-
AuthorPosts
-
April 25, 2006 at 12:57 pm #116619
I am having trouble understanding this sIFR flash stuff,
how do i:
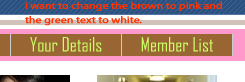
1) customise the colours of the top menu? (the part that is in sIFR flash thing)
2) customise the contentheading and component heading classesalso this may be a dumb question but how do i remove the site title from displaying on the header, yet not disrupting the header (i had problems with the right hand side of the header image disappearing when i did this). i am going to put the site title into the jpeg image in photoshop.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 27, 2006 at 5:31 pm #2092411) customise the colours of the top menu? (the part that is in sIFR flash thing)
2) customise the contentheading and component heading classesYou can do this by editing the template_css.css files, search for .sIFR class and you can see the appropriate class.
how do i remove the site title from displaying on the header
Just remove this line (~48) in index.php
<div id="site_title"><?php echo $mosConfig_sitename; ?></div> May 1, 2006 at 8:05 am #209271
May 1, 2006 at 8:05 am #209271The quote below are the only classes i can find for sIFR, and i cant see any hex colours to change? please explain further to change the colours. See picture attached as to what im trying to do. thanks
/* These are standard sIFR styles… do not modify */
.sIFR-flash {
visibility: visible !important;
margin: 0;
}
.sIFR-replaced {
visibility: visible !important;
}
span.sIFR-alternate {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
display: block;
overflow: hidden;
}
/* These “decoy” styles are used to hide the browser text before it is replaced… the negative-letter spacing in this case is used to make the browser text metrics match up with the sIFR text metrics since the sIFR text in this example is so much narrower… your own settings may vary… any weird sizing issues you may run into are usually fixed by tweaking these decoy styles */
.sIFR-hasFlash h1 {
visibility: hidden;
}
.sIFR-hasFlash h2 {
visibility: hidden;
letter-spacing: -9px;
font-size: 55px;
}
.sIFR-hasFlash h3 {
visibility: hidden;
letter-spacing: -6px;
font-size: 25px;
}
.sIFR-hasFlash h4 {
visibility: hidden;
letter-spacing: -5px;
font-size: 21px;
}
.sIFR-hasFlash h5#pullquote {
letter-spacing: -4px;
visibility: hidden;
font-size: 24px;-
May 1, 2006 at 8:15 am #209272
when i remove the line
<div id=”site_title”><?php echo $mosConfig_sitename; ?></div>
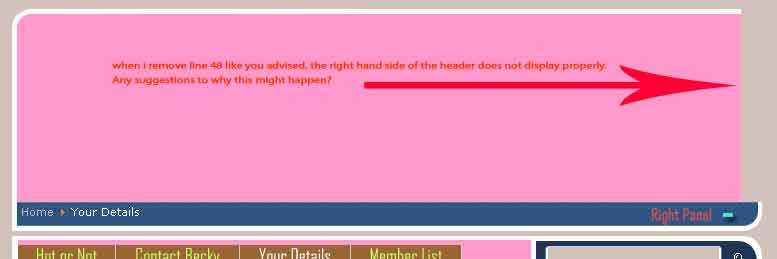
from the template index.php i get the problem shown in the attached image. the side of the header does not show properly. Any suggestions to why this might occur?
 May 3, 2006 at 6:31 am #209300May 10, 2006 at 10:22 am #209352
May 3, 2006 at 6:31 am #209300May 10, 2006 at 10:22 am #209352any ideas anyone? not getting any response from admin about this issue.
June 28, 2006 at 9:28 pm #209647I’d like to know this as well… I may have to track down someone to help.
February 18, 2007 at 3:04 am #214724<em>@Hung Dinh 69 wrote:</em><blockquote>You can do this by editing the template_css.css files, search for .sIFR class and you can see the appropriate class.
Just remove this line (~48) in index.php
<div id="site_title"><?php echo $mosConfig_sitename; ?></div>
</blockquote>First:
There IS no .sIFR class in the css file.
Second:
Removing the code you mentioned above to get rid of the Title text does remove the rext, but also somehow cuts off the right side of the header.
Has a fix for this ever been found? This is driving me nuts.
Tracy
February 18, 2007 at 3:14 am #214726<em>@gaylepetrie 115 wrote:</em><blockquote>when i remove the line from the template index.php i get the problem shown in the attached image. the side of the header does not show properly. Any suggestions to why this might occur?</blockquote>
I know this is probably too late for you, but perhaps it’ll help someone else frustrated by the whole darned thing:
Do not remove the entire line:
<div id="site_title"><?php echo $mosConfig_sitename; ?></div>Merely replace the php call with a non-breaking space. i.e., :
<div id="site_title"> </div>Now, if I can only figure out the %$&!! TopMenu issue. May have to simply wipe it and replace with with another menu entirely. :((
Tracy
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 4 voices, and was last updated by
tpodgorski 17 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
customising the top menu
Viewing 9 posts - 1 through 9 (of 9 total)