-
AuthorPosts
-
July 12, 2017 at 10:29 am #1048070
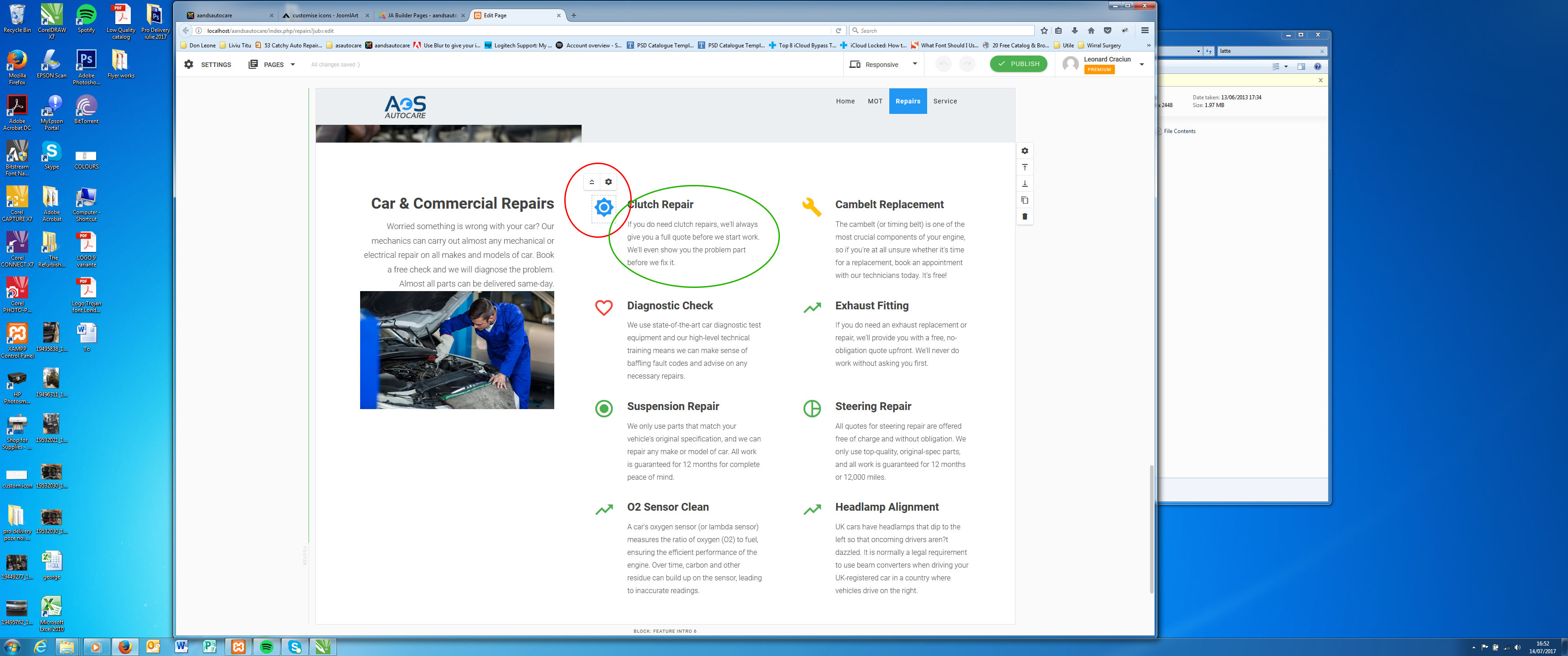
I am trying to customise/replace the icons on the attached picture. On the icon value I have loats of options, but nothing to suit my needs. Can I somehow have the option of choosing my own icons, please?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 13, 2017 at 10:28 am #1048410Hi
You have the option to choose the icons from the Icon tab.
Here: http://prntscr.com/fv5eyv
There are two types of icon present that have several icons in it, If still, you have not found them you can change the type to Image from icon and add your own image: http://prntscr.com/fv5fr6Hope it helps.
Regards
July 14, 2017 at 4:06 pm #1048722Hi,
thank you for your response.
As you can see on the attached picture, the situation is a bit different. There are 2 different modules next to each other. On the one in green you can modifyi the icon to image, but on the one on the left pictured on red you cannot do this.I do like the current layout, having icon on the left and text on the right, reason why I need a solutionn for this. This is my problem. Is it possible to make the module highlighted on red to change from icon to image and upload our own icon, please?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 17, 2017 at 12:55 am #1048914Hi
Kindly post a temp super user login details with admin URL in Private reply.
RegardsAugust 1, 2017 at 11:44 am #1053024Hi,
Thank you for your response.
It took me a while until I have uploaded the site. Now, you can have a better understanding about my problem.
If you go to http://www.asautocentre.co.uk/index.php/repairs you’ll see a couple of icons. Unfortunately, the icons offered by font awesome are not representative for what I want to promote on this site, reason why they have to be changed.
If you’ll click on them you don’t have the choice of uploading a picture instead.
Can I please have the choice of choosing between icon and picture?
I am sure this option will help in future many site developers.
The name of the block is “Feature intro 6”.
Thank you,August 1, 2017 at 11:49 am #1053025This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 2, 2017 at 4:14 am #1053139Hi
You can change this icon only from the selected icons.
While you can change the property from the main block here http://prntscr.com/g39h22
Another way:
Select icon as font-awesome icon
Use firebug to check the style classes.
Now override it via custom.css file
example code.fa-building-o:before { content: url("/media/jub/images/default/a_and_s_autocentre_logo.png"); }it will replace the icon value with image.
Regards
August 2, 2017 at 3:34 pm #1053329Hi,
Thank you for your quick response.
The given first option doesn’t work, because the duplication will place divs one under each other. However it may work, if will have the choice of placing the divs one next to each other.
The second option sounded promising, therefore I have spent hours in make it work. Unfortunately, I’ve failed in achieving something.
I have changed on the icon settings from material to awesome and checked the styles with firebug.
Then I have chosen fa-building in the way you did and apply the code on custom css- .fa-building-o:before {
- content: url("/media/jub/images/default/a_and_s_autocentre_logo.png");
- }
What it happen is just to make the icon disappear at all and nothing shown instead.
Can you please have a further look?
Alternatively is it possible on the icon setting to be able to simply choose between icon and image?
Thank you,
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 3, 2017 at 1:49 am #1053419Hi
I have not found any code in custom css block.
Kindly enable it and add the code for the same icon code.
http://prntscr.com/g3opdtAlso, change the URL of the image in the code with your image URL.
Regards
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 3 months ago.
Pankaj Sharma 7 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum