/inline/jalist-item.php.
I would suggest you clone the file jalist-item.php (make sure you have a backup of this file) and try to modify it as above-instructed customization by brentwilliam. -
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
Luna Garden 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum