-
AuthorPosts
-
zorroh Friend
zorroh
- Join date:
- November 2006
- Posts:
- 422
- Downloads:
- 20
- Uploads:
- 43
- Thanks:
- 88
- Thanked:
- 80 times in 1 posts
June 5, 2015 at 7:32 pm #206988how to show event date and time in event content view?
right now people must go back from event content to events main page to see event date-time.. it is not good.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 8, 2015 at 8:20 am #573262Hi
You can achieve that but it will require some customization in the layout of this event content type. Below is my suggestion:
– Go to the file: root/templates/ja_teline_v (your default template)/html/layouts/joomla/content/item/event.php
– Under the block of code for the event location, you add this snippet of code:
<?php echo JLayoutHelper::render('joomla.content.blog_style_default_item_title', $item); ?>
<div class="event-info">
<ul>
<li>
<i class="fa fa-calendar-o"></i>
<span itemprop="startDate"><?php echo JHtml::_('date', $item->params->get('ctm_start',''), 'DATE_FORMAT_LC3'); ?></span>
-
<span itemprop="endDate"><?php echo JHtml::_('date', $item->params->get('ctm_end',''), 'DATE_FORMAT_LC3'); ?></span>
</li><li itemprop="location">
<i class="fa fa-building"></i><?php echo $item->params->get('ctm_venue',''); ?>
</li><li itemprop="address">
<i class="fa fa-location-arrow"></i><?php echo $item->params->get('ctm_addr1',''); ?>
</li>
</ul>
</div>
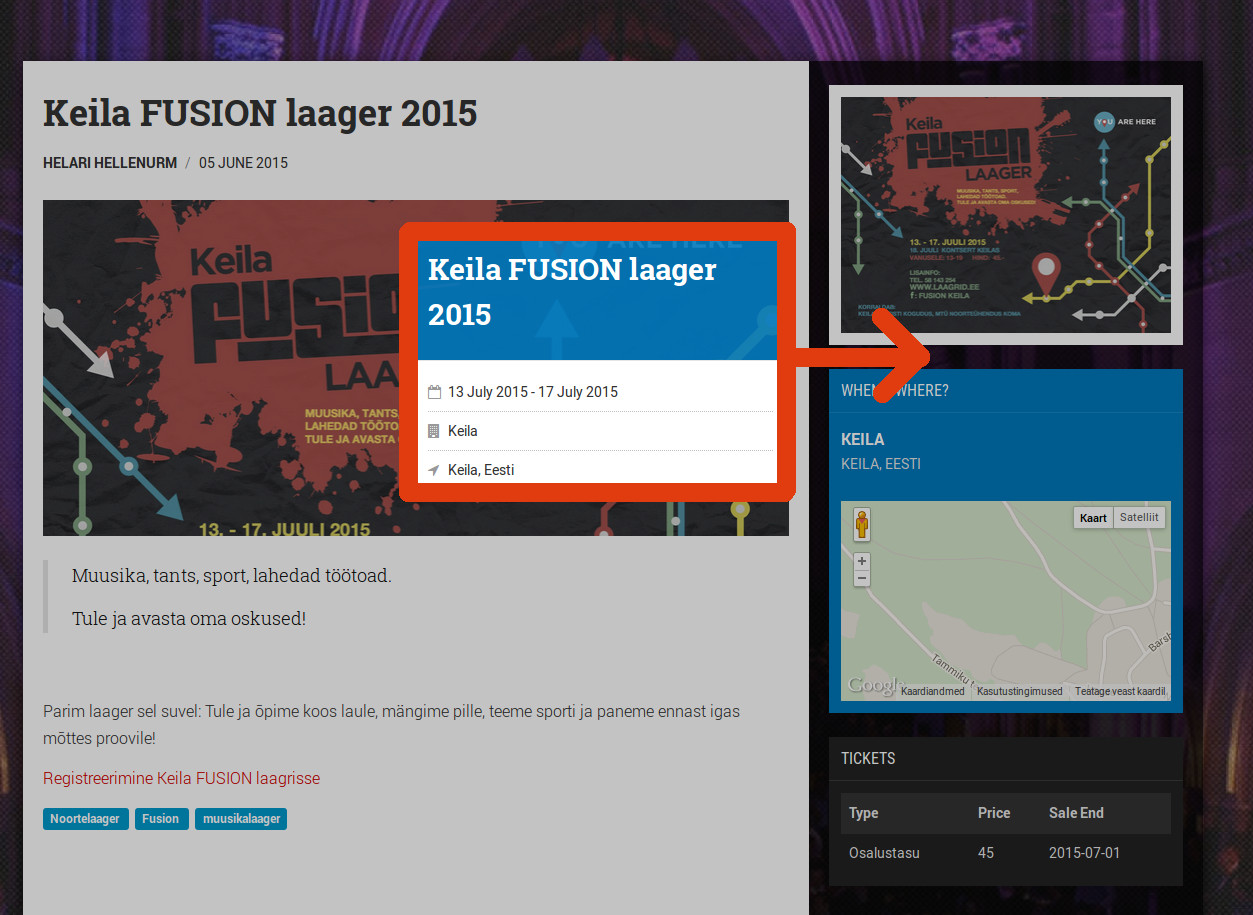
as this screenshot: http://prntscr.com/7egqlb
– And then, of course, you can add additional style for it
Hope this helps.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 8, 2015 at 8:20 am #738290Hi
You can achieve that but it will require some customization in the layout of this event content type. Below is my suggestion:
– Go to the file: root/templates/ja_teline_v (your default template)/html/layouts/joomla/content/item/event.php
– Under the block of code for the event location, you add this snippet of code:
<?php echo JLayoutHelper::render('joomla.content.blog_style_default_item_title', $item); ?>
<div class="event-info">
<ul>
<li>
<i class="fa fa-calendar-o"></i>
<span itemprop="startDate"><?php echo JHtml::_('date', $item->params->get('ctm_start',''), 'DATE_FORMAT_LC3'); ?></span>
-
<span itemprop="endDate"><?php echo JHtml::_('date', $item->params->get('ctm_end',''), 'DATE_FORMAT_LC3'); ?></span>
</li><li itemprop="location">
<i class="fa fa-building"></i><?php echo $item->params->get('ctm_venue',''); ?>
</li><li itemprop="address">
<i class="fa fa-location-arrow"></i><?php echo $item->params->get('ctm_addr1',''); ?>
</li>
</ul>
</div>
as this screenshot: http://prntscr.com/7egqlb
– And then, of course, you can add additional style for it
Hope this helps.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 9 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Date / time in Event Content View
Viewing 3 posts - 1 through 3 (of 3 total)